最近在做WPF项目,公司没有专门的UI工程师,什么都要自己做。接触WPF已经有好几年了,自定义样式什么的也可以做一些。WPF在使用样式的时候一般都是 Style="{StaticResource styleKey}"。能不能使控件同时应用多个 Style,类似于 HTML 中 class="class1 class2 class3"呢?
WpfMultiStyle
Google 一番,很多人都是通过 BaseOn的方式来实现,虽然能达到要求,但是不够灵活,也不是我想要的。
最终在 stackoverflow 有所收货。他是通过 MarkupExtension 扩展实现的。
整理之后发布在 Nuget,可以直接通过Nuget引用,也可以直接把源码拷贝到项目中直接使用。
源码在 https://github.com/PxAndy/WpfMultiStyle。
使用
参照 Bootstrap 的按钮写了几个样式。具体的样式代码就不贴了,感兴趣的可以直接去 WpfMultiStyle.Test/MainWindow.xaml 看看。
引入命名空间
xmlns:wms="clr-namespace:WpfMultiStyle;assembly=WpfMultiStyle"应用样式
以 Button 为例:
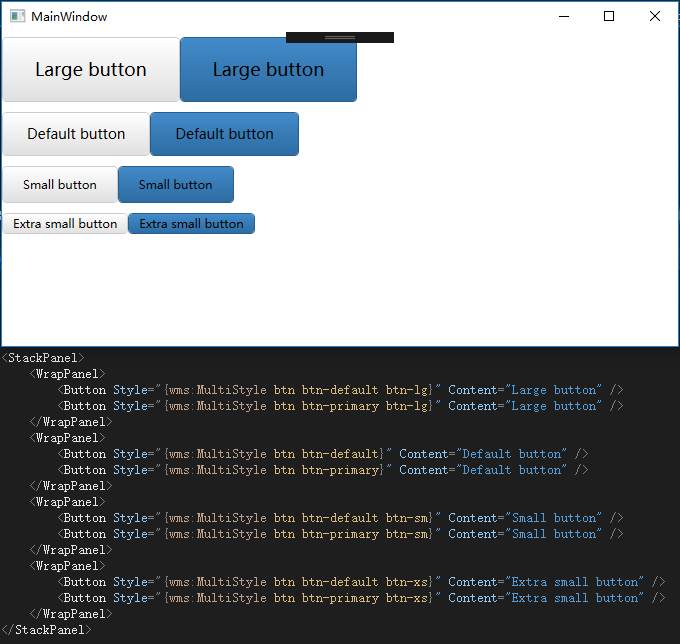
<Button Style="{wms:MultiStyle btn btn-default btn-lg}" Content="Large button" />运行
看起来就是下面的样子: