flex属性
flex:1 1 300px;
三个值分别代表 flex-grow、flex-shrink、flex-basic
- flex-grow:是扩展比率,当子元素宽度总和小于父元素宽度时起作用,会按比例分配父元素剩余空间(按比例自适应)
- flex-shrink:是收缩比率,当子元素宽度总和大于父元素宽度时起作用,会按比例收缩空间(按比例自适应)
- flex-basic:伸缩基准值,子元素本来宽度
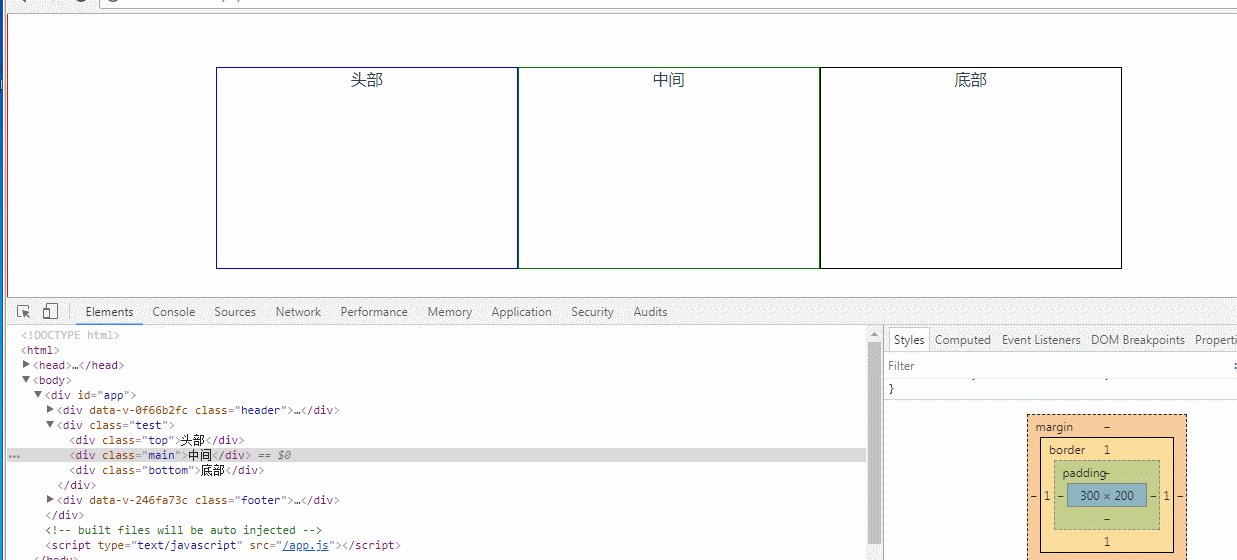
假设有三个盒子,宽度分别为 200 px、200px、 200px,
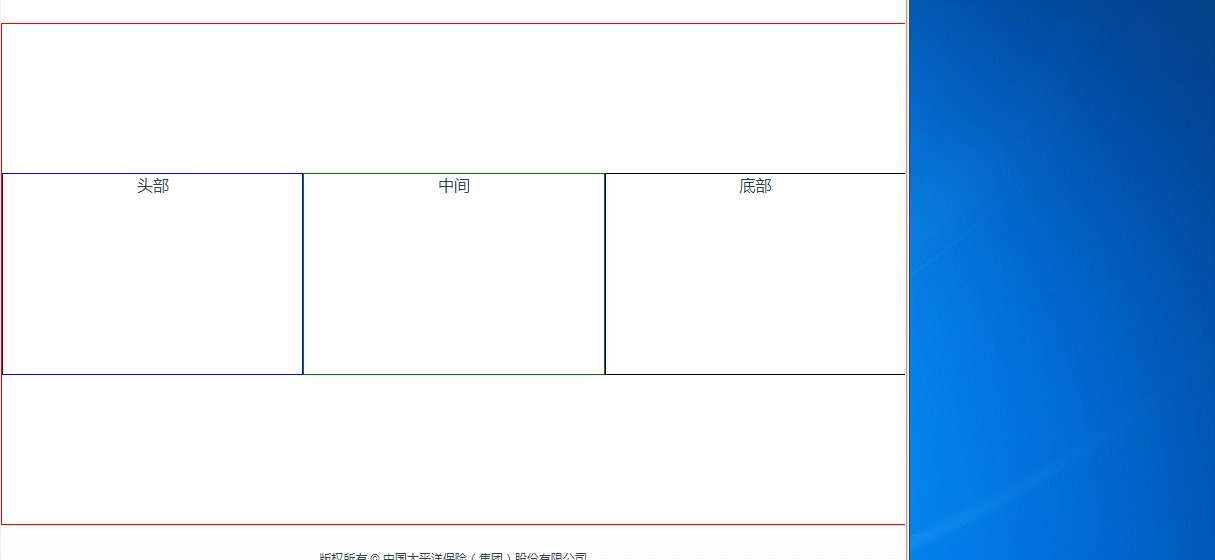
每个盒子设置属性中有:flex:1 1 300px;
则不管子元素宽度总和(300px+300px+300px)是否大于或小于父元素宽度,都会都会自适应父元素宽度

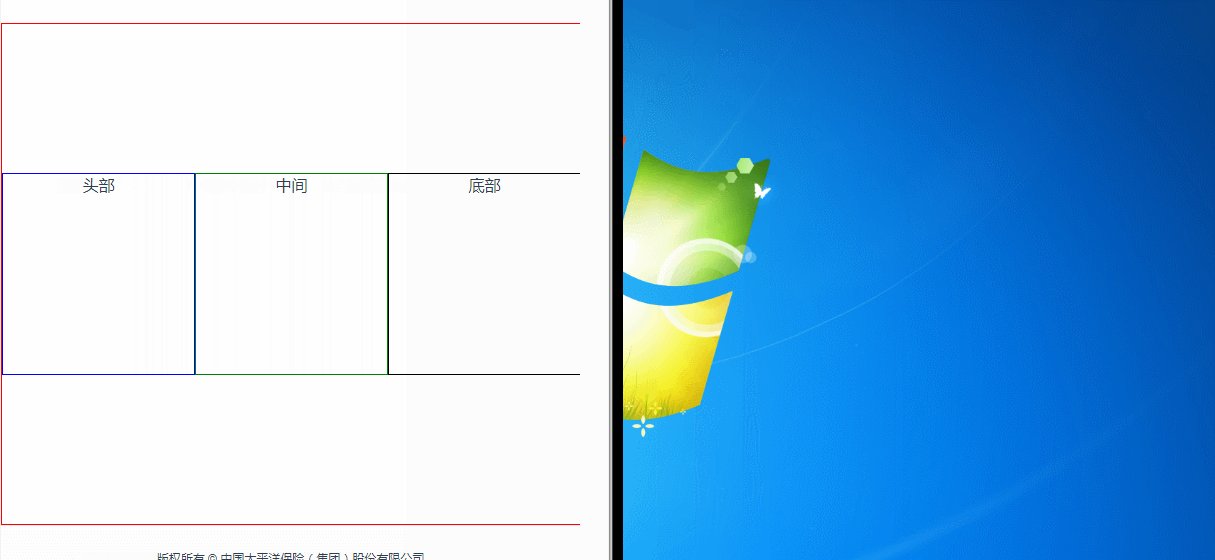
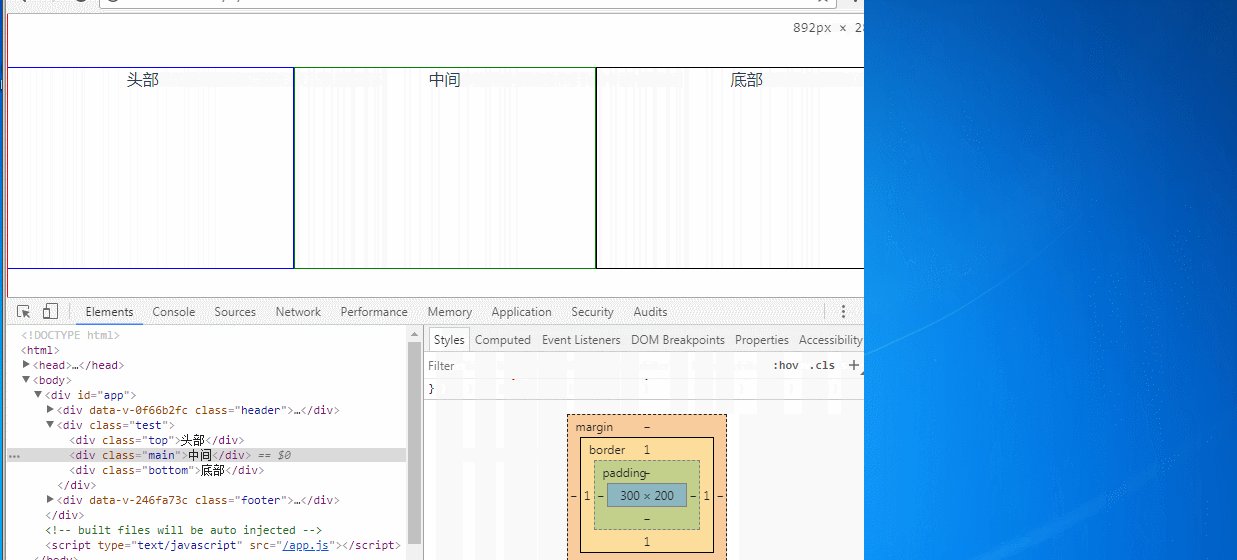
每个盒子设置属性中有:flex:1 0 300px;起扩展作用;
则如果宽度为300+300+300= 900 大于则自适应,父级宽度小于900,子盒子宽度300px,不随父盒子宽度变化而变化

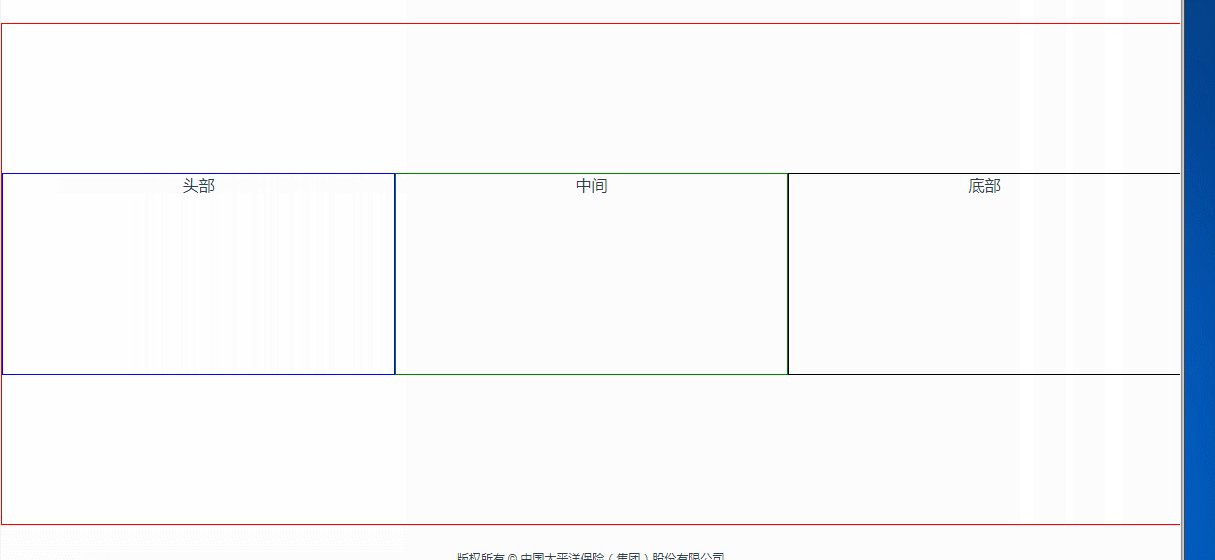
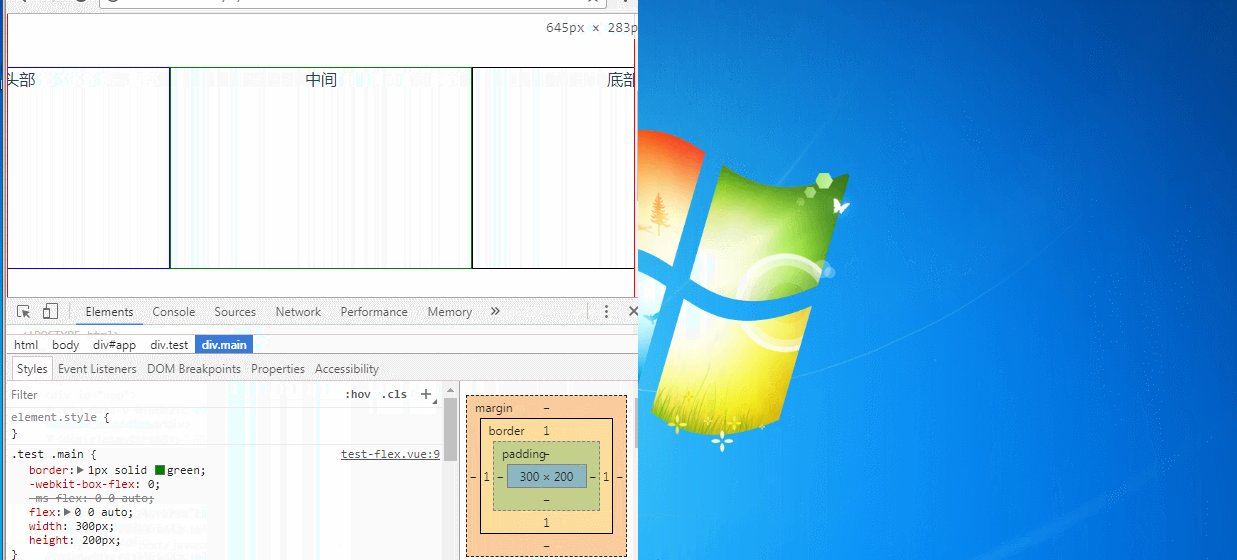
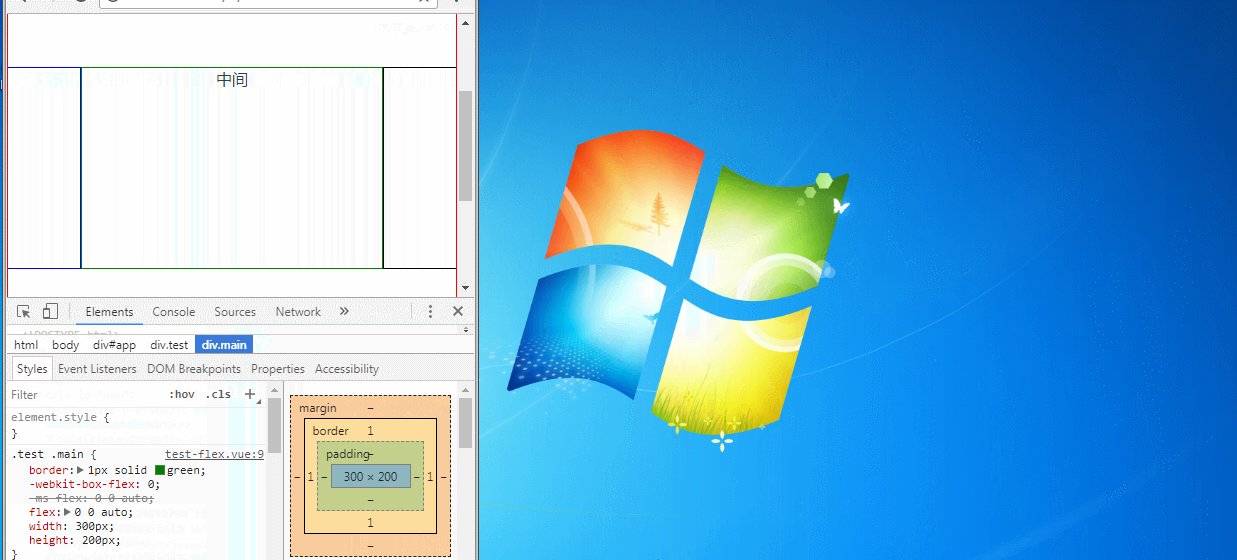
每个盒子设置属性中有:flex:0 1 300px;收缩起作用;
则当父级盒子大于宽度300+300+300= 900,子盒子宽度保持为300,不随父级宽度变化而变化,父级盒子小于900时,子盒子随父级宽度变化而变化

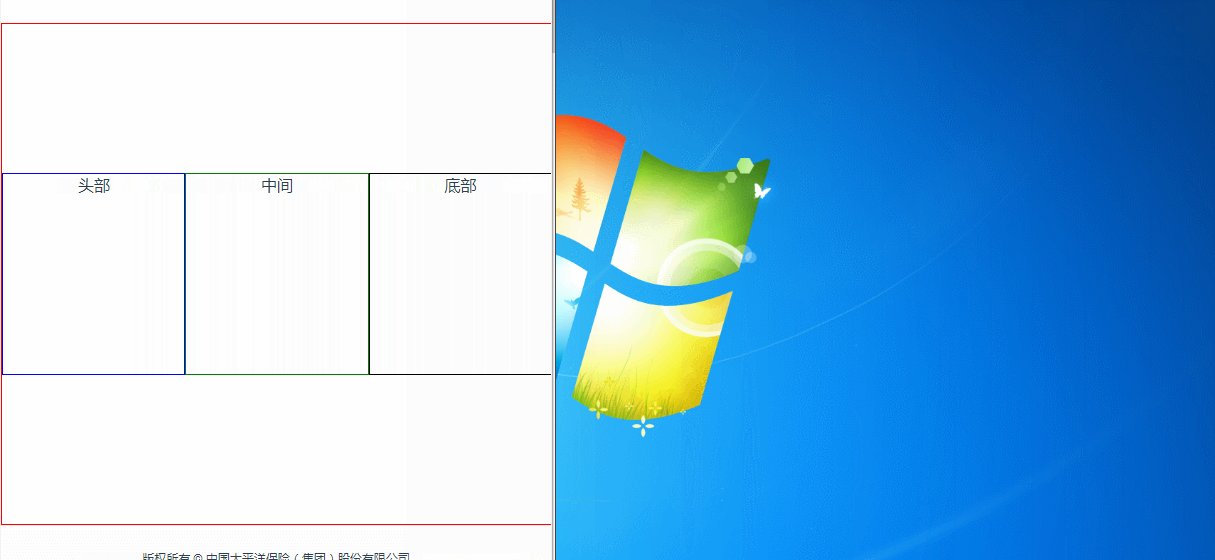
每个盒子设置属性中有:flex:0 0 auto;不管子元素总和是否大于父元素,都不会随父元素大小而变化

tip:flex主要是父元素对子元素的布局用的(父元素中应设置display:flex)
想要看更多关于flex布局相关知识,看阮一峰大大的关于这块的知识,已经写得很详细啦