1.Watcher 接口源码
1.
当客户端向zookeeper注册了watcher时,当服务器向客户端发送一个watcher事件通知时,客户端会调用回调方法process(WatchedEvent event)。
watchedEvent包括了一个事件的三个属性:通知状态、事件类型、节点路径。服务器端将服务器端事件封装成watchedevent 传递给watcher,方便回调函数处理
其中watchedevent是服务器端事件的逻辑对象,通过调用getwarpper方法将watchedevent对象转化为可序列化的watcherevent对象,传输给客户端。客户端收到后将watcherevent还原为watchedEvent对象,供process方法处理。
2.具体过程

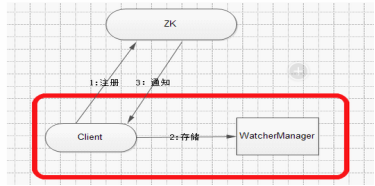
简单的讲,客户端在向服务器注册watcher的同时,会将watcher转储到本地的watchermanager中。当zookeeper服务器触发watcher事件之后,会向客户端发送通知,客户端在watchermanager中取出对应的watcher对象来执行回调逻辑
客户端注册watcher:(zkwatchermanger是客户端watcher的管理者)客户端注册watcher之后,会对当前客户端请求进行标记,将其设置为使用watcher监听,同时会封装一个watcher的注册信息watcherRegistration对象,暂时保存数据节点的路径与watcher的对应关系;由于在zookeeper中packet是最小的通信协议单元,用于客户端与服务器端的数据通信,因此,会将watcherregistration包装成一个packet对象,放入发送队列中等待客户端发送;随后客户端向服务器端发送请求,客户端通过sendthread线程的readresponse方法接受响应;finishpacket方法从packet中提取watcher注册到zkwatchermanager中。
服务器端处理watcher:(watchermanager是zookeeper服务器端watcher的管理者)当指定节点执行了某种操作之后,会通过watchermanager的triggerwatcher方法触发相关的事件(封装watchedevent对象,查询watcher,调用process触发watcher通过sendresponse通知客户端)
客户端回调watcher:对于服务器的响应,客户端都是通过sendThread.readresponse统一处理。反序列话,还原watchedevent,回调watcher。sendThread收到通知后,会将事件通过EventThread.queueevent传给EventThread线程,queueevent从zkwatchermanager中取出所有相关的watcher,获得watcher以后将其放入waitingevent队列中,EventThread从waitingevent中去watcher进行处理。