一、注释
①工具:利用VS code的插件easyless,实时预览
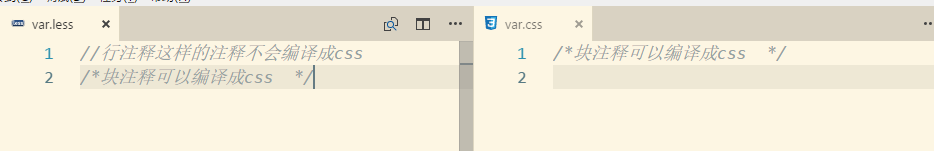
②行注释不会编译,块注释可以编译
③最好在文件的开头加上@charset 'UTF-8'; 防止出现编码问题

二、变量
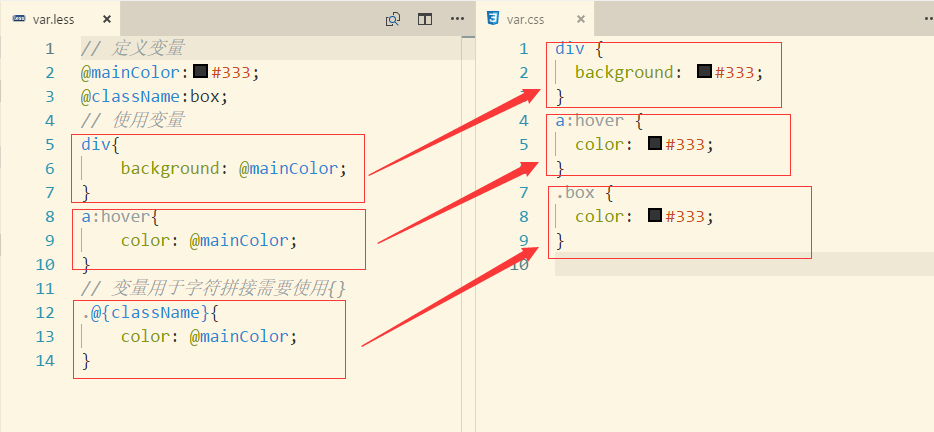
①LESS 允许开发者自定义变量,变量可以在全局样式中使用,变量使得样式修改起来更加简单
②定义变量必须使用@前缀,:是等于的意思,必须以分号 ; 结束,不能以数字开头,不能包含特殊字符,区分大小写
③变量如果需要用于字符拼接,需要使用 @{ },@符是写在括号外面,变量名写在里面

三、Mixin混入
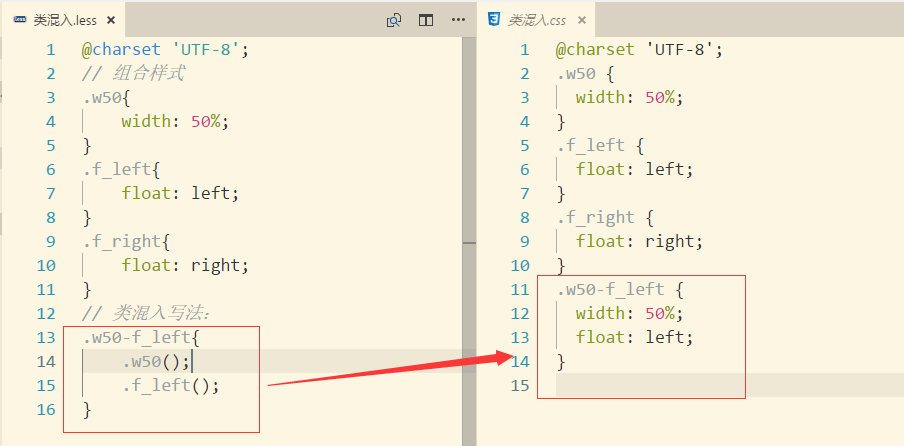
①很多动态语言都支持 Mixin(混入)特性,它是多重继承的一种实现,在 LESS 中,混入是指在一个 CLASS 中引入另外一个已经定义的 CLASS,就像在当前 CLASS 中增加一个属性一样。
②类混入

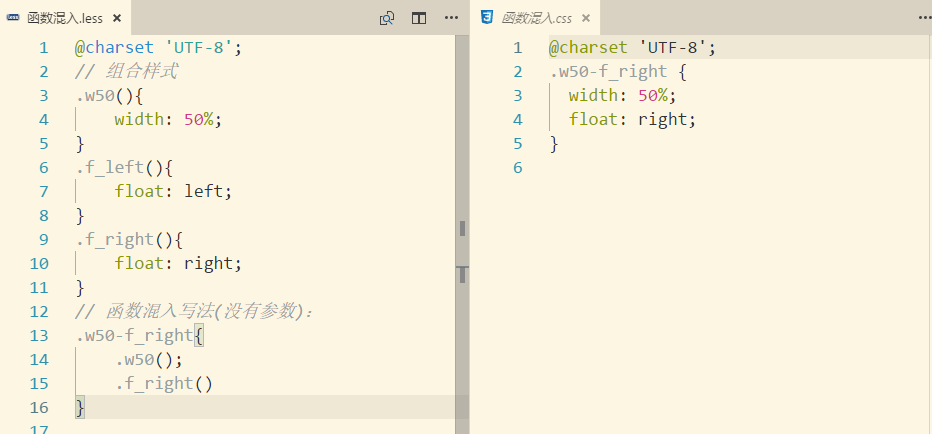
③函数混入没有参数

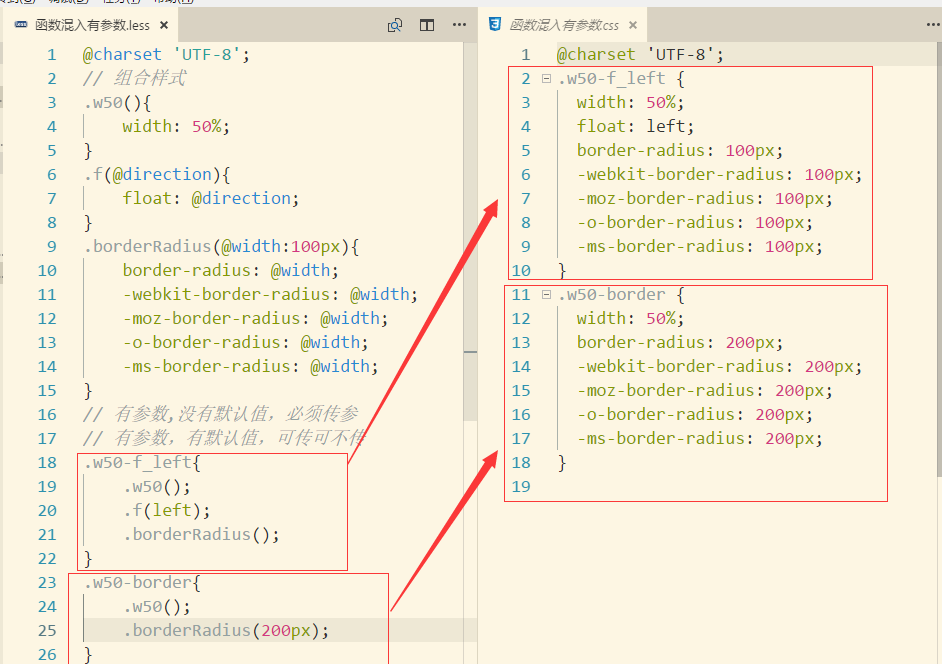
④函数混入带有参数:定义了如果参数没有定义默认值,调用的时候必须传参数,如果有默认值,可传可不传

四、嵌套
①在书写标准 CSS 的时候,遇到多层的元素嵌套这种情况时,我们要么采用从外到内的选择器嵌套定义,要么采用给特定元素加 CLASS 或 ID 的方式,比如:
.box{ width: 100px; } .box ul{ background: #ccc; } .box ul li{ height: 50px; } .box ul li a{ display: block; } .box ul li a:hover{ color: #999; }
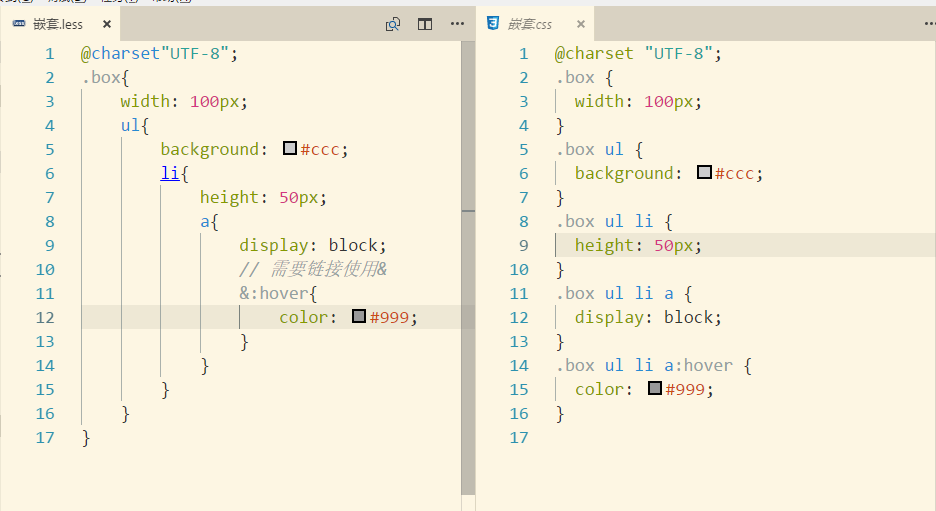
②less里可以采用嵌套的方式书写

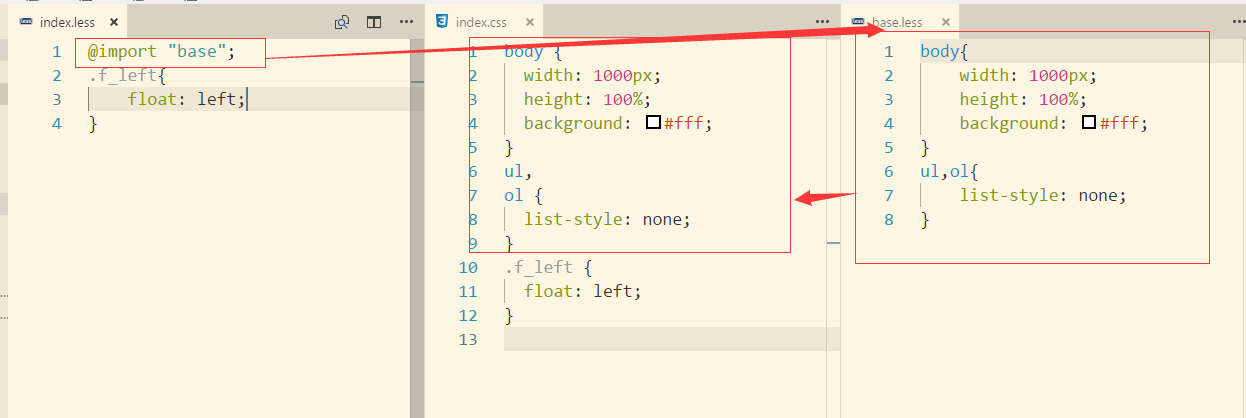
五、Import导入

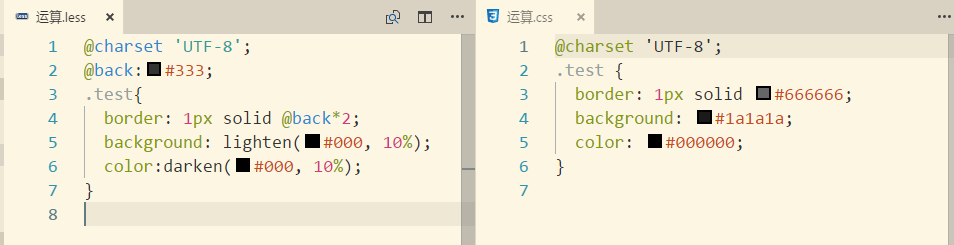
六、函数(内置函数,运算)
①在less内部也内置了大量的函数,可以参考函数手册
②利用函数可以进行一些运算,比如: