一、概念:函数A中,有一个函数B,函数B中可以访问函数A中定义的变量或者数据,此时形成了闭包
二、模式:函数模式的闭包和对象模式的闭包
<script> //函数模式的闭包 function f1(){ var num=10; function f2(){ console.log(num); } f2(); } f1();//10 //对象模式的闭包 function f3(){ var num=10; var obj={ age:num } console.log(obj.age); } f3();//10 </script>
三、案例
<script> //例1:体验闭包的作用 function f1(){ var num=10; num++; return num; } console.log(f1());//11 console.log(f1());//11 console.log(f1());//11 //结论:没有使用闭包,每次调用都会重新的执行 var num=10-->num++---->11--->var num=10--->num++--->11 function f2(){ //使用了闭包 var num=10; return function(){ num++; return num; } } var ff=f2(); console.log(ff());//11 console.log(ff());//12 console.log(ff());//13 //结论:每次调用,只会重复执行return的函数 var num=10--->num++---->11---->num++---->12... //例2:闭包的方法,产生三个随机数,但是都是相同的 function fn(){ var num=parseInt(Math.random()*10+1); return function(){ console.log(num); } } var ffn=fn(); ffn();// ffn();// ffn();// </script>
四、总结:如果想要缓存数据,就要把这个数据放在外层的函数和里层的函数中间
五、优点和缺点:
-
局部变量在函数中,函数使用结束后,局部变量就会自动的释放,
- 闭包后,里面的局部变量的使用作用域就会被延长
-
闭包的优点是缓存数据,缺点也是缓存数据,因为不能及时释放
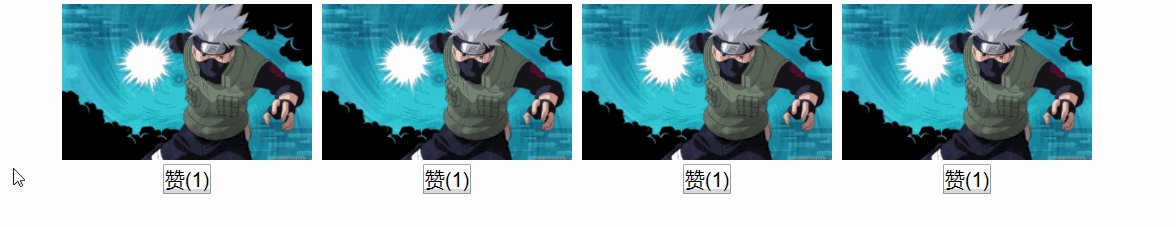
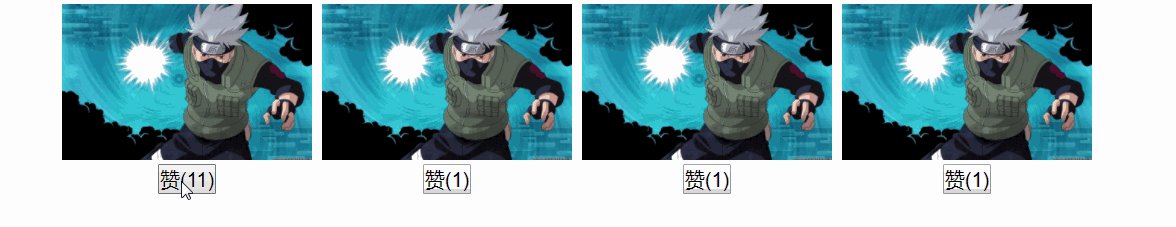
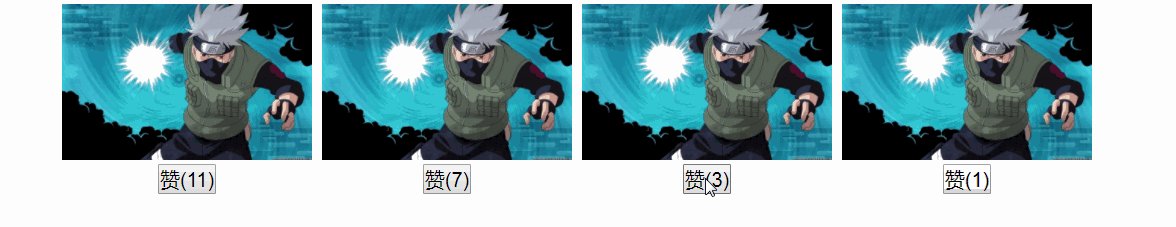
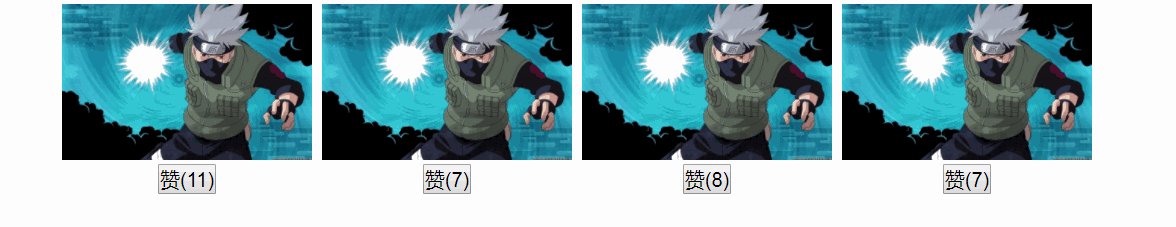
六、案例点赞
<style> *{ margin: 0; padding: 0; } ul{ width: 1200px; margin: 0 auto; } li{ list-style: none; float: left; margin: 5px; } img{ width: 250px; } input{ display: block; margin: auto; font-size: 20px; } </style>
<ul> <li><img src="img.jpg" alt=""><input type="button" value="赞(1)"></li> <li><img src="img.jpg" alt=""><input type="button" value="赞(1)"></li> <li><img src="img.jpg" alt=""><input type="button" value="赞(1)"></li> <li><img src="img.jpg" alt=""><input type="button" value="赞(1)"></li> </ul> <script> //根据标签名字获取元素 function my$(tagname){ return document.getElementsByTagName(tagname); } //闭包缓存数据 function getValue(){ var value=2; return function(){ //每一次点击的时候,都应该改变当前按钮的value值 this.value="赞("+(value++)+")"; } } //获取所有的按钮 var btnObjs=my$("input"); //循环遍历每个按钮,注册点击事件 for(var i=0;i<btnObjs.length;i++){ btnObjs[i].onclick=getValue(); } </script>