一、offset系列属性
<div id="dv"></div>
<!-- 已在style标签里设置div宽高各100px -->
<script>
//在style标签里面的样式属性无法获取,但是在style属性中设置的样式可以获取
console.log(document.getElementById("dv").style.width);//为空---无法获取
//所以引出了offset系列,总共有四个属性如下:
//1.可以通过offsetWidth获取元素的宽(带边框)
console.log(document.getElementById("dv").offsetWidth);//100
//2.可以通过offsetHeight获取元素的高(带边框)
console.log(document.getElementById("dv").offsetHeight);//100
//3.可以通过offsetLeft获取元素距离左边的值
//注意:
//没有脱离文档流,值=父级元素的margin和padding和border+自己的margin
//脱离文档流,值=自己的left+自己的margin
console.log(document.getElementById("dv").offsetLeft);//8---没有清除边距
//4.可以通过offsetLeft获取元素距离上边的值
console.log(document.getElementById("dv").offsetTop);//8---没有清除边距
//注意:
//没有脱离文档流,值=父级元素的margin和padding和border+自己的margin
//脱离文档流,值=自己的left+自己的margin
</script>
二、scroll系列属性
<div id="dv"></div>
<!-- 已在style标签里设置div宽高各100px -->
<script>
//scrollWidth:获取元素实际内容的宽(不带边框),如果元素里面没有内容,就是元素的宽
console.log(document.getElementById("dv").scrollWidth);//100
//scrollHeight:获取元素中内容的实际高度(不带边框),如果元素里面没有内容或者内容高度没有超过元素的高就是元素的高,超过以后就是内容的高度
console.log(document.getElementById("dv").scrollHeight);//100
//scrollTop:获取向上卷曲的距离-----当出现滚动条时
console.log(document.getElementById("dv").scrollTop);//0
//scrollLeft:获取向上卷曲的距离------当出现滚动条时
console.log(document.getElementById("dv").scrollLeft);//0
</script>
<script>
//封装函数:实时获取向左卷曲的距离和向上卷曲的距离
function getScroll(){
return {
left:window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft||0,
top:window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop||0
}
}
//浏览器的滚动事件-----需要设置高度出现滚动条,然后滚动鼠标才会触发
window.onscroll=function(){
console.log(getScroll().top);
}
</script>
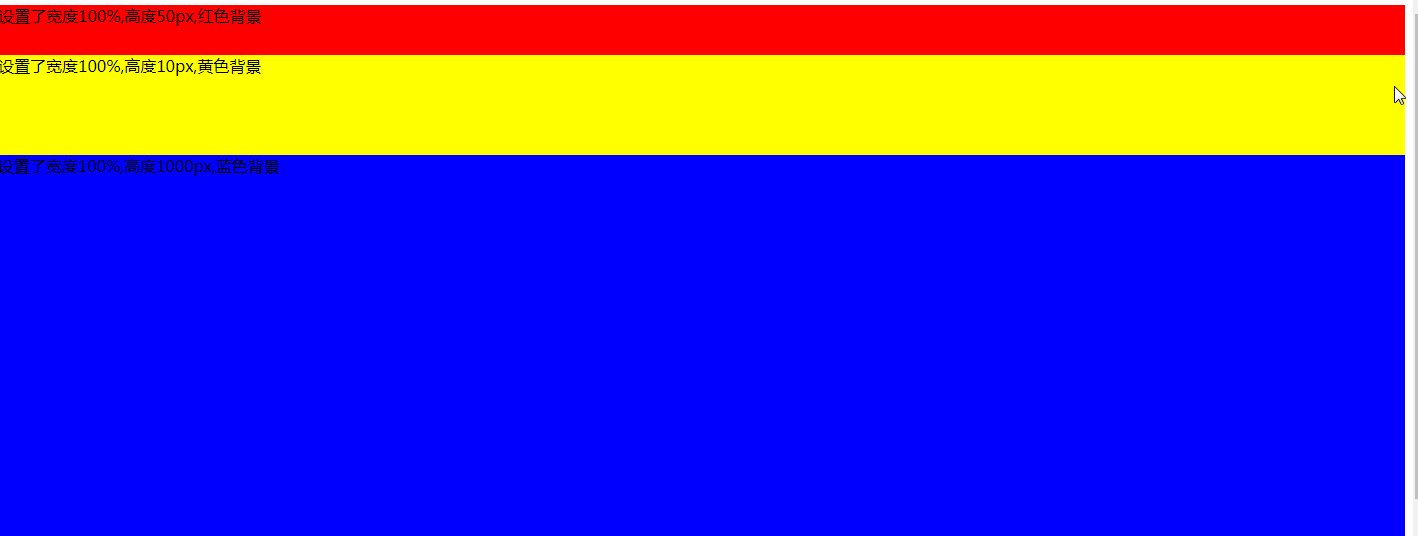
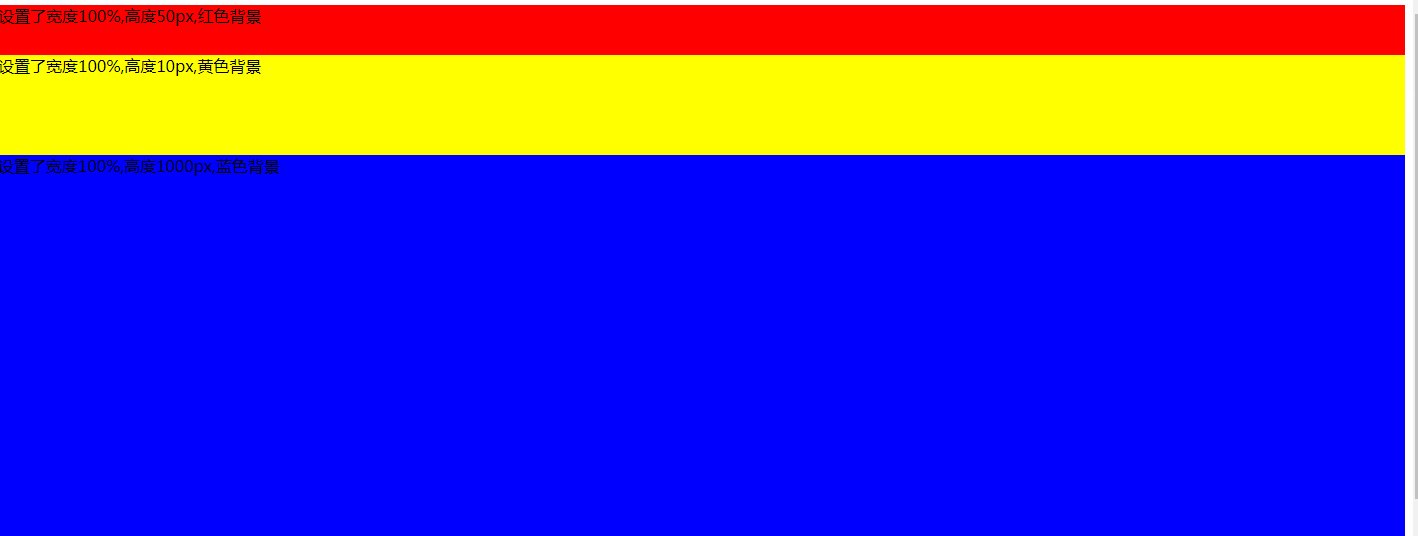
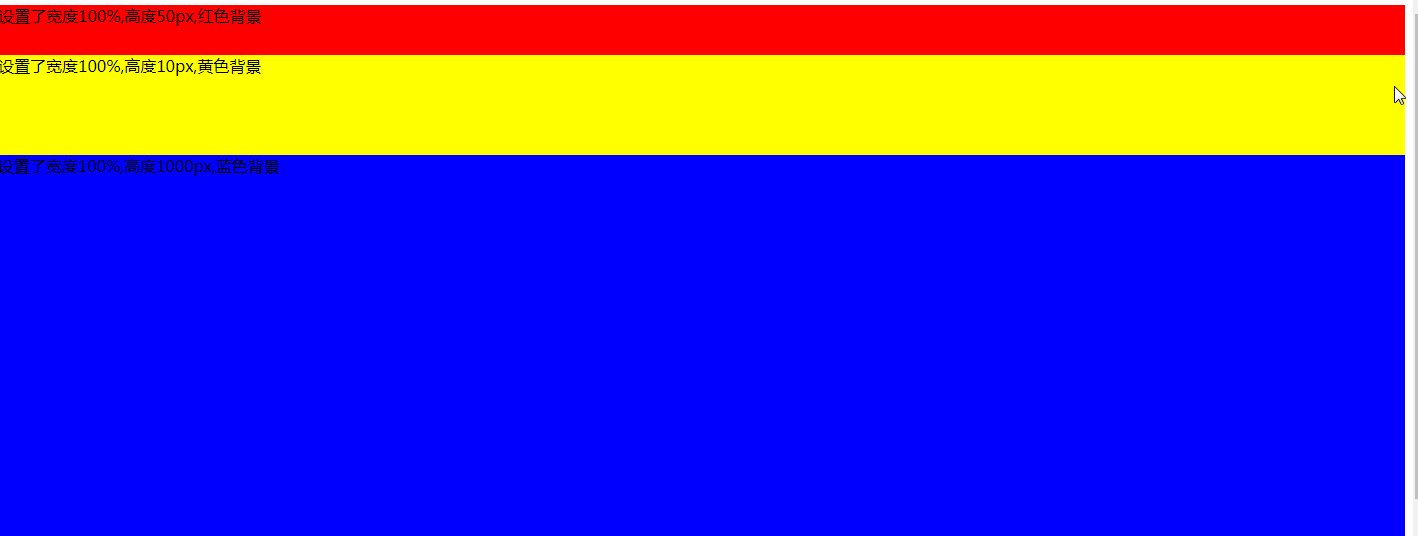
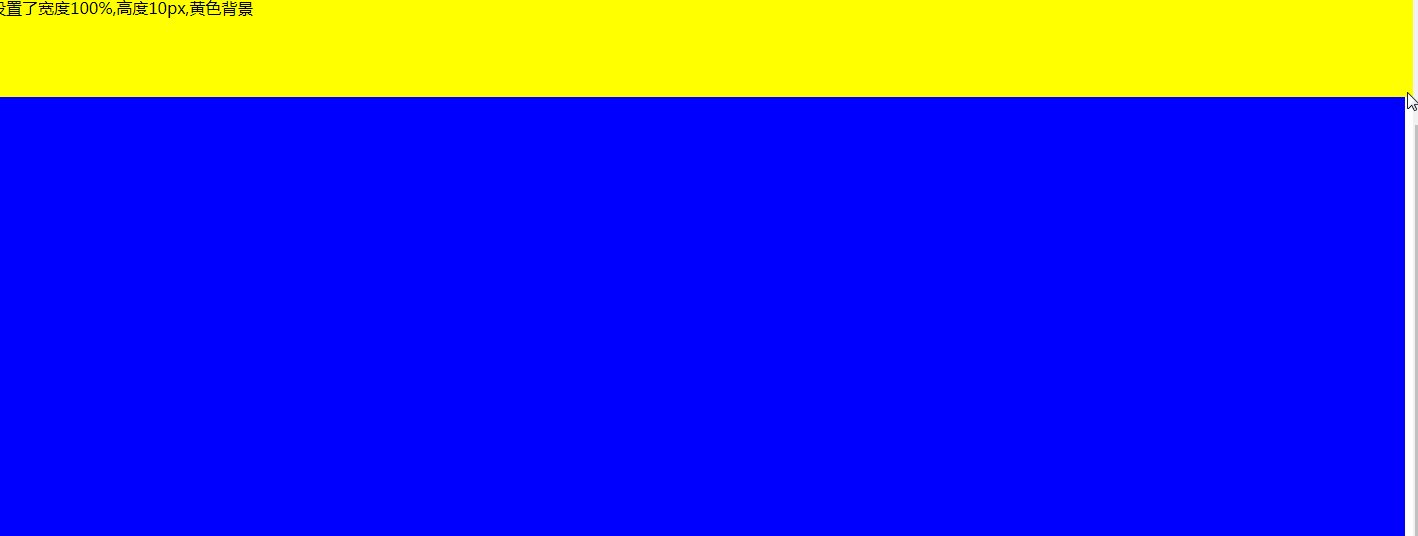
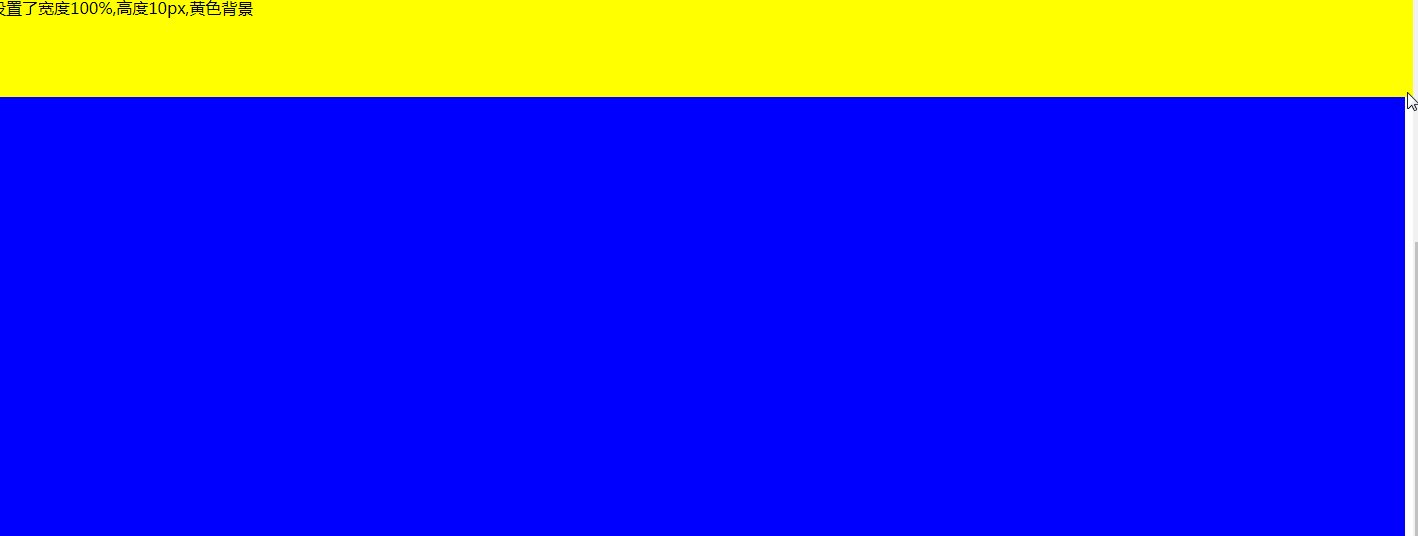
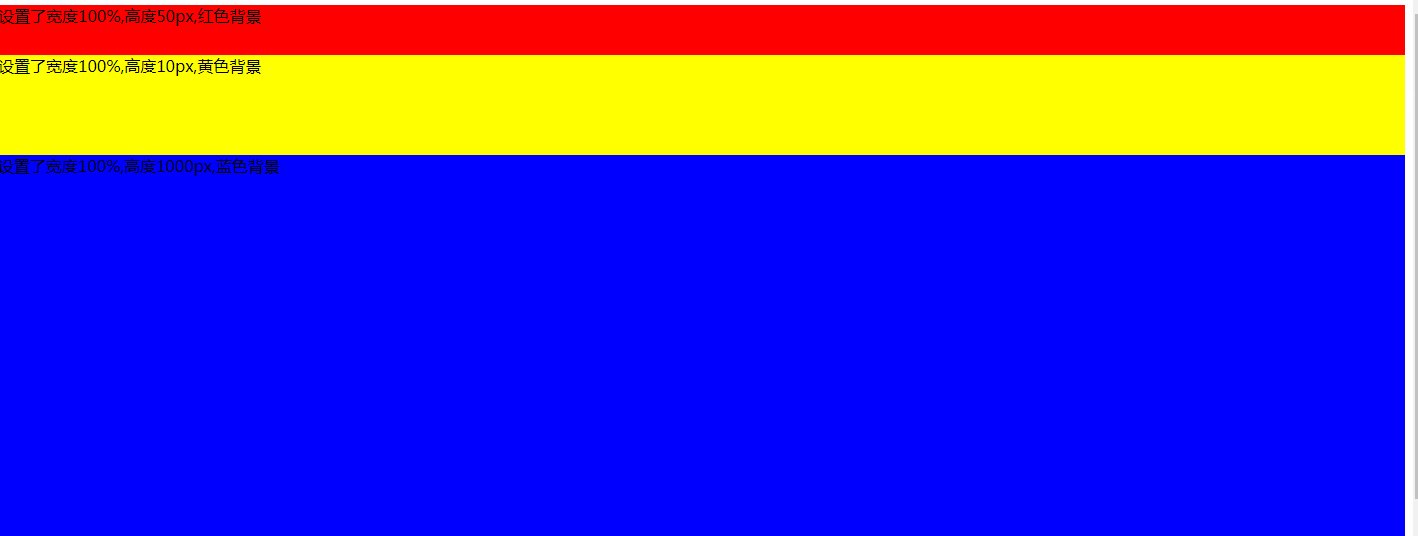
<!-- 固定导航栏案例-->
<div id="nav">设置了宽度100%,高度50px,红色背景</div>
<div id="navbar">设置了宽度100%,高度10px,黄色背景</div>
<div id="main">设置了宽度100%,高度1000px,蓝色背景</div>
<script>
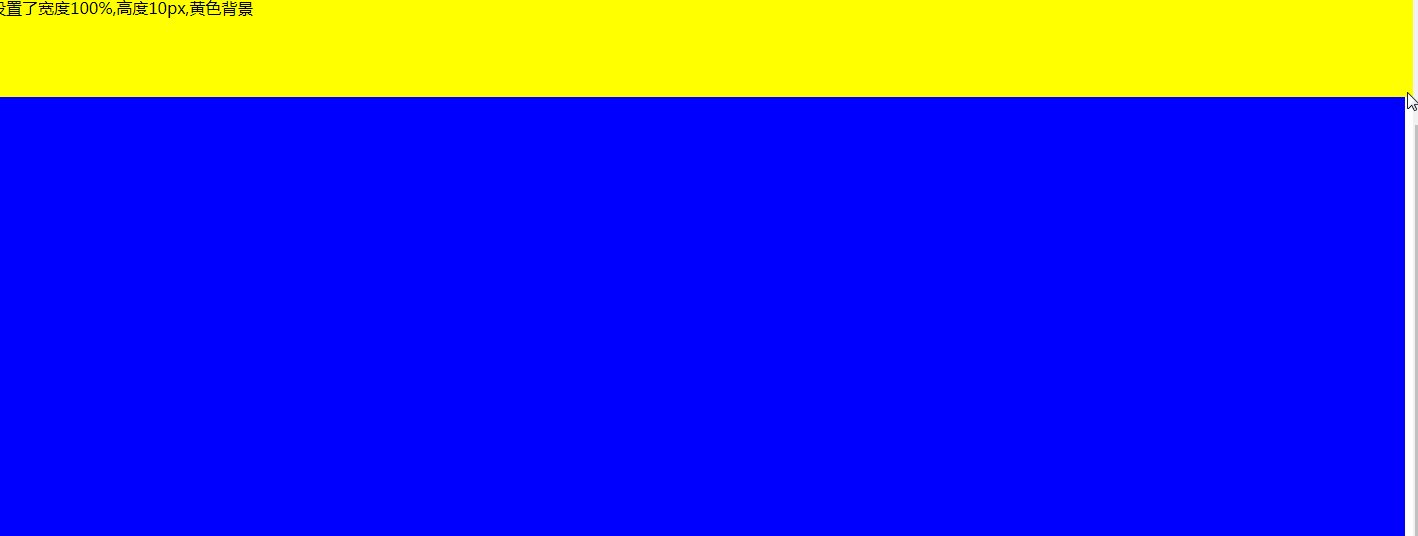
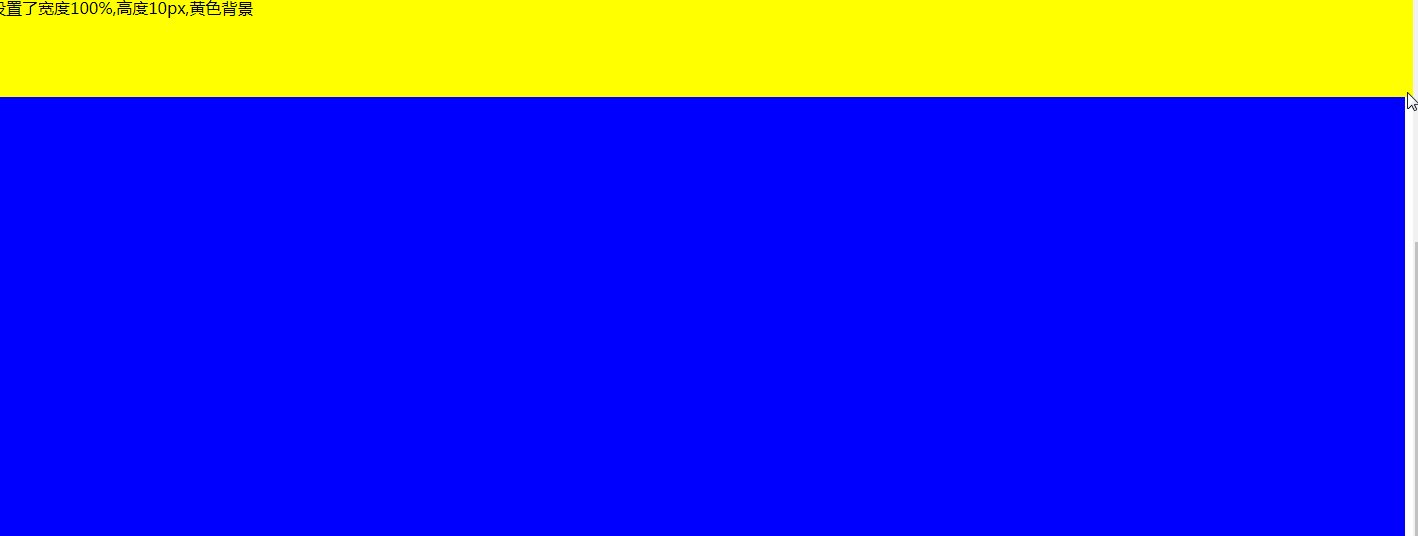
//效果预期:拖动滚动条,让黄色导航栏始终在屏幕的上面
//获取卷曲部分距离
function getScroll(){
return {
left:window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft||0,
top:window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop||0
}
}
//注册滚动事件
window.onscroll=function(){
//如果卷曲部分距离大于等于红色部分的高度
if(getScroll().top>=document.getElementById("nav").offsetHeight){
//黄色部分应该设置固定定位在顶部
document.getElementById("navbar").style.position="fixed";
document.getElementById("navbar").style.left="0";
document.getElementById("navbar").style.top="0";
//蓝色部分的外边距应该=黄色部分额高度
document.getElementById("main").style.marginTop=document.getElementById("nav").offsetHeight+"px";
}else{//如果卷曲部分距离小于红色部分的高度,一切恢复
document.getElementById("navbar").style.position="";
document.getElementById("main").style.marginTop="";
}
}
</script>

三、client系列属性
<div id="dv">设置了宽高各500px,10px边框</div>
<script>
//clientWidth:获取可视区域的宽(没有边框)
console.log(document.getElementById("dv").clientWidth);//500
//clientHeight:获取可视区域的高(没有边框)
console.log(document.getElementById("dv").clientHeight);//500
//clientLeft:获取左边边框的宽度
console.log(document.getElementById("dv").clientLeft);//10
//clientTop:获取上边边框的宽度
console.log(document.getElementById("dv").clientTop);//10
</script>