一、元素创建的三种方式-------元素创建是为了提高用户的体验
1、第一种
document.write("标签代码及内容")
<input type="button" value="创建一个p" id="btn">
<script>
document.getElementById("btn").onclick=function(){
document.write("<p>这是一个P</p>")
};
</script>
- 缺陷:页面加载完毕时后,通过这种方式创建的元素会覆盖原有页面的所有内容

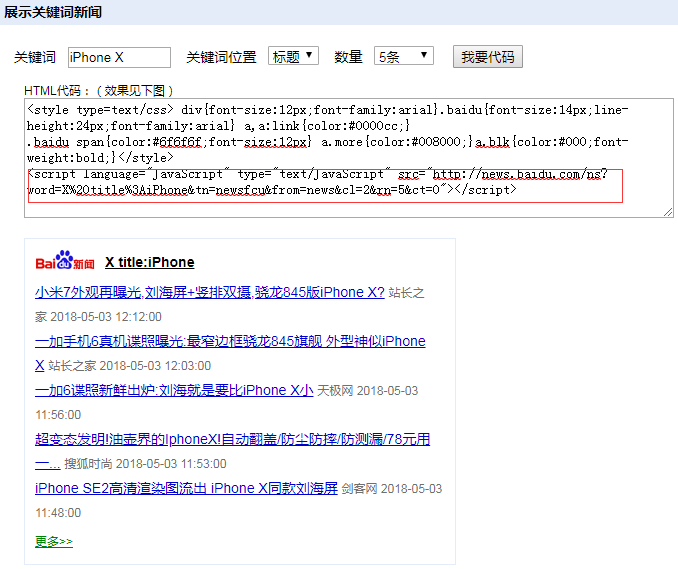
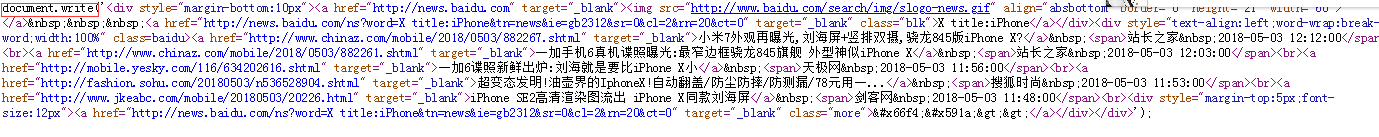
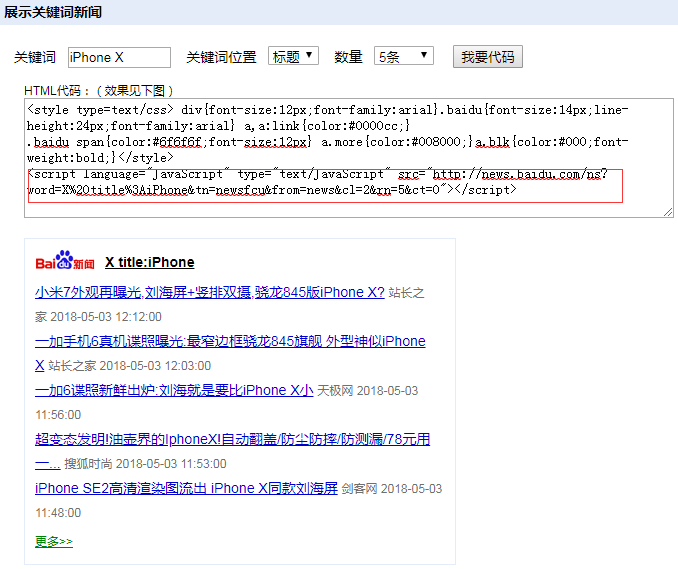
- 扩展:document.write可以嵌入外部的代码(百度新闻代码为例)


2、第二种
<input type="button" value="创建一个P" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
document.getElementById("dv").innerHTML="<p>这是一个P</p>";
}
</script>

<input type="button" value="来个图片" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
document.getElementById("dv").innerHTML="<img src='1big.png' />"
};
</script>

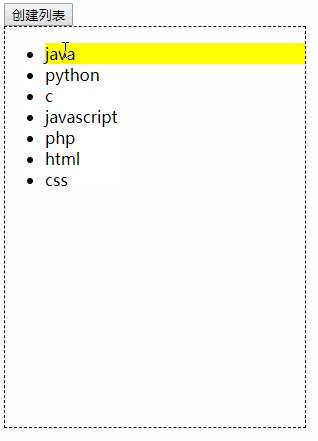
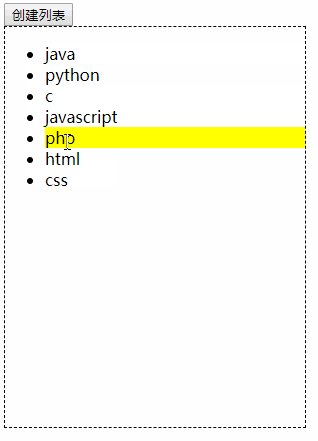
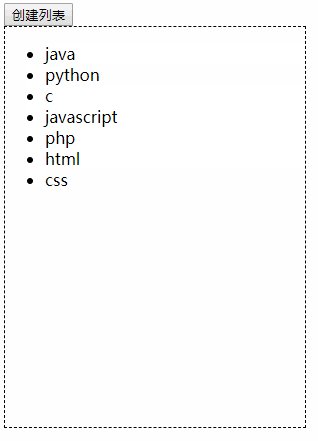
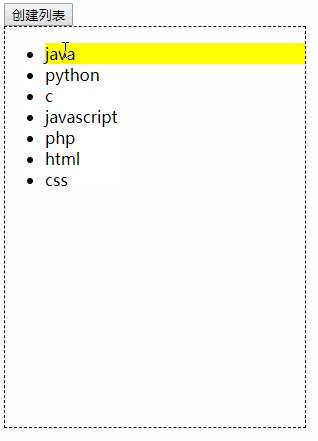
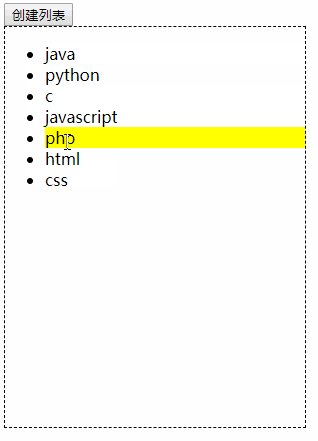
<input type="button" value="创建列表" id="btn">
<div id="dv"></div>
<script>
var names=["java","python","c","javascript","php","html","css"];
document.getElementById("btn").onclick=function(){
var str="<ul>";
//根据循环创建对应的li
for(var i=0;i<names.length;i++){
str=str+"<li>"+names[i]+"</li>";
}
str=str+"</ul>";
document.getElementById("dv").innerHTML=str;
//代码到这里,li已经有了
//获取所有的li,遍历,添加鼠标进入事件和鼠标离开事件
var list=document.getElementById("dv").getElementsByTagName("li");
for(var i=0;i<list.length;i++){
//鼠标进入
list[i].onmouseover=function(){
this.style.backgroundColor="yellow";
};
//鼠标离开
list[i].onmouseout=function(){
this.style.backgroundColor="";
};
}
};
</script>

3、第三种
document.createElement("标签名字")------->是一个对象
<input type="button" value="创建P" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
//首先需要创建元素,得到一个对象
var pobj=document.createElement("p");
//往对象里面写入内容
pobj.innerHTML="这是一个p";
//把创建的子元素追加到父级元素中
document.getElementById("dv").appendChild(pobj);
}
</script>
- 步骤:创建---------------->追加(方法见后面元素的相关方法)
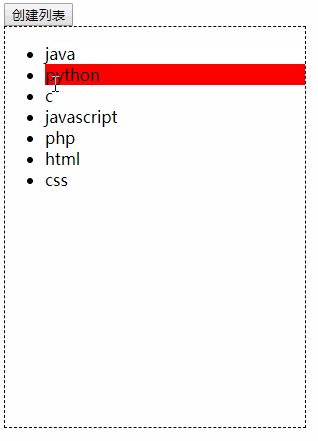
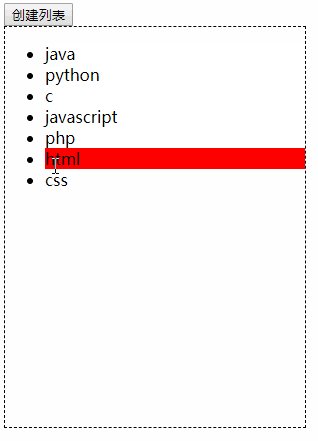
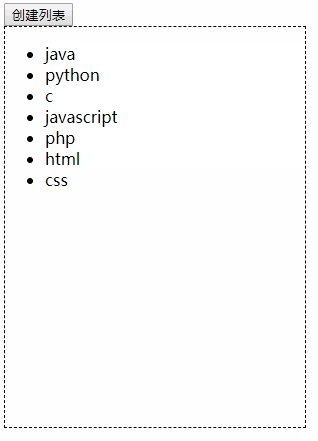
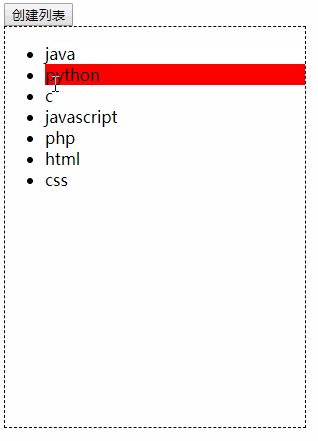
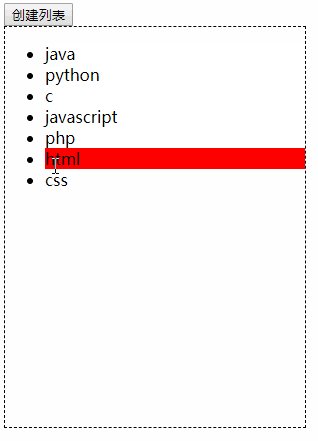
- 案例1:点击按钮动态创建列表
<input type="button" value="创建列表" id="btn">
<div id="dv"></div>
<script>
var names=["java","python","c","javascript","php","html","css"];
document.getElementById("btn").onclick=function(){
//创建ul,把ul追加到父级元素div中
var ulobj=document.createElement("ul");
document.getElementById("dv").appendChild(ulobj);
//动态的创建li,加到ul中
for(var i=0;i<names.length;i++){
//创建li
var liobj=document.createElement("li");
//li里面添加文本内容
liobj.innerHTML=names[i];
//把里追加到ul里
ulobj.appendChild(liobj);
//为li添加鼠标进入和离开事件(此处使用命名函数)
liobj.onmouseover=mouseoverHandle;
liobj.onmouseout=mouseoutHandle;
}
};
function mouseoverHandle(){
this.style.backgroundColor="red";
}
function mouseoutHandle(){
this.style.backgroundColor="";
}
</script>

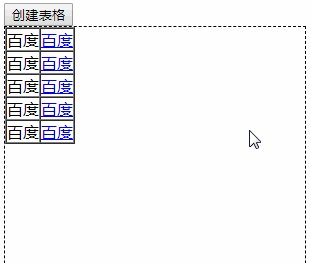
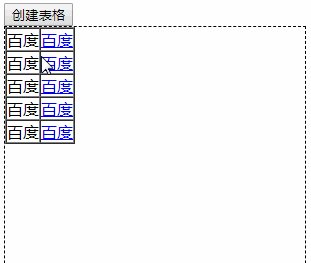
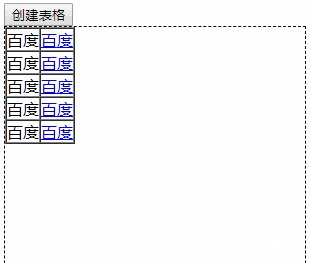
var arr=[
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"}
];
document.getElementById("btn").onclick=function(){
//创建table,加到div
var tableobj=document.createElement("table");
tableobj.border="1";
tableobj.cellPadding="0";
tableobj.cellSpacing="0";
document.getElementById("dv").appendChild(tableobj);
for(var i=0;i<arr.length;i++){
var dt=arr[i];//每个对象
//创建行,把行加到table中
var trobj=document.createElement("tr");
tableobj.appendChild(trobj);
//创建第一个列,加入到行中
var td1=document.createElement("td");
td1.innerHTML=dt.name;
trobj.appendChild(td1);
//创建第二个列,加入到行中
var td2=document.createElement("td");
td2.innerHTML="<a href="+dt.href+">"+dt.name+"</a>";
trobj.appendChild(td2);
}
};
</script>

- 注意:如果是循环方式添加时间,推荐使用命名函数,可以节省空间(例1鼠标进入和离开事件)
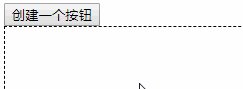
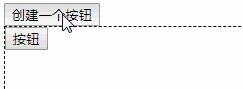
- 延伸:如何治创建一个元素(思路:有则删除,无则创建)------上述方法重复点击按钮会一直创建元素
<input type="button" value="创建一个按钮" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
if(!document.getElementById("btn2")){//如果没有则创建
var obj=document.createElement("input");
obj.type="button";
obj.value="按钮";
obj.id="btn2";
document.getElementById("dv").appendChild(obj);
}
};
</script>

二、元素相关的方法
//1.追加子元素
父元素.appendChild(子元素);
//2.把新的子元素插入到第一个子元素的前面
父元素.insertBefore(新的子元素,第一个子元素);
//3.替换
父元素.replaceChild(新的子元素,要替换的子元素);
//4.移除元素
父元素.removeChild(子元素)