text-shadow: h-shadow v-shadow blur color;
文字阴影:水平位置,垂直位置,模糊距离,阴影的颜色。
<span>前端</span>
span{ font-size: 50px; color: red; text-shadow: 5px 5px 5px #FF0000; }

length:设置背景图像的高度和宽度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage:以父元素的百分比来设置背景图像的宽度和高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。(以最短边为准)
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。背景定位区域可能无法填满。(以最长边为边)
适用于移动端的2倍背景图,需要缩小背景图在定位。
三、CSS3 渐变(Gradients)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
SS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
单一:background: linear-gradient(起始位置, 颜色, 颜色, ...);
多:background: linear-gradient(起始位置, 颜色 位置(百分比), 颜色 位置(百分比), ...);
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以设置一个起点和一个方向(或一个角度)。
径向渐变待补…………
四、多背景
backround:url(1.jpg)no-repeat left top,url(2.jpg)no-repeat right bottom,…………
注意:
1.定位的背景要写在不同的位置上,不然会发生重叠
2.做多背景时,背景的颜色要单独写在后面,不然会重叠
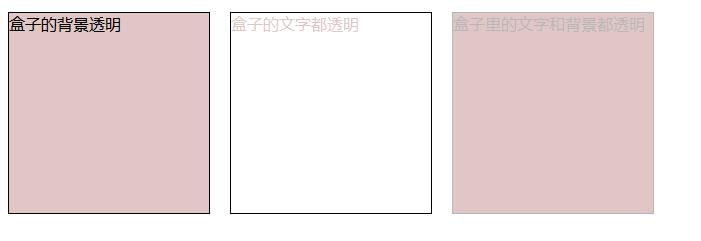
五、透明度 opacity
从 0.0 (完全透明)到 1.0(完全不透明)。
<div class="box1">盒子的背景透明</div> <div class="box2">盒子的文字都透明</div> <div class="box3">盒子里的文字和背景都透明</div>
div{ height: 200px; width: 200px; } .box1{ background-color: rgba(148, 53, 53, 0.281); } .box2{ color: rgba(148, 53, 53, 0.281); } .box3{ background: rgb(148, 53, 53); opacity: 0.281; }