题目概览
- 对input元素中readonly和disabled属性的理解
- 对line-height是如何理解的?
- 写一个方法验证是否为中文
- 对重绘和重排的理解,以及如何优化?
题目解答
对input元素中readonly和disabled属性的理解
- 含义
- readonly 属性规定输入字段为只读:只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。readonly 属性可与
<input type="text">或<input type="password">配合使用 - disabled 属性规定应该禁用 input 元素:被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。disabled 属性无法与
input type="hidden">一起使用
- readonly 属性规定输入字段为只读:只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。readonly 属性可与
- 区别
- readonly和disabled作用元素的范围不同:disabled属性可以作用于所有的表单元素。readonly属性只对
<input type="text">、<input type="number">、<textarea>和<input type="password">等可以输入的表单元素有效 - readonly和disabled对元素的作用程度不同:readonly属性只是将元素设置为只读,可以获取焦点、失去焦点。而disabled属性直接阻止对元素的一切操作。disabled属性阻止对元素的一切操作,例如获取焦点,点击事件等等。
readonly属性只是将元素设置为只读,其他操作正常 - readonly和disabled对表单提交的作用不同:表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去(readonly接受值更改可以回传,disable接受改但不回传数据)disabled属性可以让表单元素的值无法被提交。readonly属性则不影响提交问题
- readonly和disabled作用元素的范围不同:disabled属性可以作用于所有的表单元素。readonly属性只对
对line-height是如何理解的?
-
含义:两行文字基线之间的高度距离
-
属性值
值 描述 normal 默认。设置合理的行间距。 number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 length 设置固定的行间距。 % 基于当前字体尺寸的百分比行间距。 inherit 规定应该从父元素继承 line-height 属性的值。 -
与图片表现
-
行高不会影响图片占据的高度:行高和图文混排,图片会和文字基线baseline对齐 ,所以图片下会有缝隙现象存在。即使没有文字,图片下边缘也还会有空隙
-
消除图片底部间隙的3种方式
- 图片块状化 img {display:block;}
- 图片底线对齐 img {vertical-align:bottom;}
- line-height足够小-基线位置上移 .box {line-height:0;}
-
-
实际运用
-
单行文字的垂直居中对齐:把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。(其实把line-height设置为您需要的box的大小可以实现单行文字的垂直居中,即可以去除height)
.box{ line-height:20px; } -
图片水平垂直居中:使用middle后,实际上是不能完全垂直居中。基线向上1/2x高度。不同字体在四线中表现不会完全相同,有下沉的和偏上的
IE8+ .box { line-height:300px; text-align:cneter;} .box>img {vertical-align:middle} -
多行文本实现水平垂直居中:多行文字水平垂直居中实现的原理上面图片实现的一样,区别在于文本所在的容器的display水平转换成和图片一样,也就是inline-block,以及重置外部所继承的text-align和vertical-align的值
IE8+ .box{line-height:250px; text-align:center;} .box>.text { display:inline-block; line-height:normal; text-align:left; vertical-align:middle; max-100%; } -
代替height,避免IE6/7下的haslayout:在ie6/7下设置高度,会产生haslayout,冲破父元素的高度
/*在ie6/7下设置高度的正确写法*/ .box{ height:36px; line-height:36px; }
-
写一个方法验证是否为中文
-
判断是否全为中文
//方法1 function isChinese(str) { var re=/[^u4e00-u9fa5]/; if(re.test(tsr)) return false; return true; } //方法2 function isChinese(str){ var reg=/^[u4E00-u9FA5]+$/; if(!reg.test(str)){ return false; } return true; } -
判断是否含有中文
//方法1 function isChinese(str){ if(/.*[u4e00-u9fa5]+.*$/.test(str)) { return false; } return true; } //方法2 function isChinese(str){ var patrn=/[u4E00-u9FA5]|[uFE30-uFFA0]/gi; if(!patrn.exec(str)){ return false; } return true; } //方法3 function isChinese(str){ //escape对字符串进行编码时,字符值大于255的以"%u****"格式存储,而字符值大于255的恰好是非英文字符 if(escape(str).indexOf("%u")<0){ return false } return true }
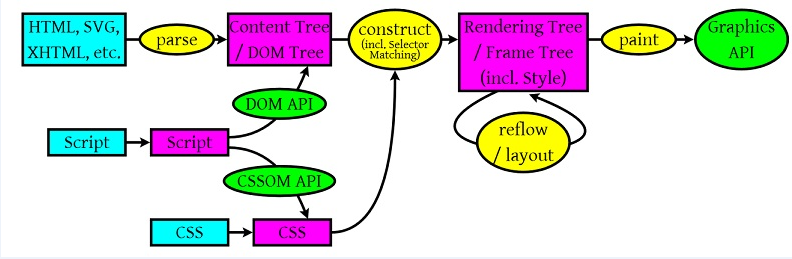
对重绘和重排的理解,以及如何优化?

- 重绘:当盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来之后,浏览器便把这些原色都按照各自的特性绘制一遍,将内容呈现在页面上。重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。触发重绘的条件:改变元素外观属性。如:color,background-color,font-size等
- 重排(回流):当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
- 重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘,所以,重排必定会引发重绘,但重绘不一定会引发重排,任何页面布局和几何属性的改变都会触发重排
- 页面渲染初始化;(无法避免)
- 添加或删除可见的DOM元素;
- 元素位置的改变,或者使用动画;
- 元素尺寸的改变——大小,外边距,边框;
- 浏览器窗口尺寸的变化(resize事件发生时);
- 优化:
- 浏览器的优化:浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
- 开发的优化:要减少重绘和重排就是要减少对渲染树的操作,则可以合并多次的DOM和样式的修改。并减少对style样式的请求。
- 直接改变元素的className
- display:none;先设置元素为display:none;然后进行页面布局等操作;设置完成后将元素设置为display:block;这样的话就只引发两次重绘和重排;
- 不要经常访问浏览器的flush队列属性;如果一定要访问,可以利用缓存。将访问的值存储起来,接下来使用就不会再引发回流;
- 使用cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;
- 将需要多次重排的元素,position属性设为absolute或fixed,元素脱离了文档流,它的变化不会影响到其他元素;
- 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document;