python --数据可视化
一、python -- pyecharts库的使用
pyecharts--> 生成Echarts图标的类库
1、安装:
pip install pyecharts
pip install pyecharts_snapshot
2、入门test
首先,测试绘制个图表
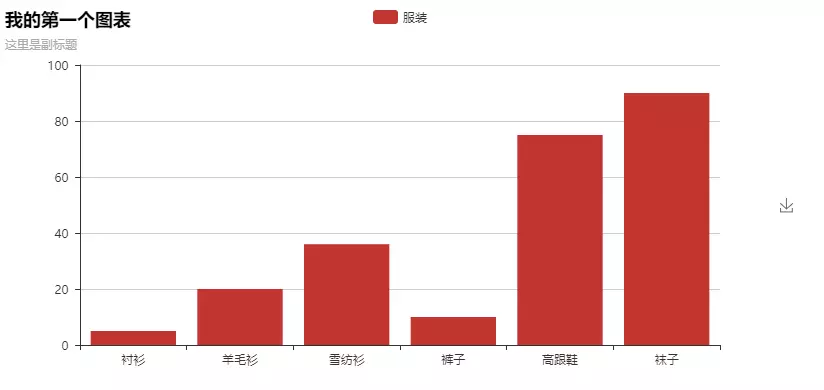
from pyecharts import Bar bar = Bar("我的第一个图表", "这里是副标题") bar.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90]) bar.show_config() bar.render("temperature.html")
add()
主要方法,用于添加图表的数据和设置各种配置项-
show_config()
打印输出图表的所有配置项 -
render()
默认将会在根目录下生成一个 render.html 的文件,支持 path 参数,设置文件保存位置,如 render(r"e:my_first_chart.html"),文件用浏览器打开。
默认的编码类型为 UTF-8,在 Python3 中是没什么问题的,Python3 对中文的支持好很多。但是在 Python2 中,编码的处理是个很头疼的问题,暂时没能找到完美的解决方法,目前只能通过文本编辑器自己进行二次编码,我用的是 Visual Studio Code,先通过 Gbk 编码重新打开,然后再用 UTF-8 重新保存,这样用浏览器打开的话就不会出现中文乱码问题了。
基本上所有的图表类型都是这样绘制的:
-
chart_name = Type()初始化具体类型图表。 -
add()添加数据及配置项。 -
render()生成 .html 文件。

3、图表类型
3.1、Bar(柱状图/条形图)
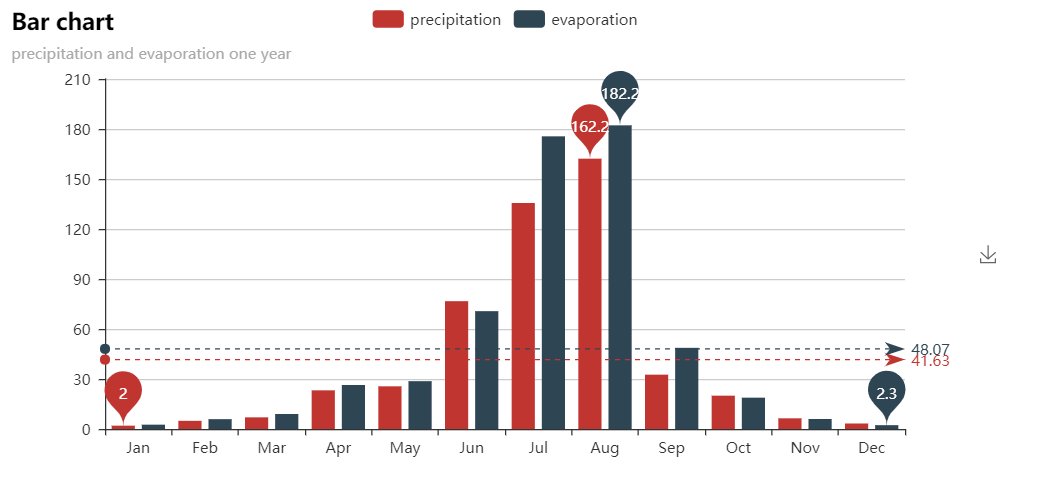
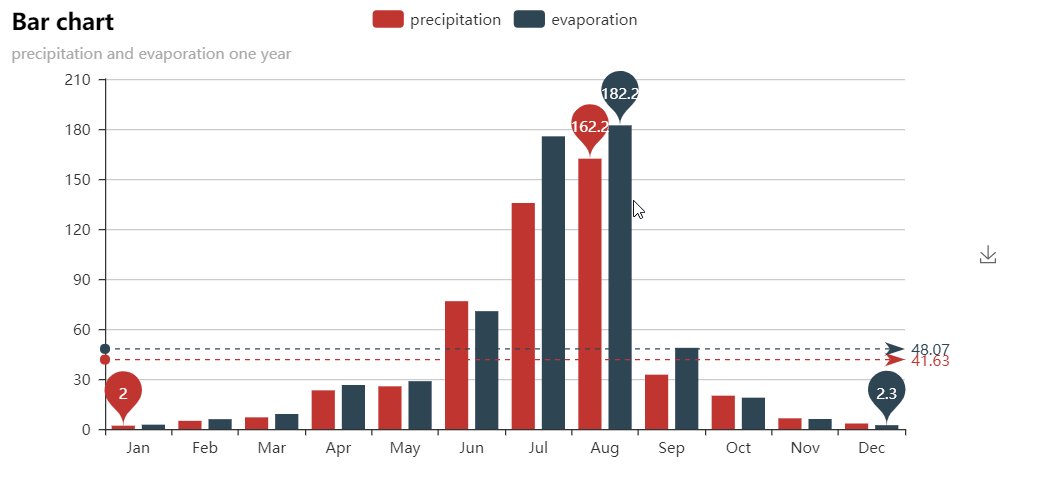
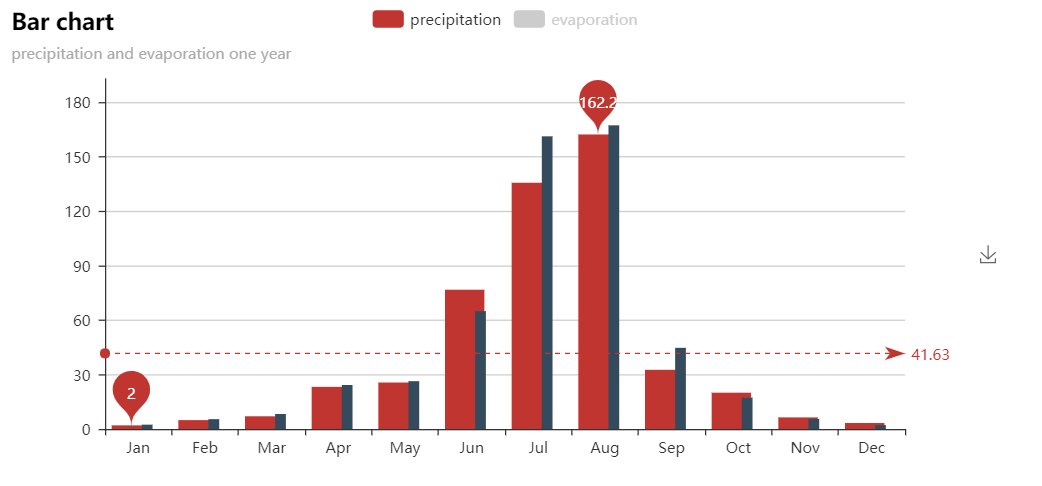
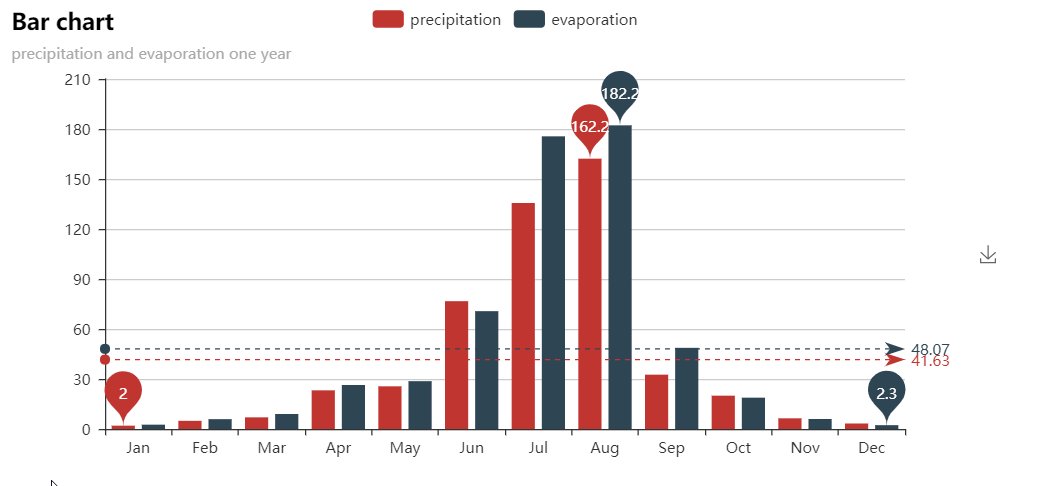
from pyecharts import Bar attr = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"] v1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] v2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] bar = Bar("Bar chart", "precipitation and evaporation one year") # 主标题、副标题 bar.add("precipitation", attr, v1, mark_line=["average"], mark_point=["max", "min"]) bar.add("evaporation", attr, v2, mark_line=["average"], mark_point=["max", "min"]) bar.render("name.html") # 渲染成HTML文件
attr:列表 ,名称 ,横向坐标方向
v1 / v2:列表, 数据,纵坐标方向
mark_point / mark_line:标记点、标记线。用于标记最大最小值,标记平均值的线,标记的形状、颜色 、大小,自定义标记的点等。标记线可以是任何两点连线
文中 mark_line=["average"]:标记平均值 , mark_point=["max", "min"]:标记最大值、最小值
render:渲染成文件
如果在A、B商家中的bar_add参数中添加is_stack:表示叠加效果,即商家A、商家B数据叠在一起展示
横向柱形图:is_convert=True,标识交换X轴和Y轴
效果:

x轴和y轴交换:

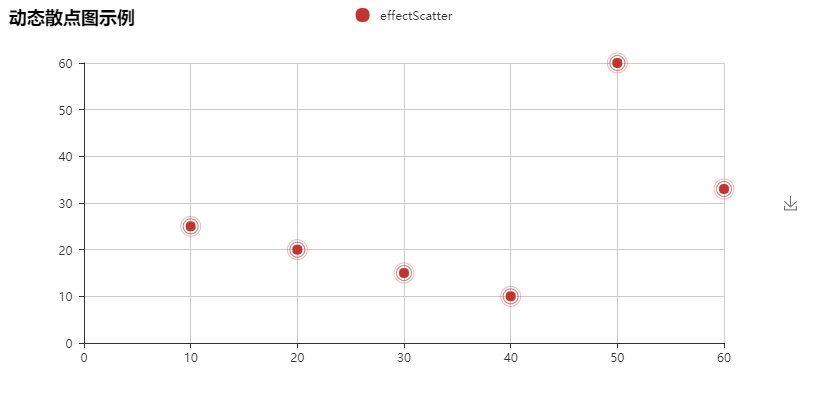
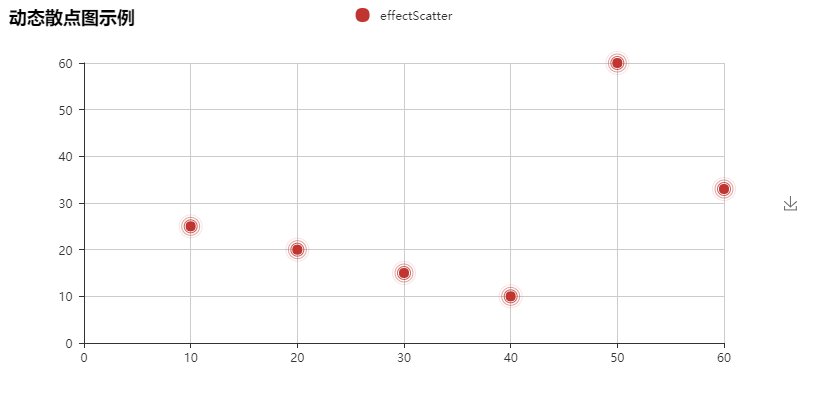
3.2、EffectScatter(带有涟漪特效动画的散点图)
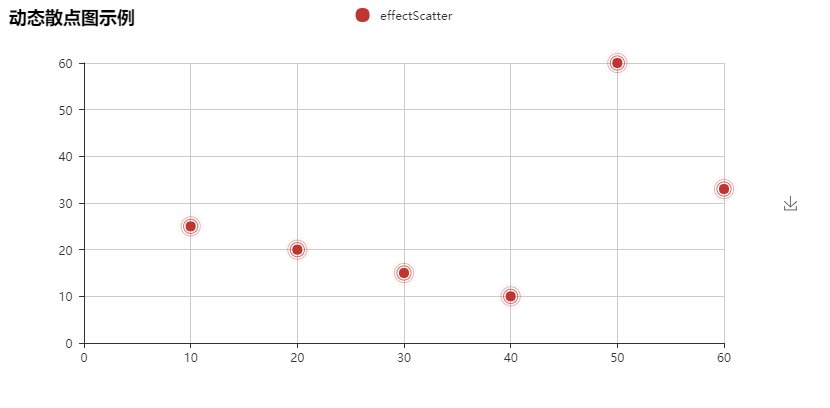
from pyecharts import EffectScatter v1 = [10, 20, 30, 40, 50, 60] # 横坐标 v2 = [25, 20, 15, 10, 60, 33] #纵坐标 es = EffectScatter("动态散点图示例") es.add("effectScatter", v1, v2) es.render() # 默认在当前路径渲染成render.html文件

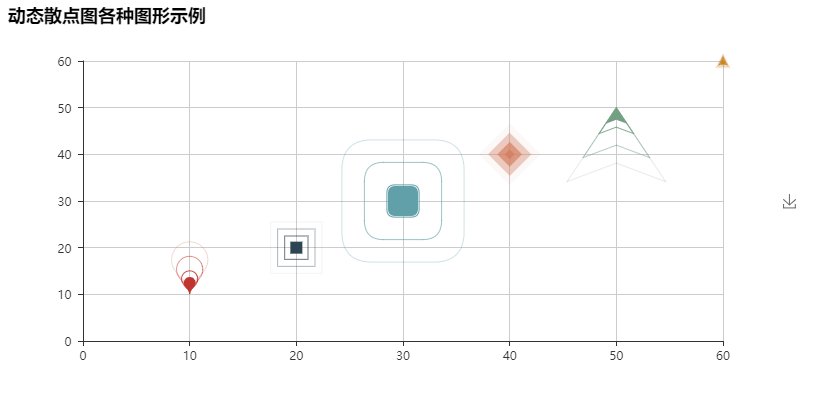
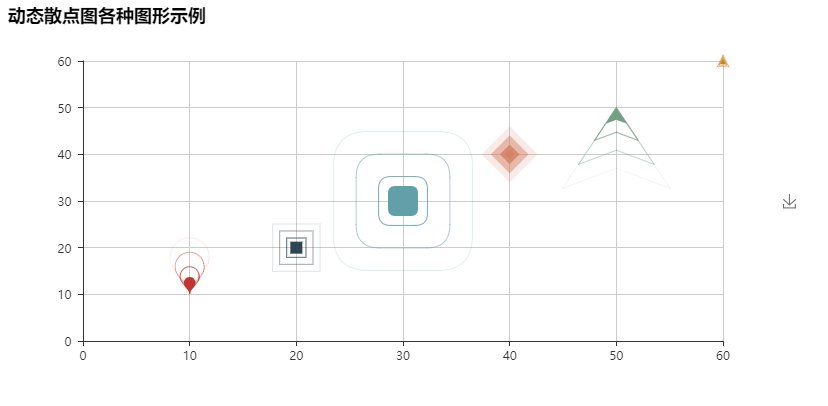
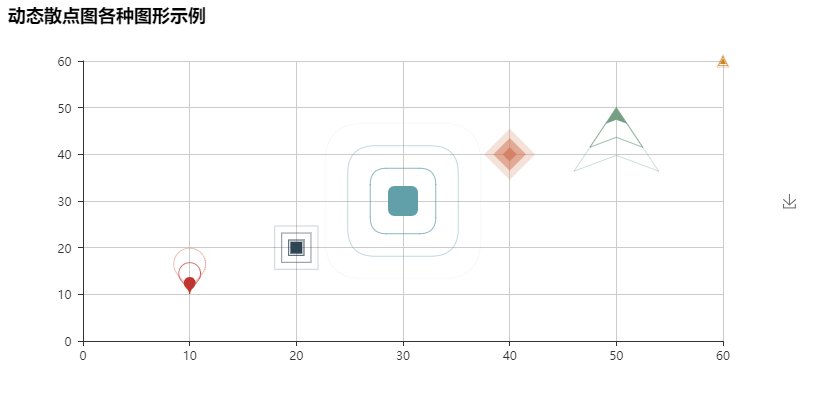
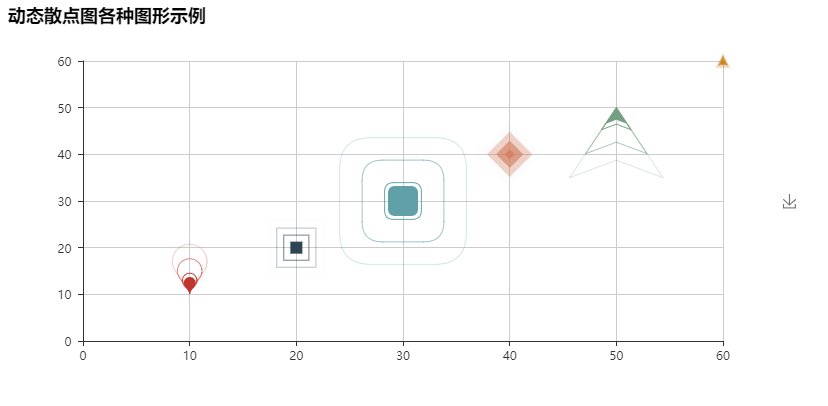
动态散点图多图形
from pyecharts import EffectScatter es = EffectScatter("动态散点图各种图形示例") es.add("", [10], [10], symbol_size=20, effect_scale=3.5, effect_period=3, symbol="pin") es.add("", [20], [20], symbol_size=12, effect_scale=4.5, effect_period=4,symbol="rect") es.add("", [30], [30], symbol_size=30, effect_scale=5.5, effect_period=5,symbol="roundRect") es.add("", [40], [40], symbol_size=10, effect_scale=6.5, effect_brushtype='fill',symbol="diamond") es.add("", [50], [50], symbol_size=16, effect_scale=5.5, effect_period=3,symbol="arrow") es.add("", [60], [60], symbol_size=6, effect_scale=2.5, effect_period=3,symbol="triangle") es.render()

3.3、Line折线图
from pyecharts import Line attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] v1 = [5, 20, 36, 10, 10, 100] v2 = [55, 60, 16, 20, 15, 80] line = Line("折线图示例") line.add("商家A", attr, v1, mark_point=["average"]) line.add("商家B", attr, v2, is_smooth=True, mark_line=["max", "average"]) line.show_config() line.render()

3.4、Pie(饼图)
from pyecharts import Pie attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] v1 = [11, 12, 13, 10, 10, 10] pie = Pie("饼图示例") pie.add("", attr, v1, is_label_show=True) pie.show_config() pie.render()

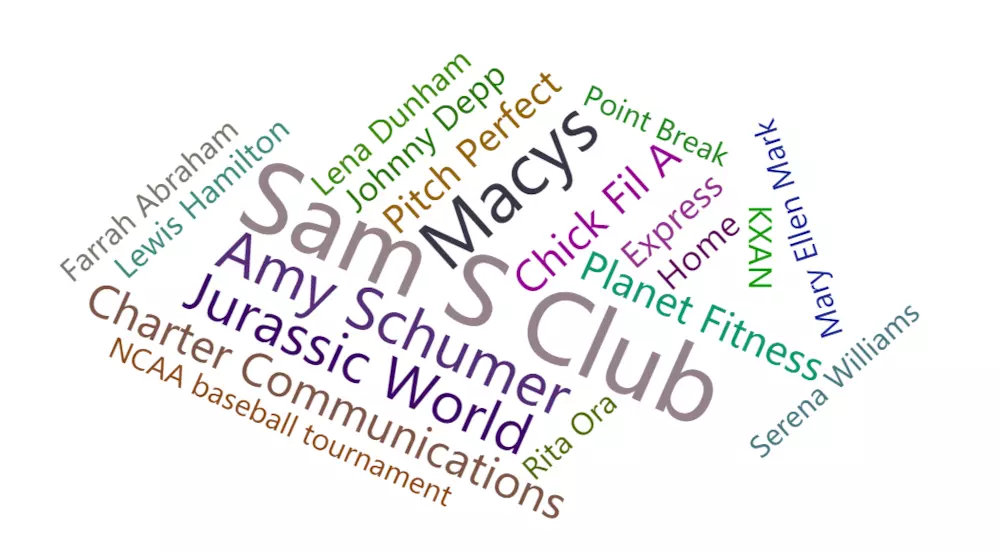
3.5、WordCloud(词云图)
from pyecharts import WordCloud name = ['Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World', 'Charter Communications', 'Chick Fil A', 'Planet Fitness', 'Pitch Perfect', 'Express', 'Home', 'Johnny Depp', 'Lena Dunham', 'Lewis Hamilton', 'KXAN', 'Mary Ellen Mark', 'Farrah Abraham', 'Rita Ora', 'Serena Williams', 'NCAA baseball tournament', 'Point Break'] value = [10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112, 965, 847, 582, 555, 550, 462, 366, 360, 282, 273, 265] wordcloud = WordCloud(width=1300, height=620) wordcloud.add("", name, value, word_size_range=[20, 100]) wordcloud.show_config() wordcloud.render()

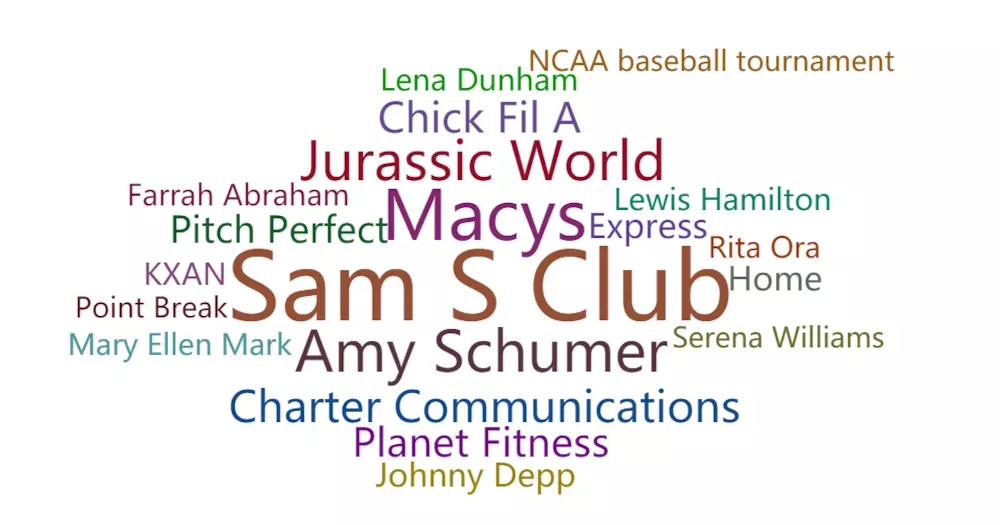
from pyecharts import WordCloud name = ['Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World', 'Charter Communications', 'Chick Fil A', 'Planet Fitness', 'Pitch Perfect', 'Express', 'Home', 'Johnny Depp', 'Lena Dunham', 'Lewis Hamilton', 'KXAN', 'Mary Ellen Mark', 'Farrah Abraham', 'Rita Ora', 'Serena Williams', 'NCAA baseball tournament', 'Point Break'] value = [10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112, 965, 847, 582, 555, 550, 462, 366, 360, 282, 273, 265] wordcloud = WordCloud(width=1300, height=620) wordcloud.add("", name, value, word_size_range=[30, 100], shape='diamond') wordcloud.show_config() wordcloud.render()

** 数据分析
数据表:luqu.csv ,共100条数据

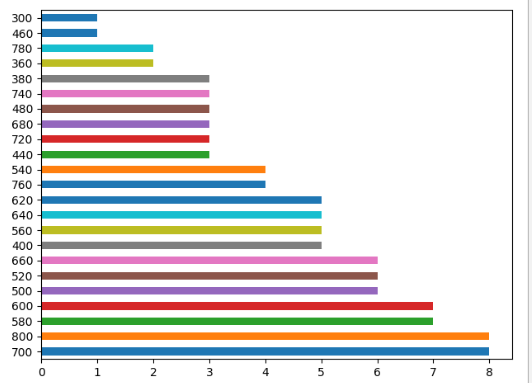
1、查询分数相同的数量:
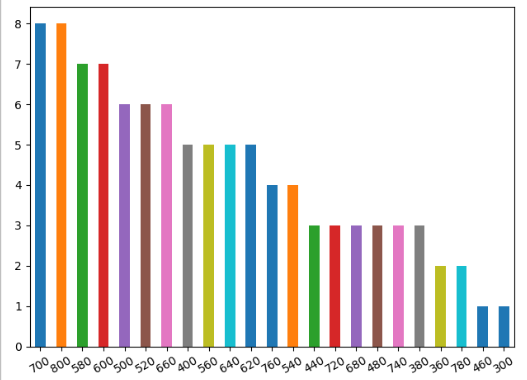
import pandas as pd import matplotlib.pyplot as plt f = pd.read_csv("luqu.csv",encoding='gbk') #导入数据 # print(f.head()) f['分数'].value_counts().plot(kind="barh",rot='0') # value_counts:数量,kind:统计数据类型,bar:柱状图,h表示横向展示 , rot:label的角度 plt.show()

将plot的参数改动下:
f['分数'].value_counts().plot(kind="bar",rot='30')
发现x轴label角度变了,柱状图也变成纵向的了