要求
C端:用户端(http://www.b.com)
A端:管理端(http://admin.b.com)
问题:A端上传图片到C端指定文件夹内保存,供C端使用。
方案
① C端从nuget引入Microsoft.AspNetCore.Mvc.Cors
Install-Package Microsoft.AspNetCore.Mvc.Cors
② Startup文件中的ConfigureServices方法添加
var sites = Configuration.Get<ConfigModel>().AdminSite.Split(","); //跨域,让管理端上传图片文件 services.AddCors(option => option.AddPolicy("adminCors", policy => policy.WithOrigins(sites).AllowAnyHeader().AllowAnyMethod().AllowCredentials()));
sites是string [],允许的站点,这里的sites=["http://admin.b.com"];
③ Configure方法内添加
app.UseCors("adminCors");
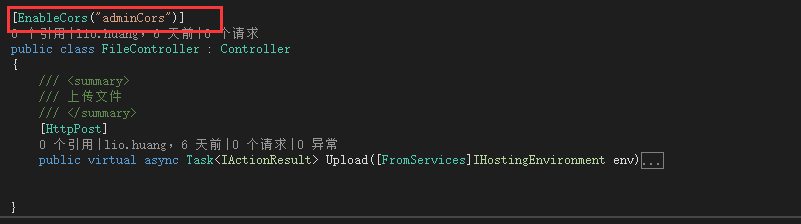
④ 添加FileController.cs,并完成业务逻辑


⑤ A端Ajax调用
$.ajax({ url: 'http://www.b.com/File/Upload', type: 'POST', data: data, processData: false, contentType: false, crossDomain: true,
//带上cookie xhrFields: { withCredentials: true }, success: function (res) { //一些逻辑 }, error: function (err) { //一些逻辑 } });
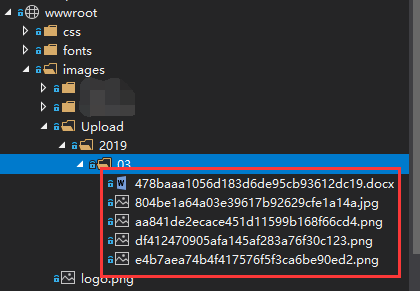
最终完成:
C端的文件目录