Vue2.0 【第三季】第6节 Extends Option 扩展选项
第6节 Extends Option 扩展选项
通过外部增加对象的形式,对构造器进行扩展。它和第5节讲的混入非常的类似。
一、extends我们来看一个扩展的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>extends</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>extends</h1>
<hr>
<div id="app">
{{num}}
<p><button @click="add">add</button></p>
</div>
<script type="text/javascript">
var extendsObj={
updated:function(){
console.log("我是扩展的updated");
},
methods:{
add:function(){
console.log('我是扩展出来的方法');
this.num++;
}
}
}
var app = new Vue({
el:'#app',
data:{
num:1
},
methods:{
add:function(){
console.log('我是原生的方法');
this.num++;
}
},
updated:function(){
console.log('我是原生的update');
},
extends:extendsObj
})
</script>
</body>
</html>
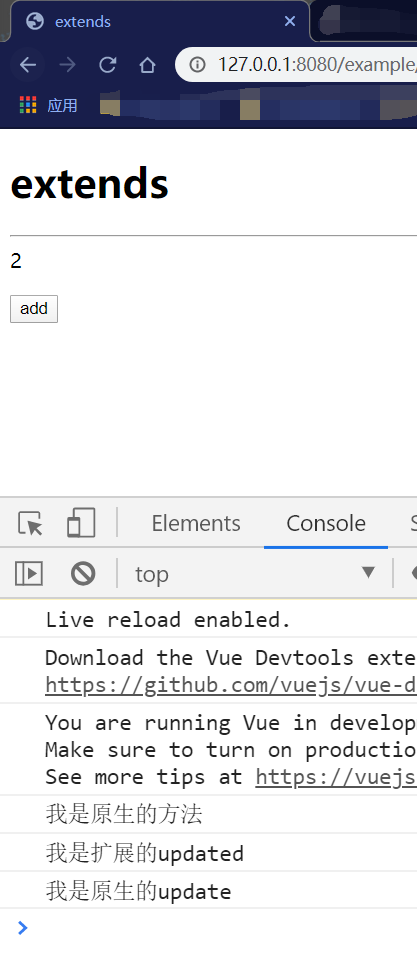
浏览器效果:

二、delimiters 选项
因为这节课内容比较少,所以我们把要讲的最后一个选项一起讲了。delimiters的作用是改变我们插值的符号。Vue默认的插值是双大括号{{}}。但有时我们会有需求更改这个插值的形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>extends</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>extends</h1>
<hr>
<div id="app">
${ num }
<p><button @click="add">add</button></p>
</div>
<script type="text/javascript">
var extendsObj={
updated:function(){
console.log("我是扩展的updated");
},
methods:{
add:function(){
console.log('我是扩展出来的方法');
this.num++;
}
}
}
var app = new Vue({
el:'#app',
data:{
num:1
},
methods:{
add:function(){
console.log('我是原生的方法');
this.num++;
}
},
updated:function(){
console.log('我是原生的update');
},
extends:extendsObj,
delimiters:['${','}']
})
</script>
</body>
</html>
现在我们的插值形式就变成了${}。