Vue2.0 【第一季】 第6节 v-model指令
目录
第6节 v-model指令
v-model指令,我理解为绑定数据源。就是把数据绑定在特定的表单元素上,可以很容易的实现双向数据绑定。
一、一个最简单的双向数据绑定代码:
html文件:
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
</div>
js代码:
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-model 实例</h1>
<hr>
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
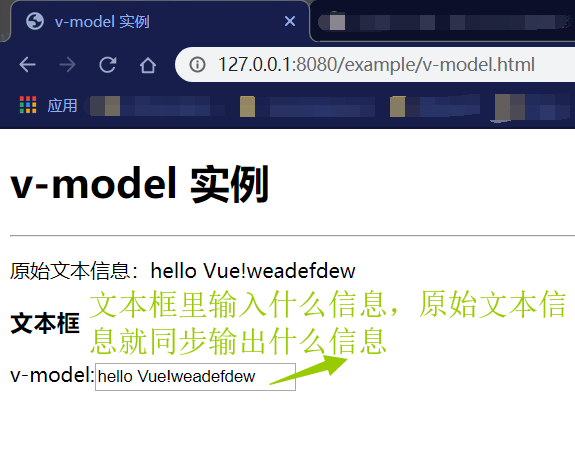
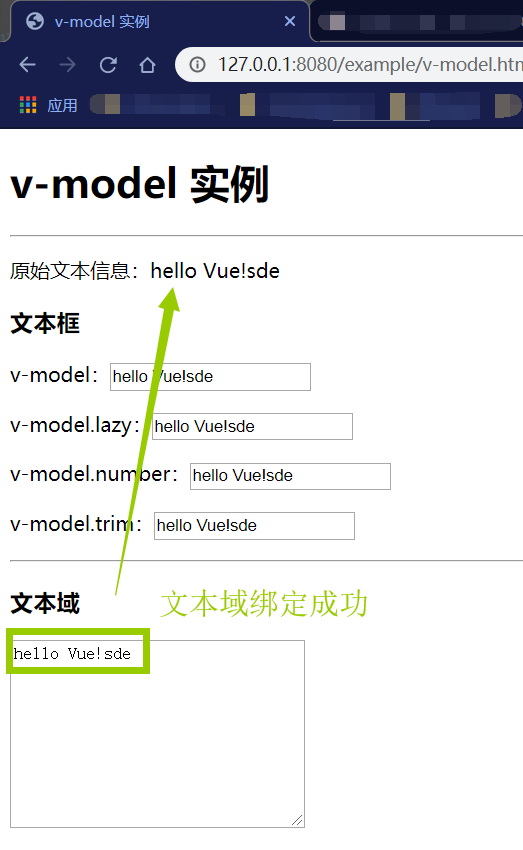
看一下浏览器效果:

二、修饰符
- .lazy:取代 input 监听 change 事件。
- .number:输入字符串转为数字。
- .trim:输入去掉首尾空格。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-model 实例</h1>
<hr>
<div id="app">
<p>原始文本信息:{{message}}</p>
<h3>文本框</h3>
<p>v-model:<input type="text" v-model="message"></p>
<p>v-model.lazy:<input type="text" v-model.lazy="message"></p>
<p>v-model.number:<input type="text" v-model.number="message"></p>
<p>v-model.trim:<input type="text" v-model.trim="message"></p>
<!-- 去空格 -->
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
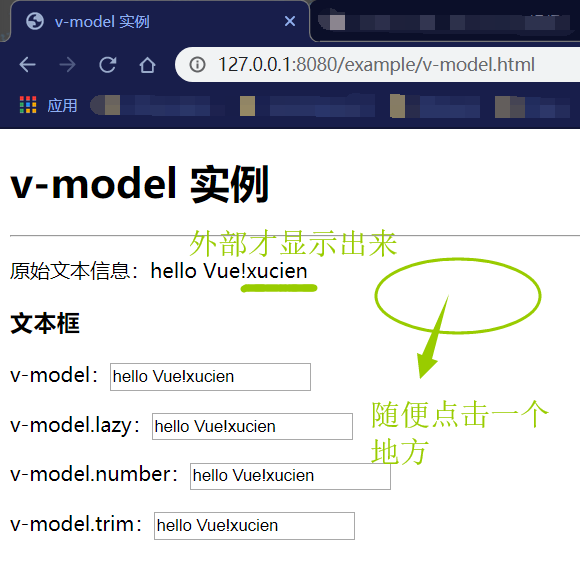
** .lazy**浏览器效果:

点击输入文本框外的地方:

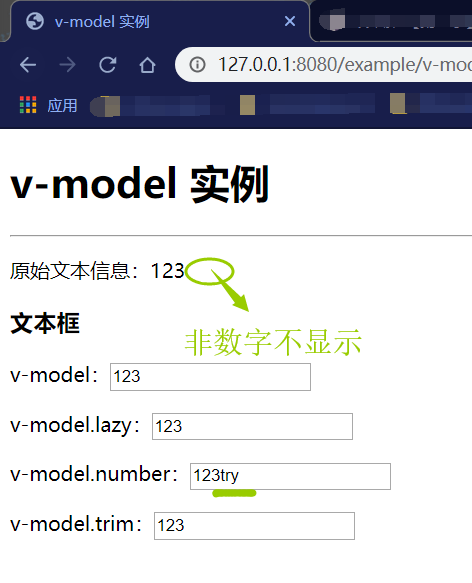
** .number**浏览器效果:

但有一种例外情况:

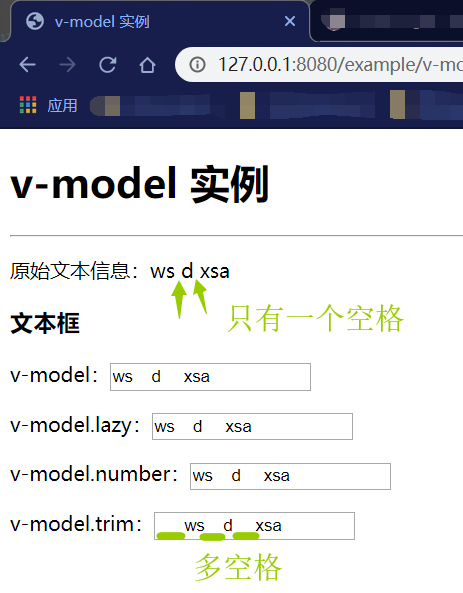
** .trim**浏览器效果:

三、文本区域加入数据绑定
html代码:
<textarea cols="30" rows="10" v-model="message"></textarea>
浏览器效果:

四、多选按钮绑定一个值
html代码:
<h3>多选框绑定一个值</h3>
<input type="checkbox" id="isTrue" v-model="isTrue">
<label for="isTrue">{{isTrue}}</label>
js代码:
var app = new Vue({
el:'#app',
data:{
isTrue:true
}
})
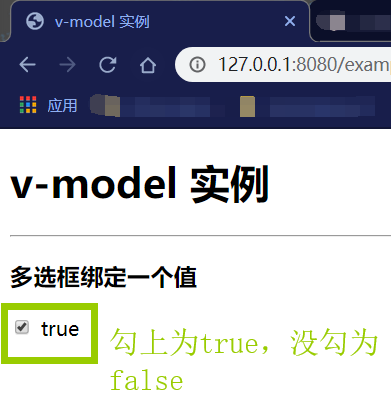
浏览器效果:

五、多选绑定一个数组
html代码:
<h3>多选绑定一个数组</h3>
<p>
<input type="checkbox" id="Da0sy" value="Da0sy" v-model="web_Names">
<label for="Da0sy">Da0sy</label><br/>
<input type="checkbox" id="Daisy" value="Daisy" v-model="web_Names">
<label for="Daisy">Daisy</label><br/>
<input type="checkbox" id="Coisini" value="Coisini" v-model="web_Names">
<label for="Coisini">Coisini</label><!--这里的label for表示与id为多少的表单元素绑定-->
<p>{{web_Names}}</p>
</p>
浏览器效果:

六、单选按钮绑定数据
html代码:
<h3>单选按钮绑定</h3>
<input type="radio" id="one" value="男" v-model="sex">
<label for="one">男</label>
<input type="radio" id="two" value="女" v-model="sex">
<label for="one">女</label>
<p>{{sex}}</p>
js代码:
var app = new Vue({
el:'#app',
data:{
sex:'男'
}
})
浏览器效果:
