引言:
2013-2020年,这7年是web前端技术的一个高速发展期,也是前端开发岗位的考验期。
在我接触前端时,JQuery十分热门,开发者从原生JS到JQ的应用,可以说是大大提高了开发效率,也被广大前端所接受。
但事物发展的过程总是螺旋式上升、波浪式前进的。虽然JQuery有自己的一段辉煌历史,但同样面临着被新事物取代的危机。
近几年,前端三大框架的相继出现,给前端开发者带来了更加新颖的开发理念,web前端技术在短时间内也算进入了一个稳定期。
Vue作为三大框架之一,是国内市场的“领头羊”,也是大势所趋,学习Vue是前端开发者一定要做的事情。
本文就为大家带来Vue脚手架构建项目的最简单流程。(适合初学者或新接触Vue框架的使用者)
开始:
1.装环境:
注:node环境和全局vue环境这里不再赘述。
我们需要的环境很简单,就是vue-cli,打开命令行输入以下命令(注意:不是想当然的vue-cli)。
npm install @vue/cli -g
安装成功后,输入以下命令:
vue ui
就会从浏览器打开Vue的项目管理器,接下来进行可视化操作。

在“创建栏”,点击最下边的绿色按钮,“创建新项目”。
在这里,我给项目起名为“mypro”,大家可以随意取合法的名字。
下边的包管理器,我用的npm,用yarn的小伙伴也可以自行选择。
初始化git仓库,按推荐选择吧。(若没有上传代码的想法,一般情况下用不到)

选择好了,就可以点击“下一步”。
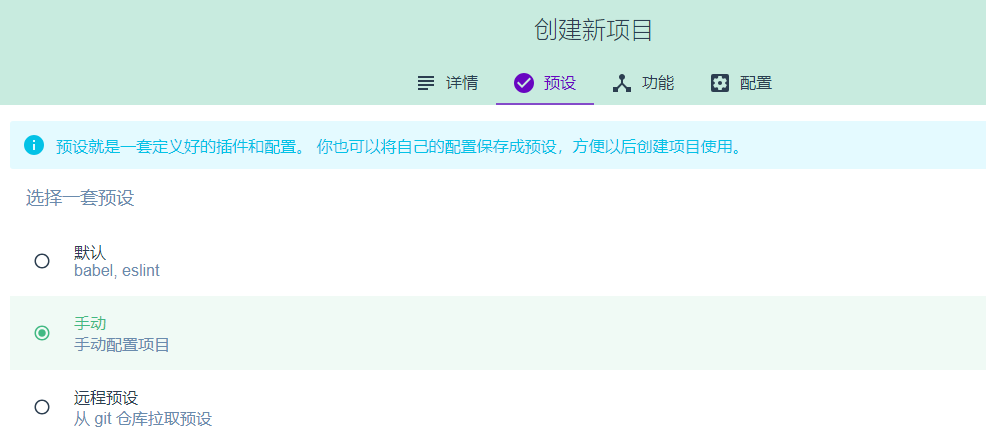
到了“预设”,这里建议大家手动配置项目。(按需配置)

手动配置后,我们有各种选择,下图有详细说明:

选好之后“下一步”,出现再配置的步骤。
1.第一个选项,默认是哈希模式,若选上就是历史模式。(默认就行)
2.第二个选项,选择CSS预处理器,注意Sass有坑,node-sass会被“墙”,Stylus写起来比较不适应(习惯python的可以尝试),用less没有问题。
3.第三个选项,是选择ESlint的模式,这里选择标准配置就行。
后边的不管,如图:

点击“创建项目”,会出现一个预设保存,看自己心情咯!
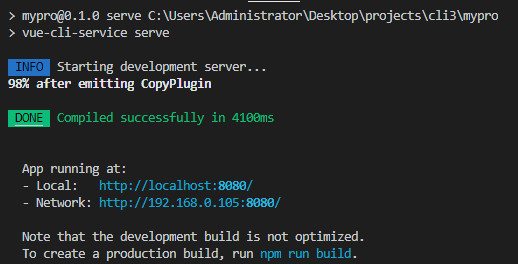
完事创建项目,需要等待若干分钟......
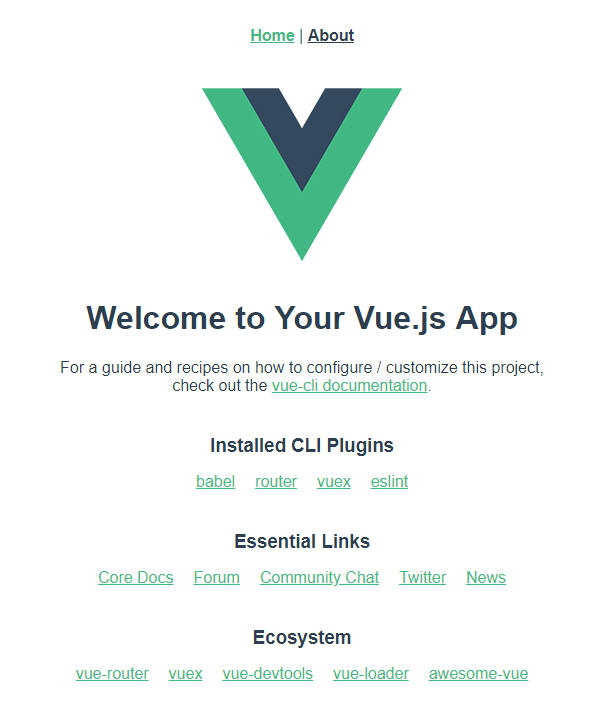
若干分钟后,出现此页面就创建成功了。
2.启动项目:

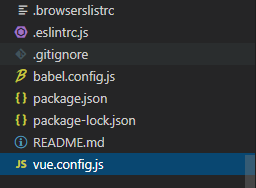
现在关掉浏览器,用vscode打开项目,会出现如图项目结构:

我们打开终端,在当前目录下输入:
npm run serve

这样,一个Vue-cli项目就构建好了!
按住“ctrl”,点击http://localhost:8080/。

3.补充:
每次都得手动点击链接去打开网页,很不方便,这里我们可以手动配置下,让项目启动时自动打开浏览器。
首先在根目录下创建vue.config.js。(名字要一模一样)

在这个文件中加入以下代码:(表示自己启动)
module.exports = { devServer: { open: true } }
再重新打开项目,就达到了我们想要的效果。
4.扩展:
关于开发环境和生产环境。
一般在开发当中,程序会在内存中去运行的环境叫做开发环境。指令是“npm run serve”。
一般在项目完成时,我们的项目会进行打包压缩合并等操作,最终出来一个目录/dist。这个/dist文件可以直接拉到服务器上进行上线部署,这就叫做生产环境。指令是“npm run build”。
结语:
本文介绍的流程较为简单,还有许多细节没有说到,这就需要我们在实践中探索了。
对于流程性问题,更多在于熟练,再慢慢深入Vue的原理,这样学习Vue这个框架才能达到事半功倍的效果。