引言:
防抖和节流,无论是在面试还是在实际工作中,都是一个常会涉及到的问题。
甚至在面试中,存在出现手撕防抖节流函数的可能性。
本人提倡用最精简的方式,浅显易懂涨知识,至少用两分钟看完本文能够了解它是谁。
1.防抖
概念:
防抖:持续触发事件时 !
若一定时间段内没触发事件 则执行。
若一定时间段内触发了事件 则重新计时。
应用场景:
1.模糊搜索:(为了降低带宽消耗,减少请求次数,在模糊搜索/联想查询业务中会用到防抖。)

2.王者荣耀回城效果:(类似防抖过程的例子,我点击取消回城就取消,不点击它就继续执行)

实现:
HTML代码:
<input type="text" id="inputText">
JavaScript代码:
1 /* 防抖函数 */ 2 function debounce(func, delayTime) { 3 var timer = null; // 初始化timer变量 并且保持timeout变量不被释放 4 return function() { 5 if (timer) { 6 clearTimeout(timer); //清除延时器 7 } 8 timer = setTimeout(func, delayTime); 9 } 10 } 11 /* 处理函数 */ 12 function deal() { 13 console.log("ajax"); 14 } 15 16 var inputText = document.getElementById('inputText'); 17 inputText.addEventListener('keyup', debounce(deal, 1000));
效果:
在输入框输入“jimmy”,并不会打印5个“ajax”,而是输入最后一个字符延迟一秒后,才会输出。若连续输出,输入上个字符的keyup事件的延迟会重置。

2.节流:
概念:
节流:持续触发事件时 !
一段时间内 只调用一次事件处理函数。
应用场景:
1.验证码倒计时:(登录注册页面中,这种业务很常见,目的是为了防止用户频繁点击,造成频繁请求,采用节流解决。)

2.各大游戏技能CD冷却:(同样是典型的例子,冷却CD的作用就是不希望玩家频繁释放技能。)

3.滚动事件监听:(如果监听到滚动条滚动,而执行事件的话,会频繁执行。所以采用节流,大大减少资源浪费。)

实现:
HTML代码:
<button id="shoot">发射</button>
JavaScript代码:
/* 节流函数 */ function throttle(func, delay) { var timer = null; return function() { var that = this; var args = arguments; if (!timer) { timer = setTimeout(function() { timer = null; func.apply(that, args) }, delay) } } } function deal() { console.log("砰!"); }; var btn = document.getElementById('shoot'); btn.onclick = throttle(deal, 2000);
效果:
点“发射”按钮,延迟一秒输出,若在这一秒钟连续点击,则只会执行一次。

3.总结:
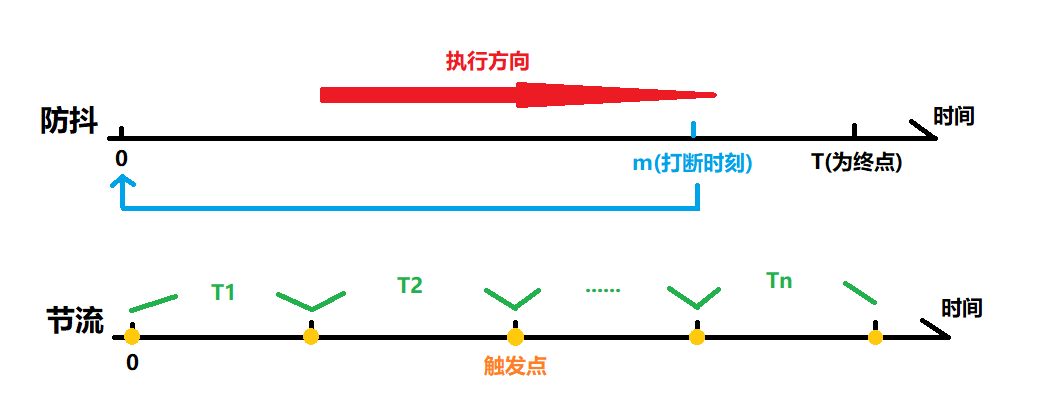
如下图所示:
防抖:一个事件开始执行,若过程中在m时刻打断,则时间从头开始计算;否则顺序执行。
节流:一个事件开始执行,若在一个触发点触发事件,则经过Tx时间段才能继续触发(x=1,2,3,4,...)。