本节内容简单介绍下html都有哪些标签
还是百度首页,查看源代码看看:

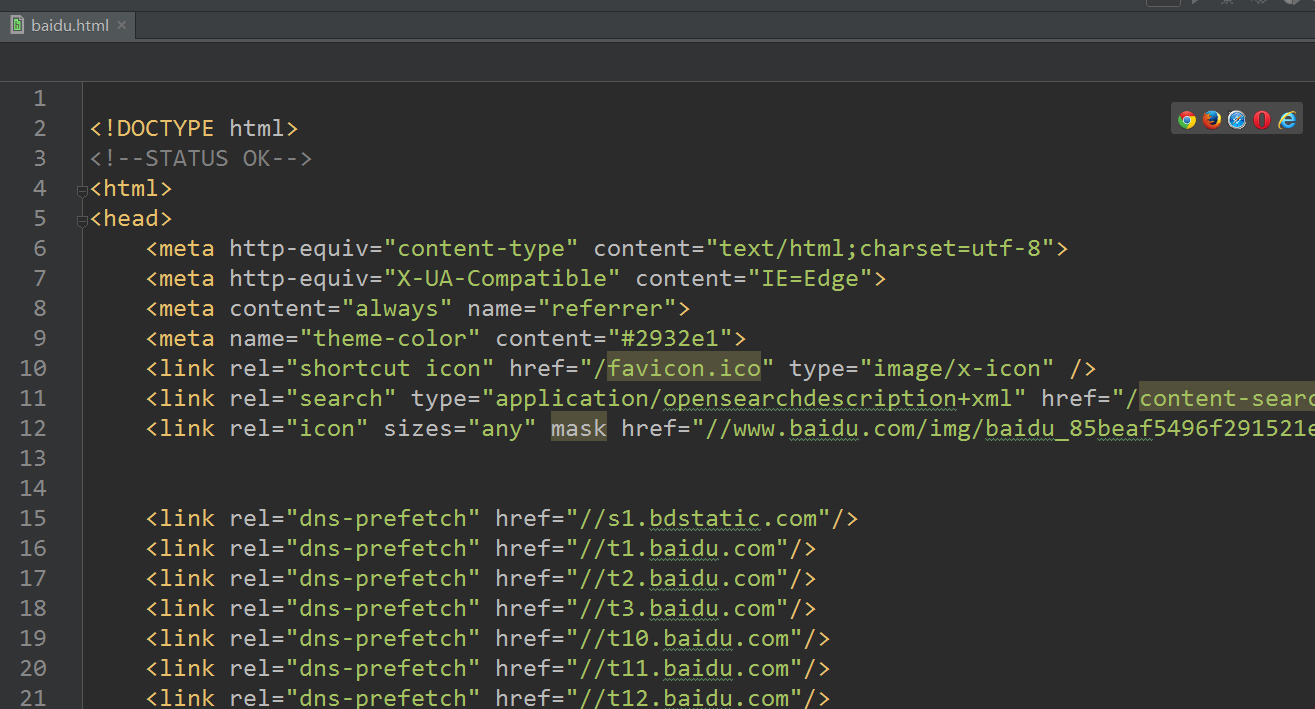
我把源代码复制下来另存为html文件里:

注意:网页文件的后缀都是html或者htm
我这用的pycharm编辑器(Python编辑器,也可以编辑web页面),编辑器有很多种,比如notepad++,webstorm,hbuilder,Visual Studio,sublime text等等的都可以做web编辑器,这个就根据各位朋友的爱好来选择了,安装都是很简单的,所以不介绍了
HTML
好的,我先点这个按钮,把层级隐藏一下

变成这样:

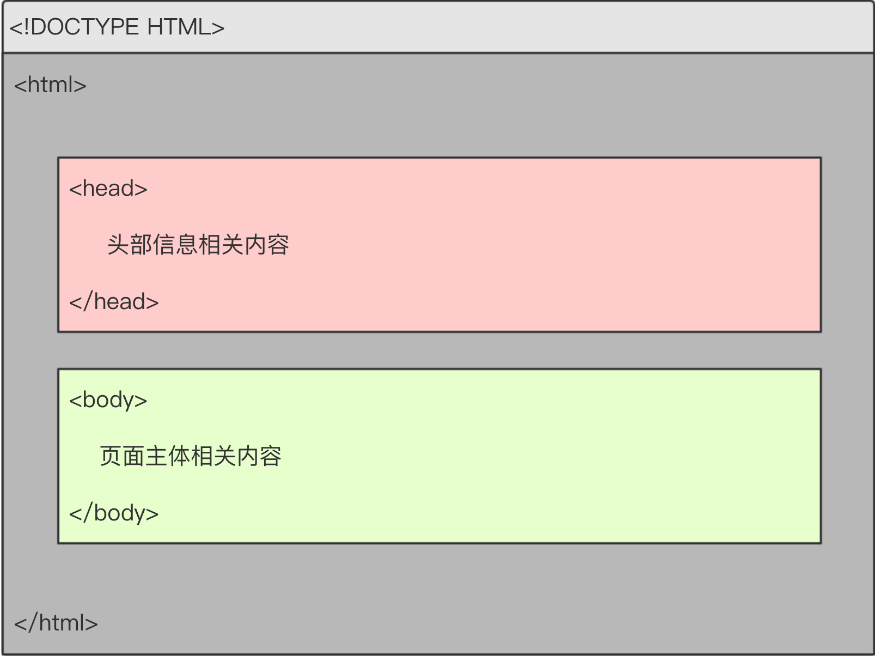
以上这样的结构就是web页面的结构了,最前面的<!DOCTYPE html>是一个声明,全名是Document Type HyperText Mark-up Language,表示这是html5规范的页面
剩下的就是一个大的html,像这种<html>,<head>,<body>就是网页标签:
1. 在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。
2. HTML中标签**通常**都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。
3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。
4. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
外层用<>包住,并且前开后闭,在要闭合的时候用</>包住,完整的就是 <html></html> ,像这种有前开后闭的就叫双标签
然后 <html></html> 里面有两个子集,<head></head><body></body>,head,就是web页面的头部,body就是web页面的身体。有头有身体,就组成了html,也就是组成web页面:

head
那么head里面可以有什么呢?
展开看看:

如您所见,有meta,link,title标签。大家看到没有,meta没有后闭标签,只有<meta>,像这种就是单标签。
<meta>
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能
常用的meta标签:
- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="XXXX">
<title>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。这个就没什么可以说的了,看两个例子你就懂了:


body
好接着刚才的百度首页,展开body标签看看:

好的,如同head标签一样,里面有比head还多的子标签,div,p,i,a,b……。
这些标签就很常用很重要了,后面详细介绍,这里暂且略过
总结:
首先,
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性