<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="关键词关键字">
<meta name="description" content="描述信息">
<title> 3dCity </title>
<style>
*{margin:0;padding:0;}
html,body{
100%;height:100%;perspective:1000px; /*距离多远观察*/
background-image:url("粒子.jpg");
background-repeat:no-repeat;
background-size:100% 100%;
}
div,b,i{
position:absolute; /*绝对定位,脱离文档流*/
transform-style:preserve-3d; /*3D视角*/
}
#city{
500px;height:500px;border:5px solid lightgray;
background:#ffe5b3;
margin:auto;top:0;left:0;right:0;bottom:0;
transform:rotateX(60deg)rotateZ(-130deg); /*旋转*/
}
#city b{
height:100%; /*继承上一级的高度,即div高度200px*/
transform:rotateX(90deg);
transform-origin:100% 0%; /*旋转中心,X轴占满即在X轴上,Y轴不变*/
}
#city b>b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:0% 100%;
}
#city b >b >b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:100% 0%;
right:0px;
}
#city b >b >b >b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:0% 100%;
left:0px;
}
#city b >b >b >b >i{
display:block; /*变成块级元素*/
background:#e5ccff;
transform-origin:0% 100%; /*Y轴100%,说明在Y轴最顶端*/
transform:rotateX(-90deg);
bottom:1px; /*房顶下去一点*/
}
#city .build b{
/*背景颜色,背景图片,以及图片大小*/
background:#368;
background-image:url("images/窗户.jpg");
background-size:10px 10px;
border:1px solid white;
}
</style>
</head>
<body>
<!--地皮-->
<div id="city">
<!--一栋楼-->
<div class="build" style="height:200px; top:40px;left:10px;"> <!--每栋楼坐标不同-->
<b style="40px;">
<b style="30px">
<b style="40px;">
<b style="30px">
<i style="30px;height:40px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:150px; top:40px;left:130px;"> <!--每栋楼坐标不同-->
<b style="80px;">
<b style="40px">
<b style="80px;">
<b style="40px">
<i style="40px;height:80px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:30px;left:280px;"> <!--每栋楼坐标不同-->
<b style="50px;">
<b style="30px">
<b style="50px;">
<b style="30px">
<i style="30px;height:50px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:230px;left:380px;"> <!--每栋楼坐标不同-->
<b style="30px;">
<b style="70px">
<b style="30px;">
<b style="70px">
<i style="70px;height:30px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:280px;left:30px;"> <!--每栋楼坐标不同-->
<b style="40px;">
<b style="30px">
<b style="40px;">
<b style="30px">
<i style="30px;height:40px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:230px;left:130px;"> <!--每栋楼坐标不同-->
<b style="50px;">
<b style="30px">
<b style="50px;">
<b style="30px">
<i style="30px;height:50px"></i>
</b>
</b>
</b>
</b>
</div>
</div>
</body>
</html>
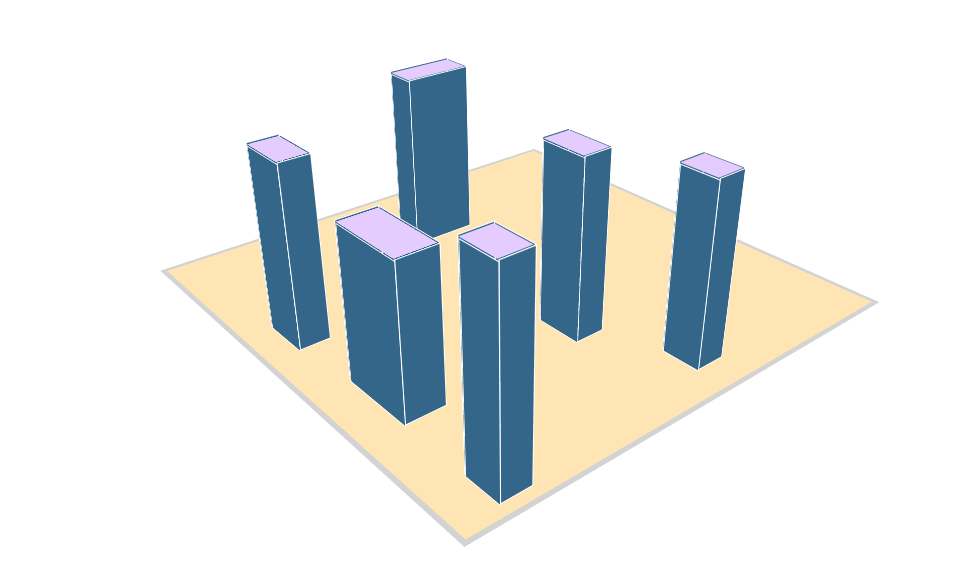
效果: