css3 中新增伪类选择器 disabled & enabled 的用法举例
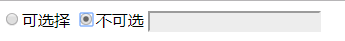
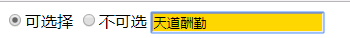
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> input[type="text"]:enabled{ background:gold; } input[type="text"]:disabled{ background:#eee; } </style> </head> <body> <script> function radio_change(){ var radio1=document.getElementById("radio1"); var radio2=document.getElementById("radio2"); var text=document.getElementById("text"); if (radio1.checked) { text.disabled=""; } else{ text.value=""; text.disabled="disabled"} } </script> <input type="radio" name="radio" id="radio1" onchange="radio_change()"/>可选择 <input type="radio" name="radio" id="radio2" onchange="radio_change()" checked/>不可选 <input type="text" id="text" disabled/> </body> </html>


disabled,enabled属性,在html中设置disable属性值,然后在js中通过条件判断,我们来改变html中的disabled属性值,同时通过css,我们给不同disabled条件下的元素添加不同样式