大家知道EasyNVS是个管理平台,与视频安防智能监控系统的接入,不仅可以让EasyNVS获取系统的全部能力,还可以对各地部署的系统进行统一管理。我们正在对EasyNVS进行新的开发,目前正在优化新版EasyNVS的前端界面。
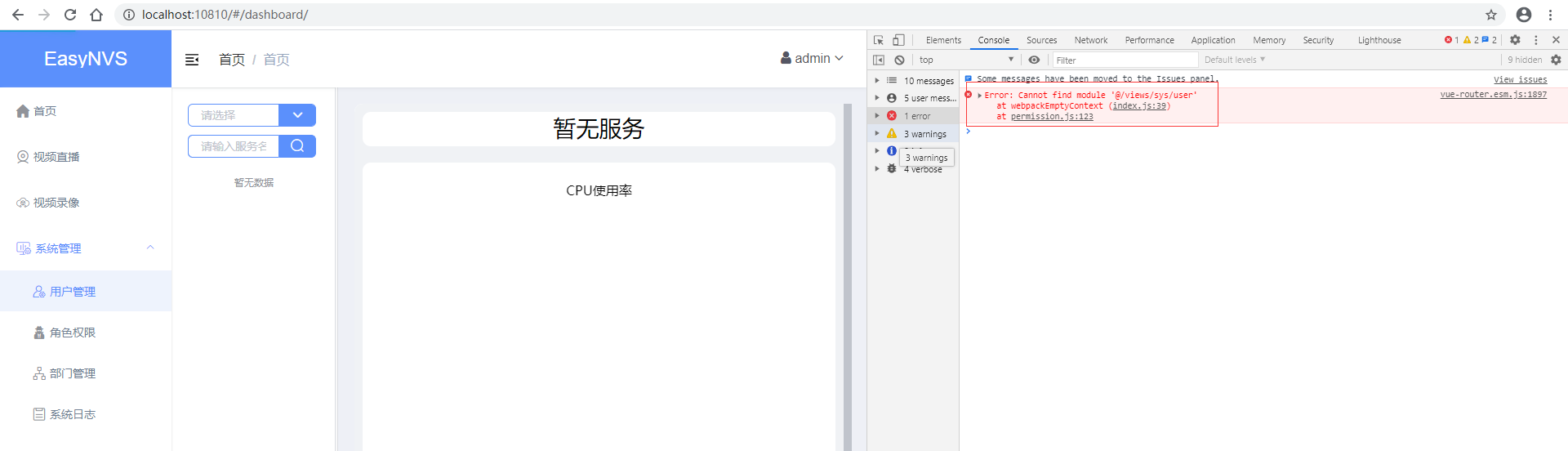
在优化过程中,EasyNVS切换导航会出现如下报错:Cannot find module ‘@/views/sys/user’。

从错误信息看,提示找不到用户这个页面,但是在项目中查看是有user这个页面的。

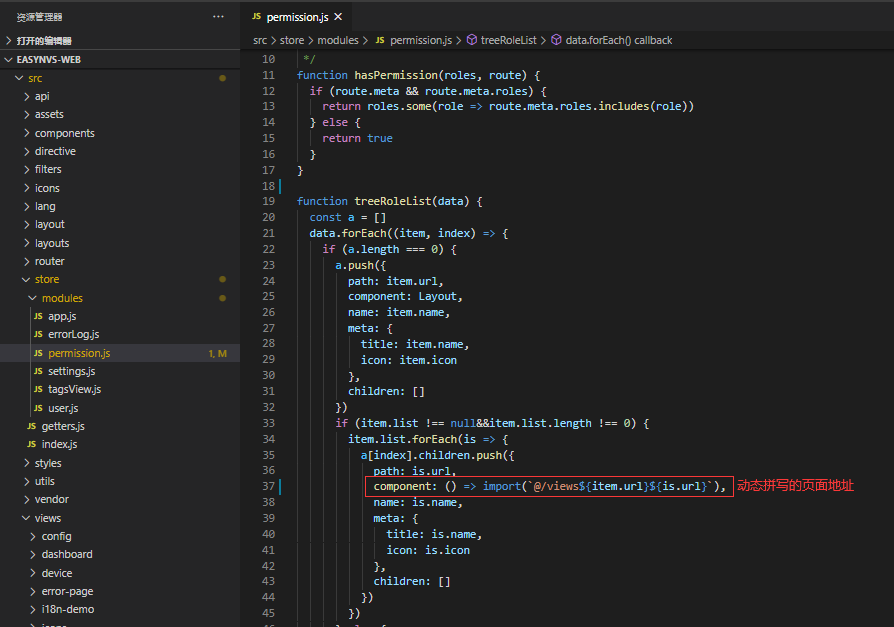
经过测试,如果把动态拼写的地址写死,就是正常可以切换页面。但是路由都是后端接口返回的,只能是动态的。


在网上搜索相关的问题,发现将import换成require可以解决问题,原因是项目项目和本地环境不匹配导致部分写法不兼容。
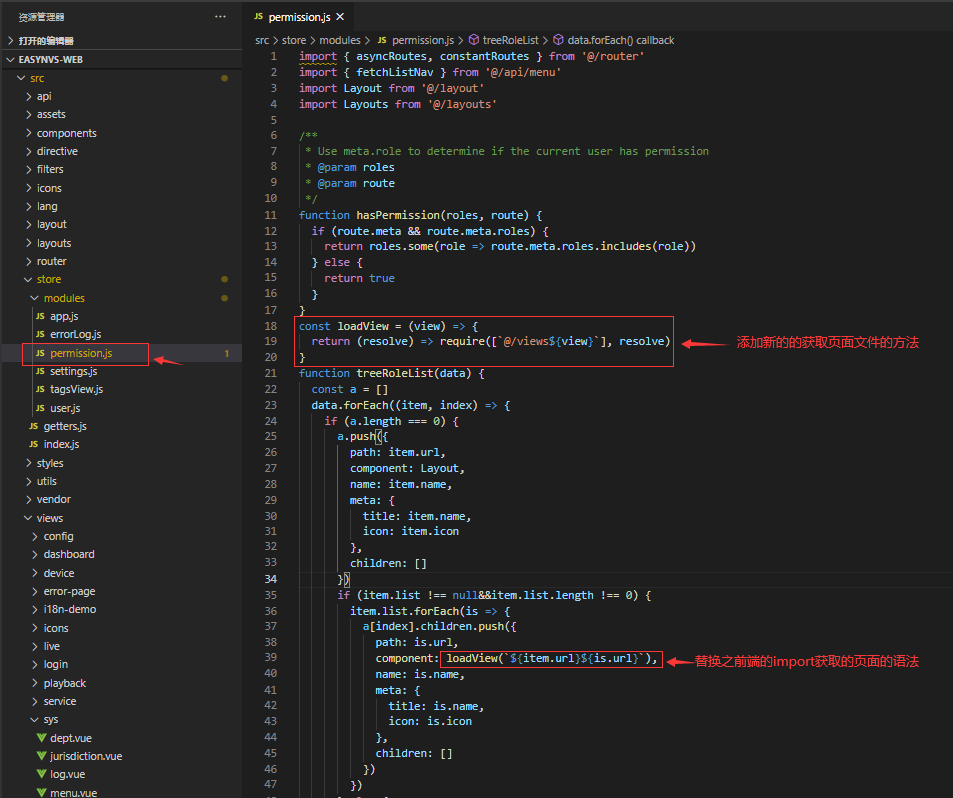
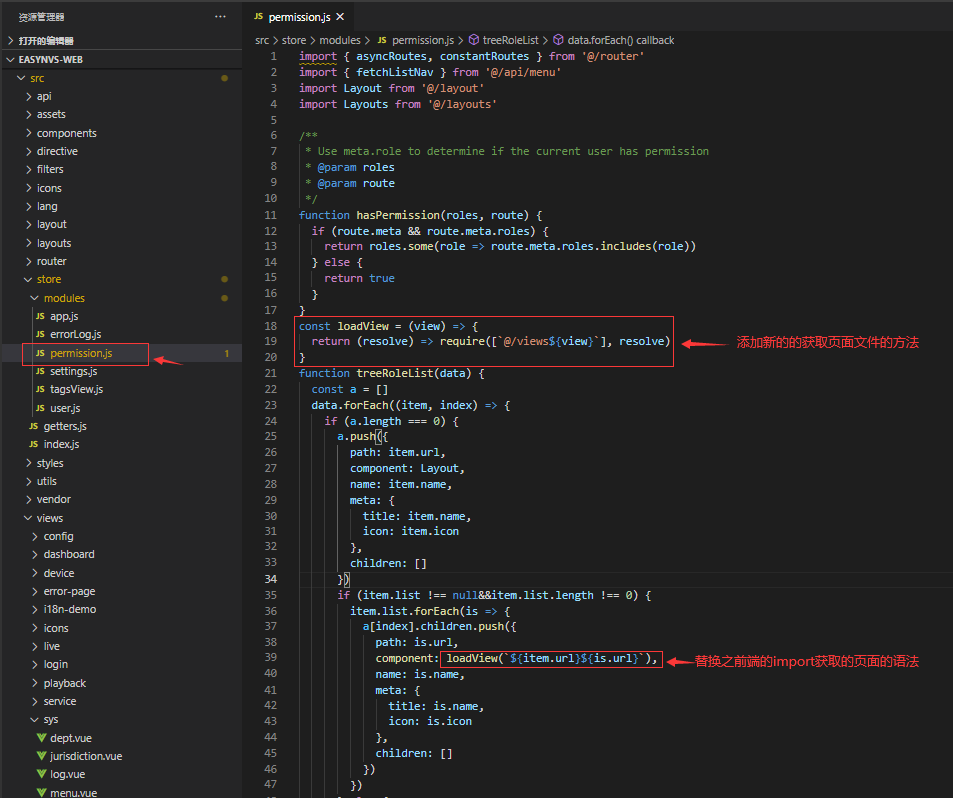
因此我们找到项目permission.js文件添加loadView方法,替换之前的import语法。

const loadView = (view) => {
return (resolve) => require([`@/views${view}`], resolve)
}
用法:
component: loadView(`${item.url}${is.url}`),
替换之后控制台不再出现报错了。