TSINGSEE青犀视频云-边-端架构视频智能分析平台EasyNVR分为直播版和录像版,直播版内没有视频存储以及视频录像检索、回看的功能,而录像版则具备直播+存储+录像回看功能,两者大家可以自由选择。

需求背景
在实际项目使用中,不少团队都会选择使用EasyNVR的录像版,并且需要将直播视频流和录像回看视频流对外分享,这时就会出现一个问题,则是直播流和录像流会生成两个不同的流地址,分享同一视频则显得略微繁琐,且耗费性能资源。

为了解决该问题,我们的研发团队专为录像版EasyNVR设计了一个功能:直播地址和录像地址是同一个地址,以此减少服务器的性能消耗。
实现方式
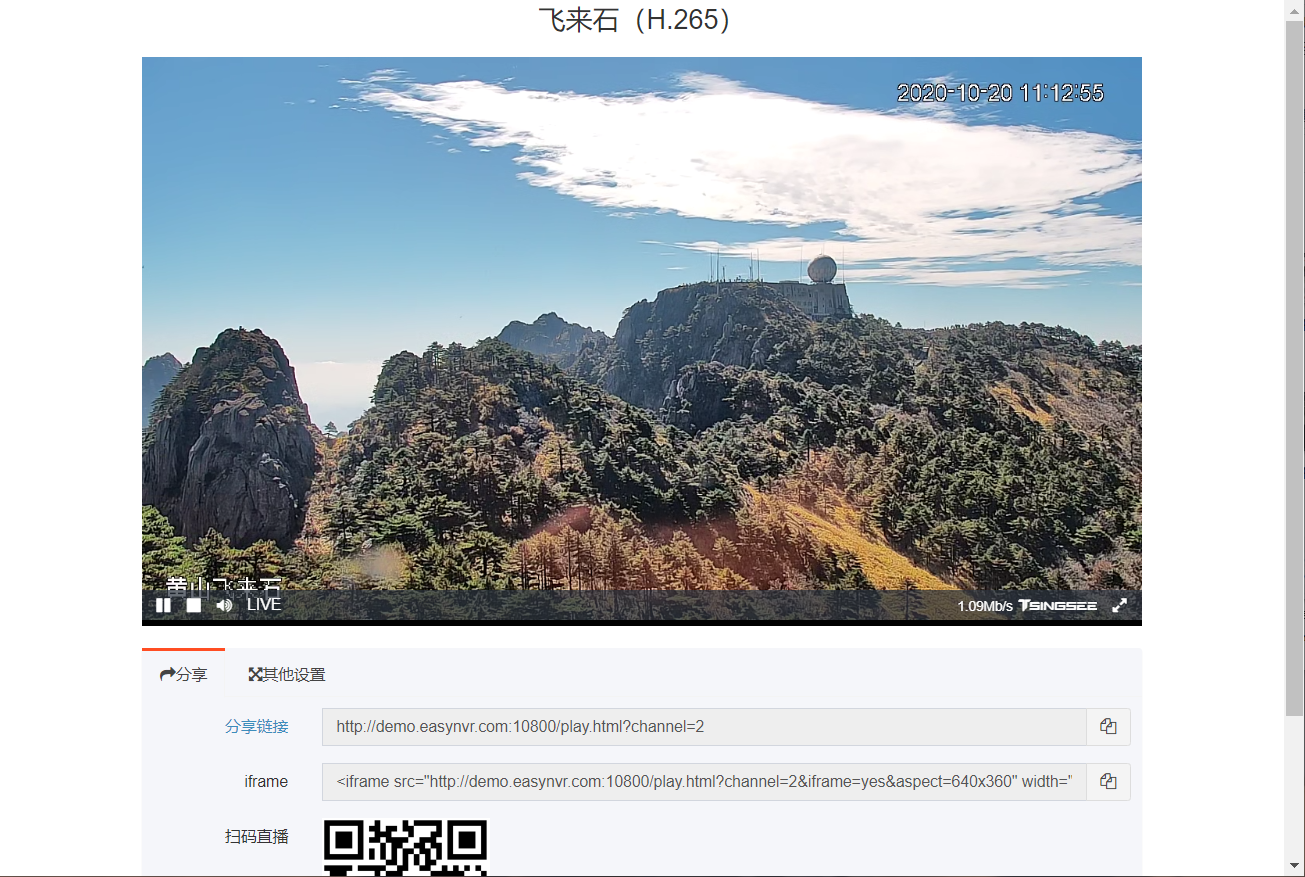
EasyNVR目前的直播地址类似,就以HTTP-FLV地址为例:
http://127.0.0.1:10800/flv/hls/stream_2.flv
如果要将直播地址和录像地址改为同一个地址后, 直播地址就变成:
http://127.0.0.1:10800/flv/record/stream_2.flv
我们知道这个流地址是golang层返回出来的,但是真实的流是golang做了一层代理,从niginx访问返回的。golang层通过拉流库获取的裸流通过streamPusher推送到nginx层,我们可以将推送到nginx的直播流改为录像流,这样就达到效果了。
实现过程
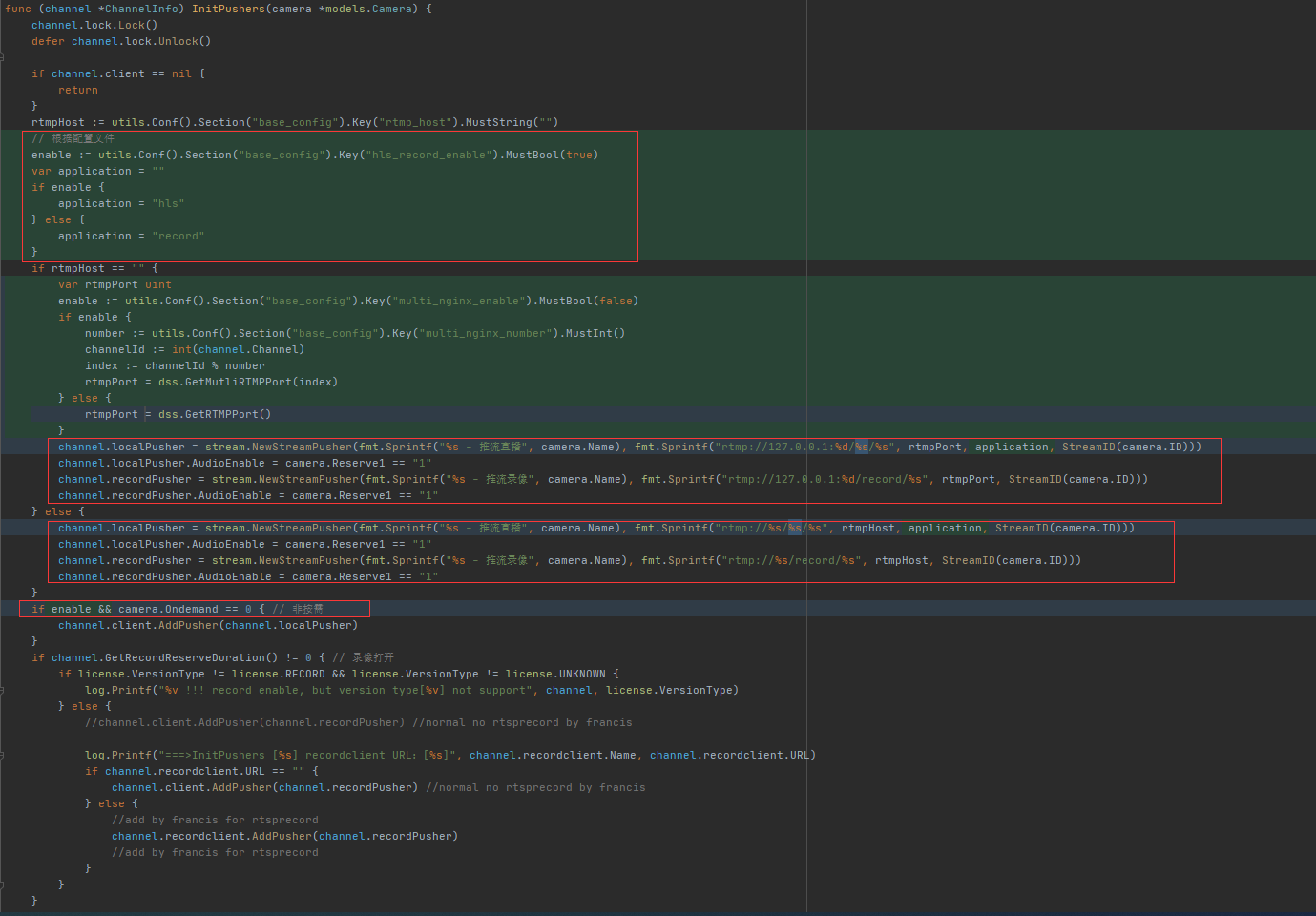
以下代码可以看出就是golang通过拉流库获取的裸流推送到nginx的,直播地址还是录像地址。

第一步就是将代码做出如下图的修改。

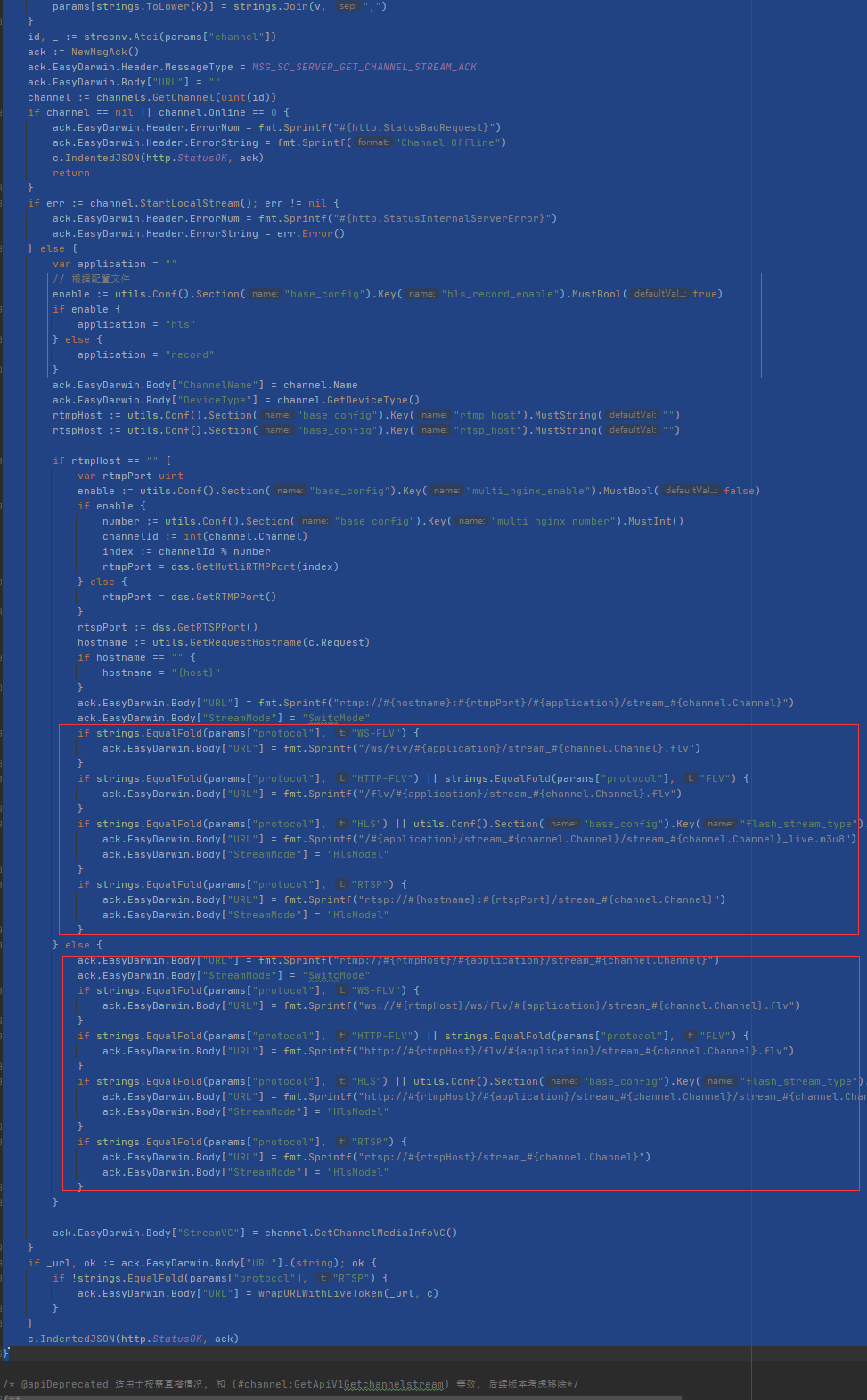
第二步,将返回地址进行修改,否则golang层返回的地址还是之前的地址。

这个地方就是golang层返回的流地址的地方。

做如图修改,将golang层返回的流地址也改了,至此该功能就完成了。大家如果有兴趣可以自行下载EasyNVR视频平台进行测试,测试中如遇到无法排查的问题,可联系我们的运维人员协助解决。更多视频相关解决方案,欢迎联系我们了解。