EasyNTS作为视频上云网关,具备视频组网、远程运维等功能,上线前会经过研发部-测试部-项目部多重测试,在这个过程中不断完善产品。虽然EasyNTS目前已经上线,但是我们的测试并没有停止,近期就在测试时发现,在进入EasyNTS视频组网服务一段时间后,切换页面会变得卡顿。
问题分析
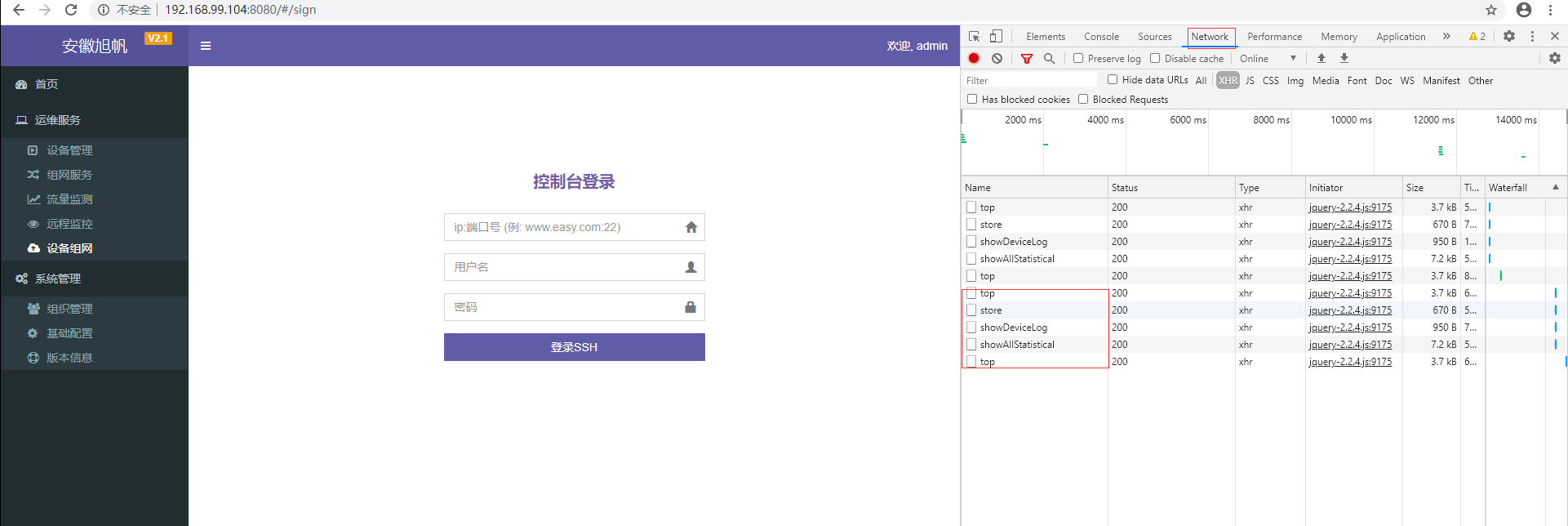
1、打开控制台的network,发现首页的定时器在其他页面也在运行调取接口,运行时间长就会导致浏览器缓存资源增加,其他页面使用时就很卡。

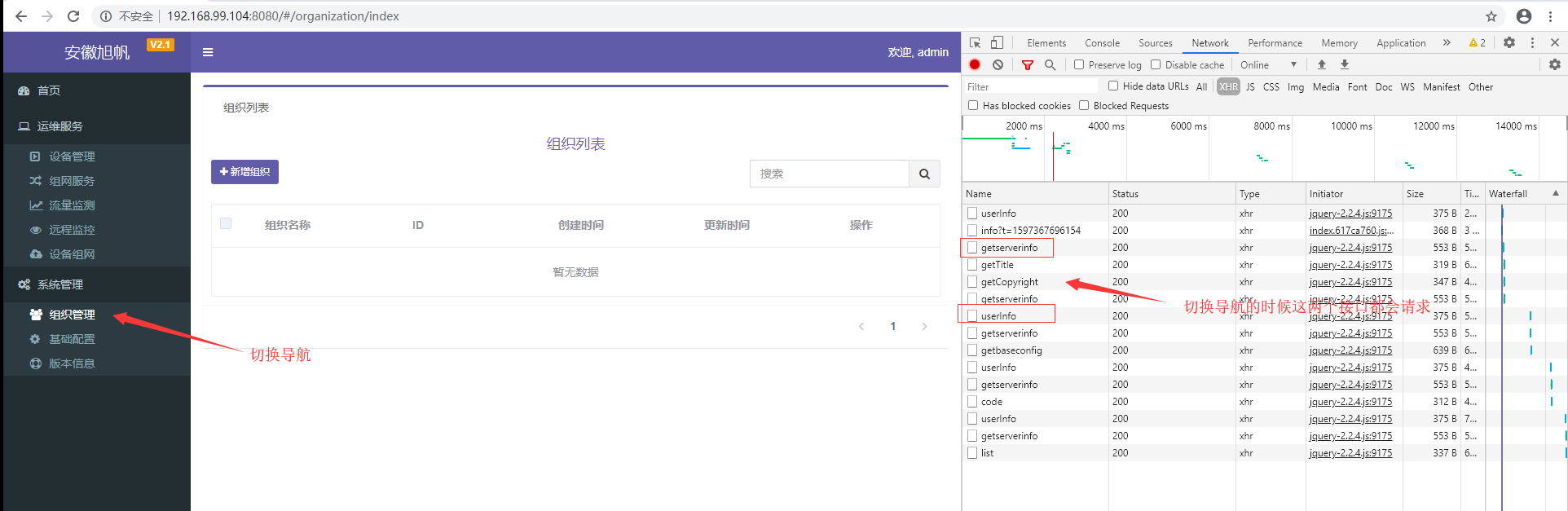
2、切换导航的时候每次都会请求如下两个接口,浪费不必要的资源,而且网络环境较差的情况下,请求接口如果一直没有返回,也会造成卡顿的现象。

解决问题
我们还是从以上两个方面来解决这个问题。
1、定时器造成的卡顿
在首页代码找到定时器,在页面销毁的生命周期中加入清除定时器。
beforeDestroy() {
if (this.timerAll) {
clearInterval(this.timerAll);
this.timerAll = 0;
}
if (this.timerTop) {
clearInterval(this.timerTop);
this.timerTop = 0;
}
},
2、接口请求造成的卡顿
在项目的router.Js 加入判断条件,如vuex已有用户及软件信息,就从vuex中获取。
router.beforeEach(async (to, from, next) => {
let userInfo = null
if (store.state.userInfo === null) {
userInfo = await store.dispatch("getUserInfo");
} else {
userInfo = store.state.userInfo
}
//如果用户没登录
if (!userInfo) {
if (to.matched.some((record => {
return record.meta.needLogin || record.meta.role;
}))) {
if (to.fullPath == '/') {
window.location.href = `/login.html`;
} else {
window.location.href = `/login.html?r=${encodeURIComponent(window.location.href)}`;
}
return;
}
} else {
//获取登录用户角色
var roles = userInfo.roles || [];
//获取所有的菜单
var menus = store.state.menus.reduce((pval, cval) => {
pval[cval.path] = cval;
return pval;
}, {})
var _roles = [];
//查找访问路径的菜单
var menu = menus[to.path];
if (menu) {
_roles.push(...(menu.roles || []));
}
//判断是否有当前路径权限
if (_roles.length > 0 && !_roles.some(val => {
return roles.indexOf(val) >= 0;
})) {
return;
}
//根据版本屏蔽权限
let dssInfo = null
if (store.state.serverInfo === null) {
dssInfo = await store.dispatch("getDssInfo");
} else {
dssInfo = store.state.serverInfo
}
if (dssInfo && parseInt(dssInfo.ProductType) == 1 && to.path.match(//vod/)) {
//如果是直播版本,屏蔽点播相关功能,强制跳转首页
window.location.href = `/`;
return;
}
}
next();
})
通过以上两种方式修改代码之后,程序运行时,服务器的资源分配将会均匀,不再出现由于消耗过大而导致的卡顿问题。
关于EasyNTS
EasyNTS目前实现了硬件设备的接入与管控、动态组网、远程运维、文件传输、远程指令调用等功能,从终端到云端,形成了一整套的上云网关解决方案,极大地解决现场无固定IP、端口不开放、系统权限不开放等问题。如想详细了解,可进入TSINGSEE青犀视频进行浏览查阅。