我们知道EasyNVS是一个视频综合管理平台,能够将不同网络下的EasyNVR进行统一的接入和管理。新版的EasyNVS在原有的基础上,除了能够接入EasyNVR视频服务之外,同时还增加了业务层的权限管理,构建可运营可管理的综合云端大数据运营管理平台。

EasyNVS能够修改EasyNVR的配置吗
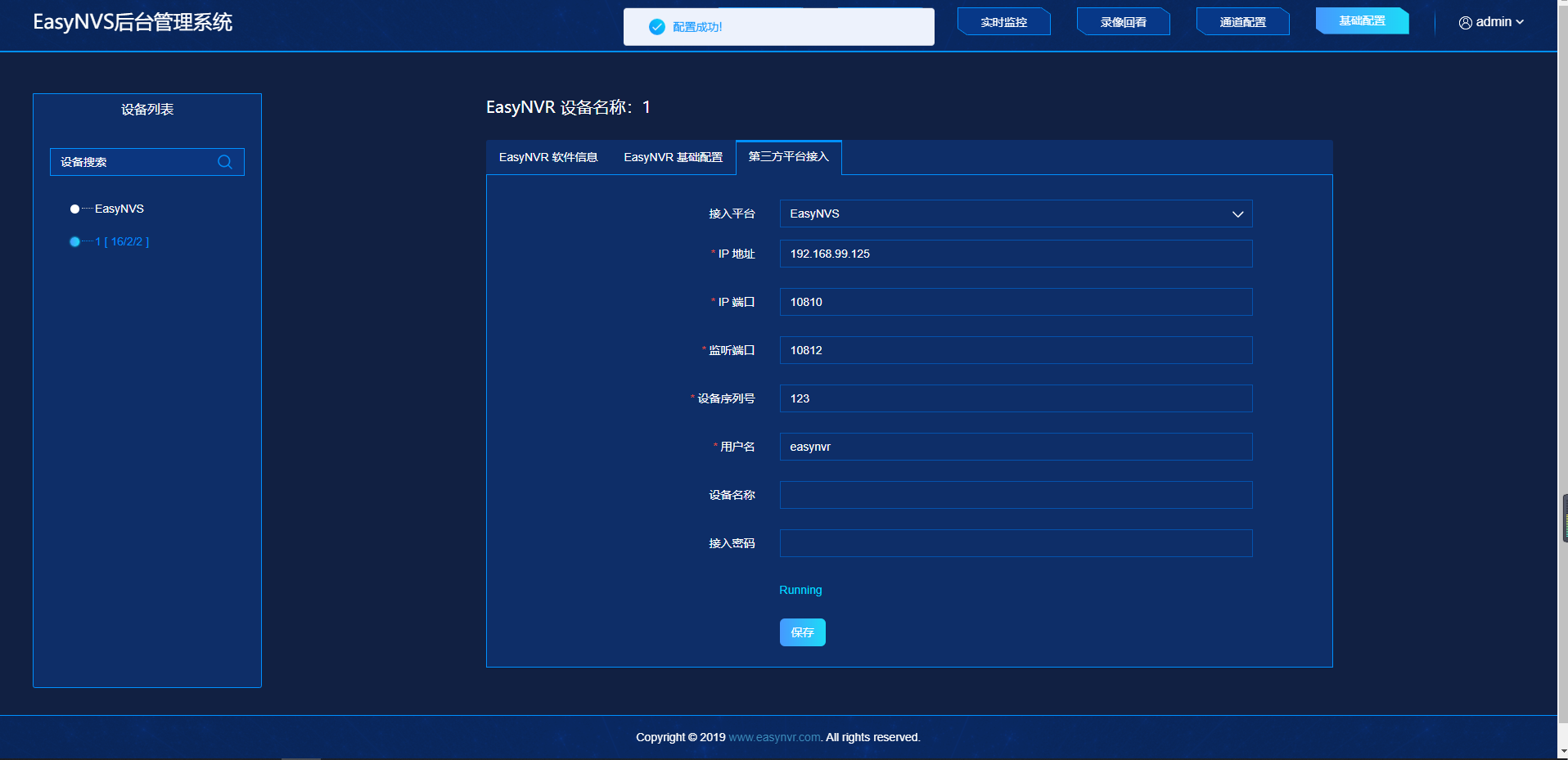
既然是综合管理平台,那么肯定也是支持修改接入设备配置的。EasyNVS能够对已经接入的EasyNVR进行配置和修改,综合管理。
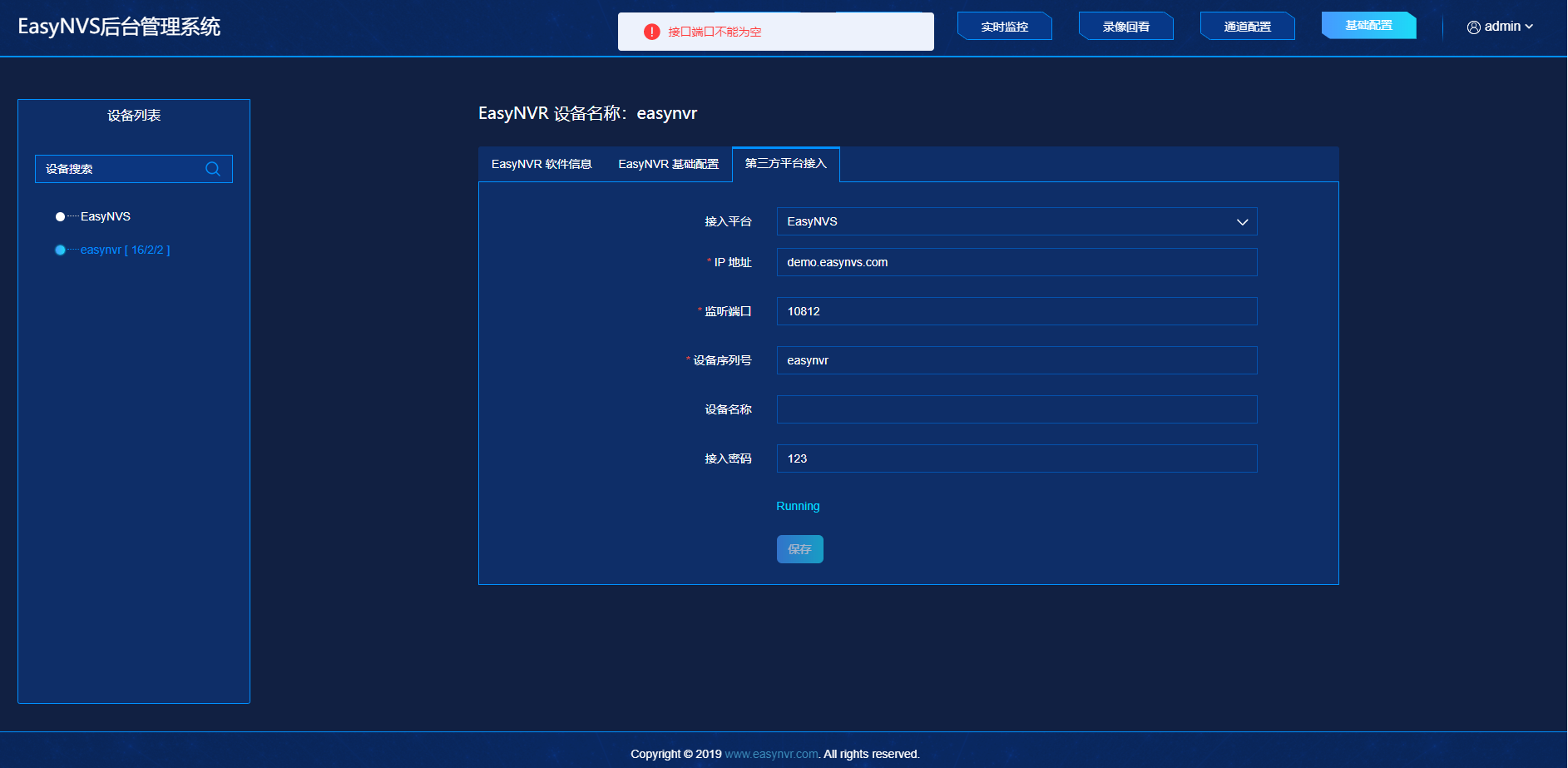
偶尔会有用户反馈,在EasyNVS上修改EasyNVR的配置,会出现“接口端口不能为空”的报错信息,阻止了配置的修改。

分析问题
由于是端口的问题,我们首先分析是前端报错还是后端报错。

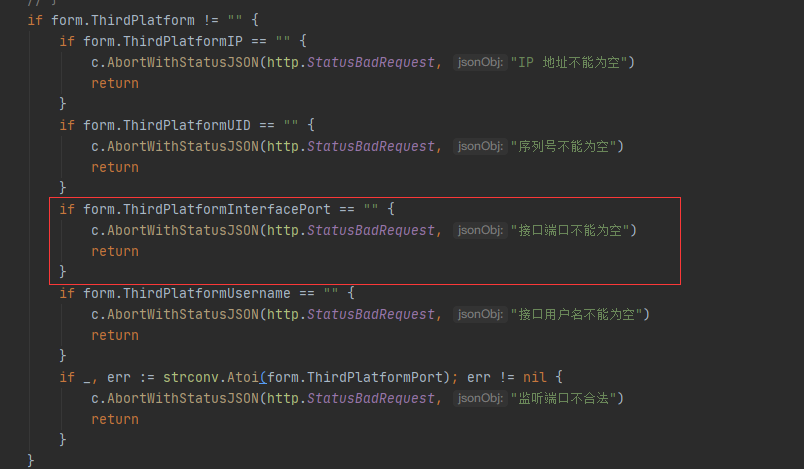
通过前端传到后端的参数和后端接口代码的分析,发现是前端少传了一个参数导致修改报错。

到此已经定位到原因所在了。
解决问题
我们可以通过如下代码增加端口接口配置:
<div :class="['form-group' , {'has-error': errors.has('ip')}]" v-show="ThirdPlatform">
<label for="platform-ip" class="col-sm-4 control-label">
<span class="text-red">*</span> IP 地址
</label>
<div class="col-sm-7">
<input type="text" id="platform-ip" class="form-control form-controll" name="ip" data-vv-as="IP 地址" v-validate="'url'" v-model.trim="ThirdPlatformIP" :readonly="!ThirdPlatform">
<span class="help-block">{{errors.first('ip')}}</span>
</div>
</div>
<div :class="['form-group' , {'has-error': errors.has('ipport')}]" v-show="ThirdPlatform">
<label for="platform-port" class="col-sm-4 control-label">
<span class="text-red">*</span> IP 端口
</label>
<div class="col-sm-7">
<input type="text" id="platform-port" class="form-control form-controll" name="ipport" data-vv-as="IP 端口" v-validate="'numeric'" v-model.trim="ThirdPlatformInterfacePort" :readonly="!ThirdPlatform">
<span class="help-block">{{errors.first('ipport')}}</span>
</div>
</div>

此时前端相应的添加了一项配置,配置接口端口,再次修改配置,就不会报错了。