Vue.js是一套构建用户界面的渐进式框架,容易学习,也容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js也能完美地驱动复杂的单页应用,因此,我们的项目团队在进行视频流媒体服务器的开发时,会将Vue.js与其他库一起进行开发。
EasyNVR前端组件冲突
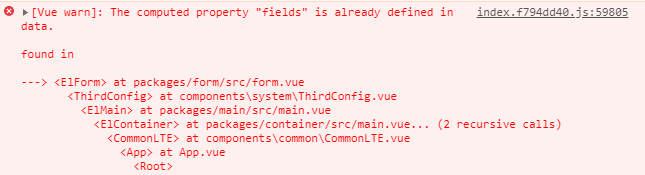
近期由于我们的各项流媒体平台都在进行新版本的研发,在使用Vue开发EasyNVR时,就遇到了开发报错的问题,报错如下:
[Vue warn]: The computed property “fields” is already defined in data.

问题分析
1、从报错日志来看,很明显问题是fields属性被重复声明了多次。
2、于是开始在整个项目中搜索fields字段。由于笔者使用PHPStorm,很简单就可以实现find in path,但竟然没搜到。
3、我突然想到,我们在开发时,默认忽略了node_modules文件,所以问题一定出现在我们引用的数据包,与现有数据包产生了冲突。
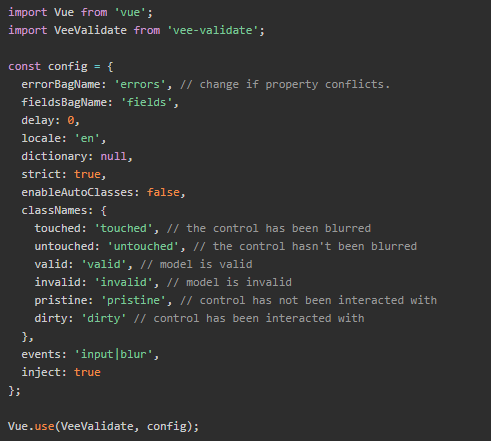
由于项目初始,我们仅引用了两个包,其一为ElementUI,其二为vee-validate;查阅了一下文档,发现了vee-validate作者很有先见预料了这个问题,在他的文档里的配置项Configuration里面是这样写的:

在config对象中,可以清楚的看到fieldsBagName:fields配置项,在errorBagName注释中可以看到,change if property conflicts,意思就是在发生属性冲突的情况下,去更改它。
解决问题

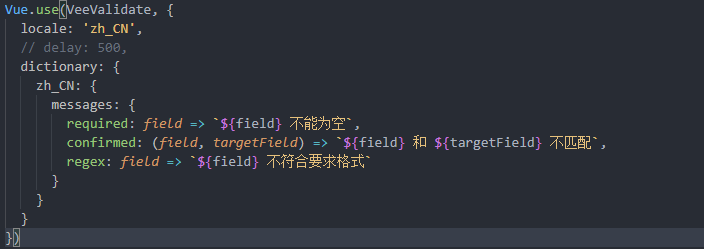
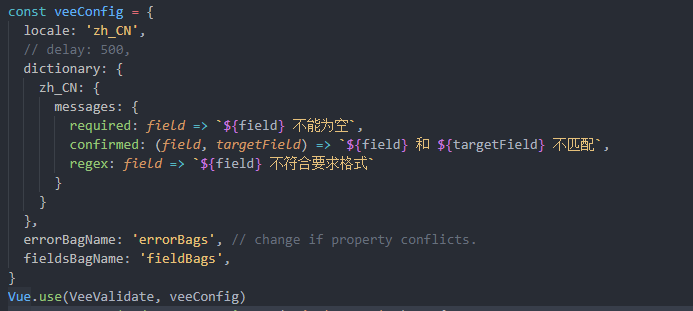
定位到导入的源代码处,修改为

此处将errors改为了errorBags,至此就不会与ElementUI的组件冲突了。保存后查看页面,此时又有新报错:

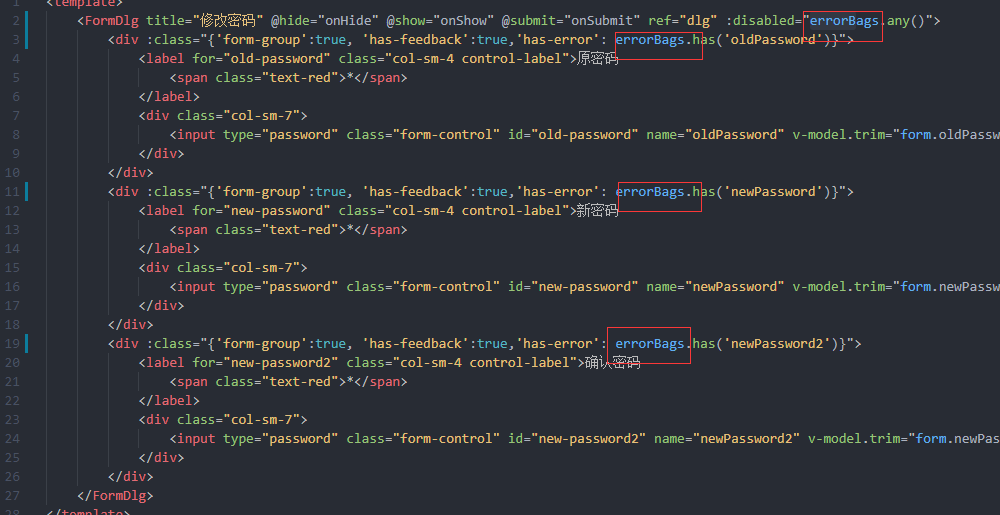
分析是errors名字改为errorBags后,之前的代码用到errors就找不到了,

然后将这些errors改为errorBags就可以了


至此修复组件冲突成功。