背景分析
随着平安城市、智慧城市、雪亮工程、智能交通等各项建设的持续开展,安防逐渐得到普及,面对如此广阔的市场,对安防企业来说不仅仅是机遇更多的是挑战。现今大多数摄像头一直没能摆脱人工监控的传统监控方式,由此导致了大量视频数据堆积占用存储资源、实时性差、检索困难等问题,海量摄像头带来的海量视频数据检索工作需要耗费大量警力。
为了解决这些问题,近年来,视频监控行业发展方向主要为:“高清化、网络化、智能化”。视频监控设备技术性极强,系统的创新升级同时也在引导市场需求的变化并创造了新的市场需求。因此,EasyNVR也就诞生了。

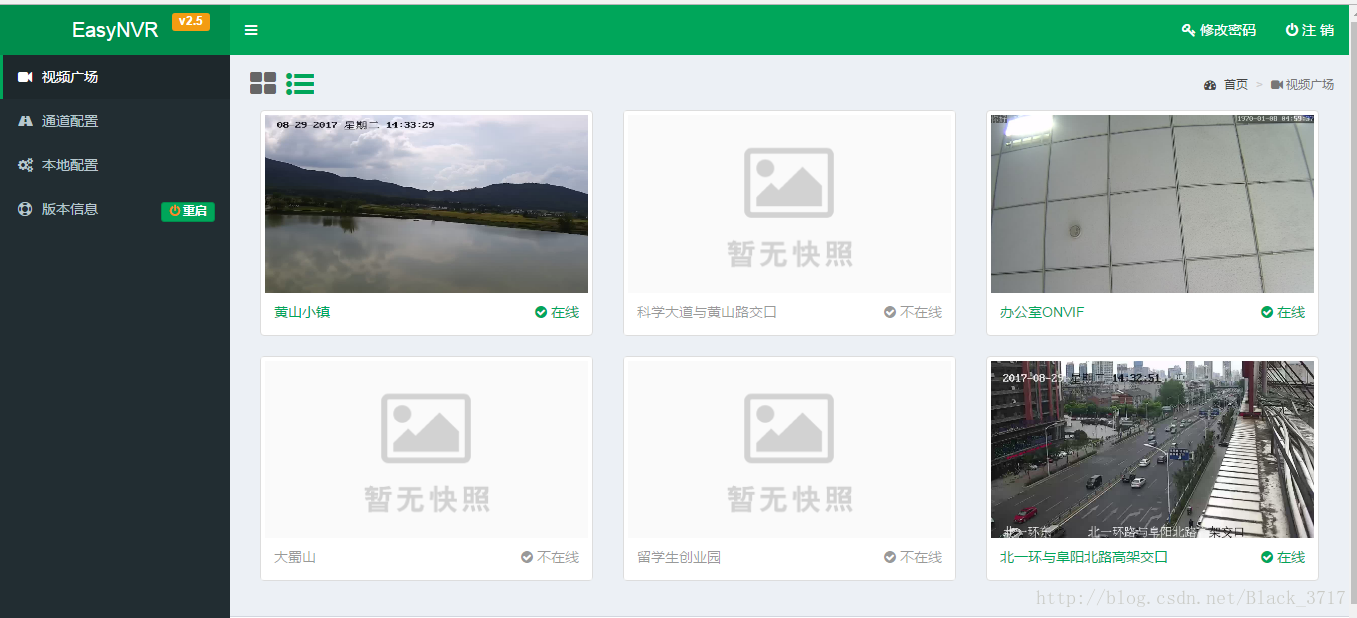
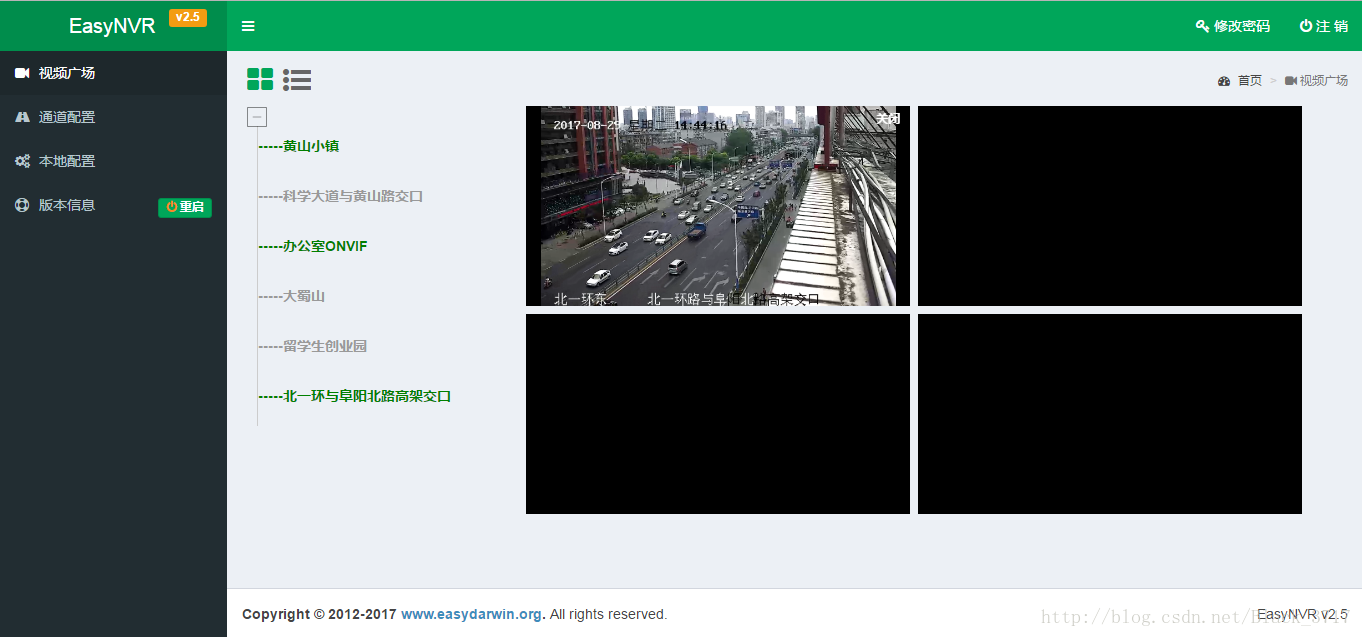
EasyNVR直播页面和视频列表页面
为了给用户更好的用户体验,并且更好的让用户快速简洁的了解实时的视频直播信息,一般多会分为列表展示和实时的视频直播展示。如下图:


很多热有人都认为这两种展示方式只是为了做不同的操作操作习惯,实际上,这两个展示方式都各有特点。
直播页面和视频列表页面区别
EasyNVR在列表快照展示界面并没有进行视频流的播放,展示多为视频的快照信息、是否在线等信息;
而在实时四分屏展示界面不仅会展示实时的通道名称,更要通过通道名称来获取实时的视频流来进行实时的播放。
因此在进行两个视图之间的切换的时候,不仅需要考虑外表视图的变化,更应该注意到视频流的关闭;当我们需要在实时四分屏视图向列表视图进行切换的时候,需要将当前四分屏视图中所有的视频流全部停掉。
为了保持初始播放器样式的统一,在四分屏播放页面每一次播放视频流时都是重新加载初始化videojs。因此当需要进行切换到列表视图时需要判断当前四个播放窗口中,哪一个窗口正在进行视频播放,以便于在切换视图时将对应窗口的视频流停掉。
通过js可以完成该判断操作。首先定义一个全局数组,目的用于存储当前窗口中正在进行实时播放的窗口号信息。这个信息会根据窗口的播放状态而实时的变化;
var players = [];
当需要进行切换到列表视图时,只需要将players里面的元素对应的窗口中的视频流停掉即可;
$.each(players, function (index, item) {
videojs("player" + item).dispose();
})
