之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题。也有接触到一些easydss流媒体服务器。
前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同。EasyNVR使用的是传统的js来进行开发。而EasyDSS使用的是webpack+vue来进行开发的。 能了解到vue+webpack的应该都需要介绍他的好处了吧。
我也是在这里才接触的vue。我在后续的博客中也会记录下自己的一些学习vue的体会、心得。
之前没有接触过vuejs。由于开发需求,需要在easydss流媒体服务器web页面来进行,所以对vue也开始有一些接触。
回归正题,组件的传值问题。
vue中对组件的定义:组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。
以EasyDSS前端为基础来实现传值:
父组件传给子组件
在子组件中使用 Prop 传递数据
props:监听父组件传过来的值,不监听,不会在子组件中使用(以对象形式来记录);
上代码更直观:
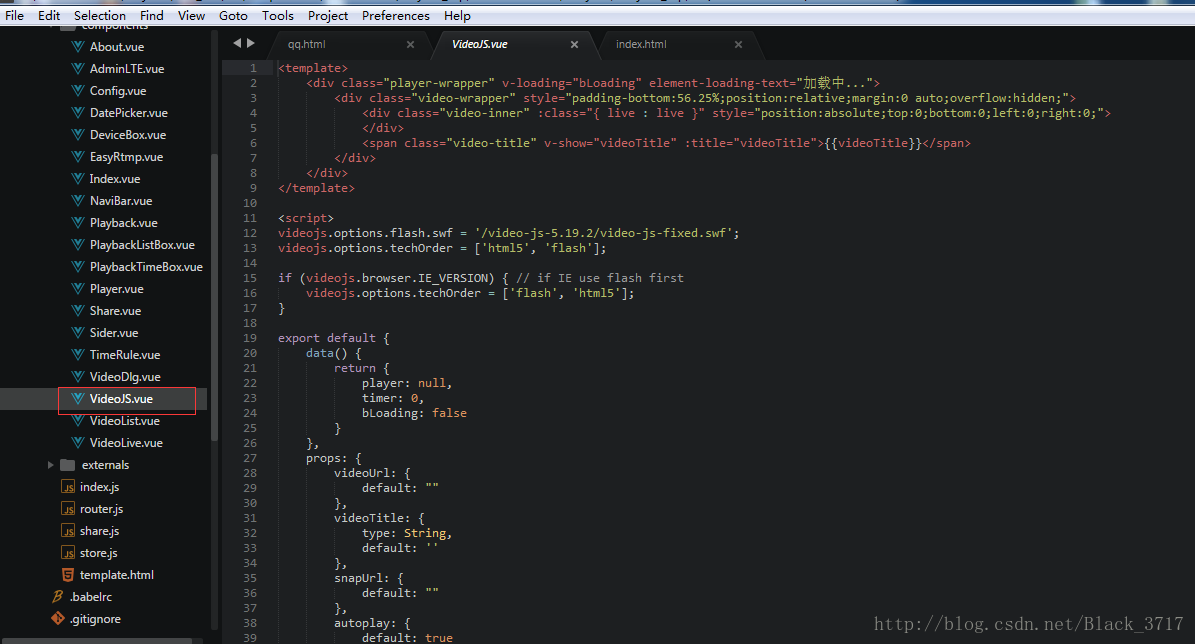
父组件代码
<div class="video-window window3" id="3" @click="getAlt($event,3)" style="cursor:pointer">
<div class="message">
<i class="fa fa-history" aria-hidden="true"></i>
启动播放器
</div>
<VideoJS :videoUrl="videoUrl3" live></VideoJS>
//向子组件中传递videoUrl这个值,videoUrl的内容就是”videoUrl3“
</div>子组件代码
props: {
videoUrl: {
default: ""
},
},
computed: {
videoType() {
let _type = "application/x-mpegURL";
if (this.rtmp) {
_type = "rtmp/mp4";
}
return _type;
},
rtmp() {
return (this.src || "").indexOf("rtmp") == 0;
},
},在子组件中进行监听来,使用父组件传递过来的videoUrl这个值
src() {
if (!this.videoUrl) {
return "";
}
if (this.videoUrl.indexOf("/") === 0) {
return location.protocol + "//" + location.host + this.videoUrl;
}
return this.videoUrl;
},因为在父组件中已经赋值,所有可以直接用this.XX
videoHtml() {
return `
<video class="video-js vjs-default-skin vjs-big-play-centered" style=" 100%; height: 100%;" controls preload="none" poster="${this.snapUrl}">
<source src="${this.src}" type="${this.videoType}"></source> / /使用处理好的数据
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">
supports HTML5 video
</a>
</p>
</video>
`;
}
},
//在src 中对父组件中传递过来的videoUrl进行处理,来得到自己想要的数据;
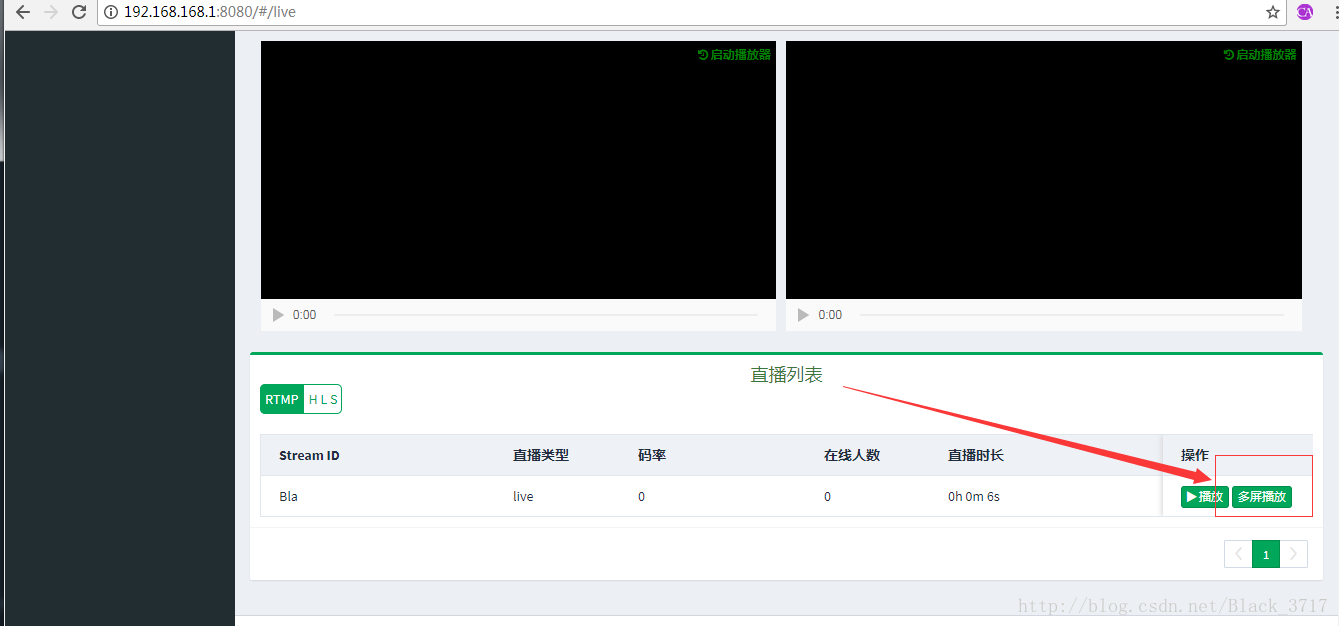
以实例来分析:
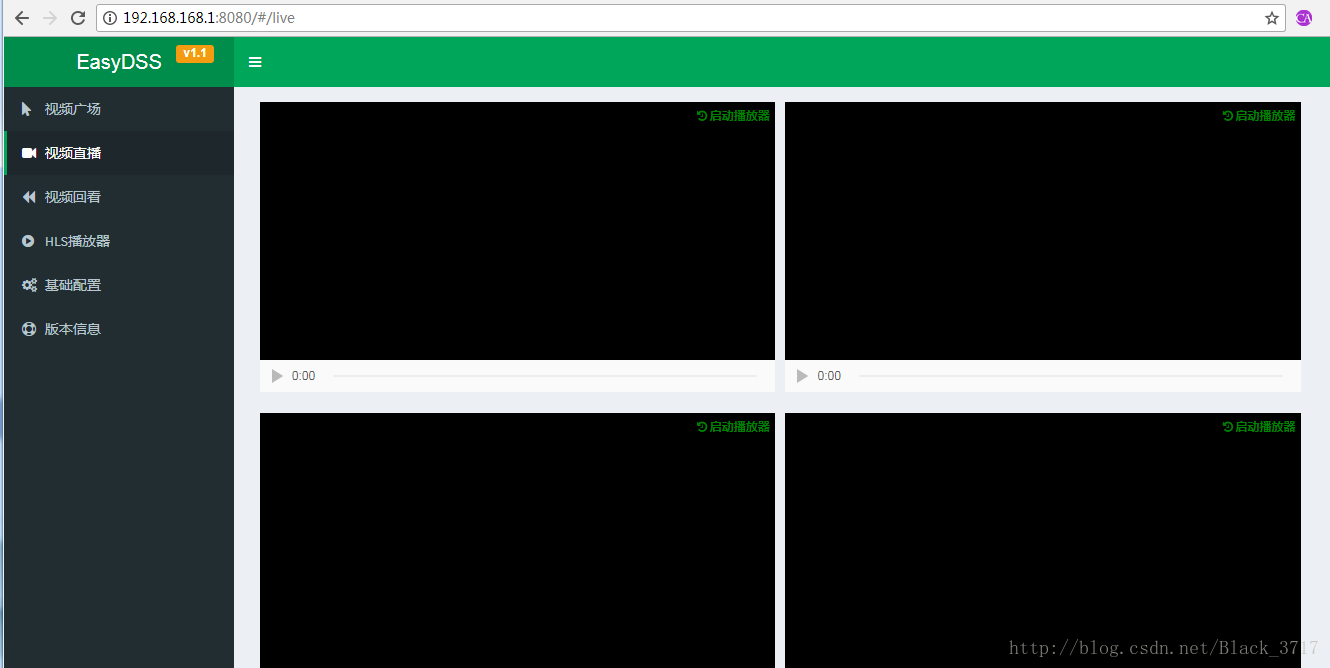
easydss前端是将videojs播放器写成一个组件,这里的四分屏就是以“v-for”调用组件。
该外部的组件现对于videojs组件就是一个父组件,videojs则祥地来说就是一个子组件。
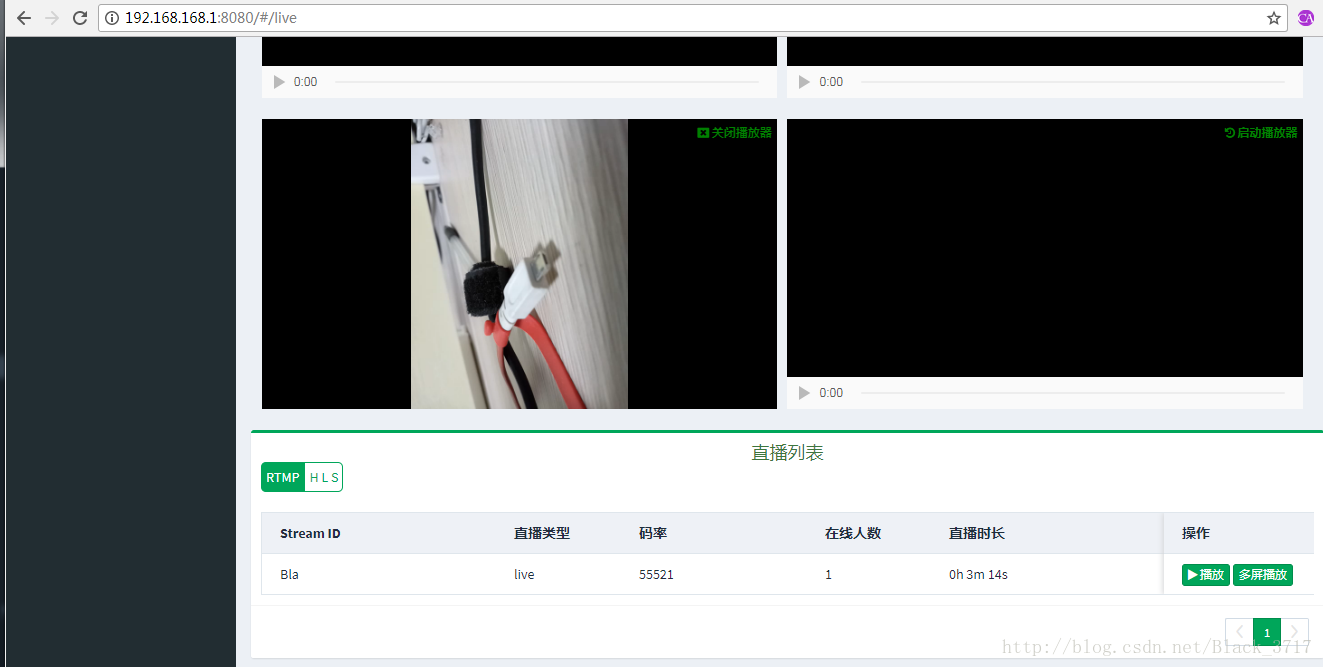
实现的效果 就是将页面中的父组件中的 值传到videojs子组件中来完成播放的功能。
完成效果:
备注:我们的官网实现的是自动播放当前直播列表中的所有实时流。该篇博客说明的是以easydss为基础来进行的选择性播放。后续会讲解如何选择对应播放器来播放对应的实时视频流以及子组件是如何向父组件来进行传值的。
关于EasyDSS流媒体服务器
EasyDSS商用流媒体服务器解决方案是一套集流媒体点播、转码与管理、直播、录像、检索、时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器支持RTMP推流,同步输出HTTP、RTMP、HLS、HTTP-FLV,支持推流分发/拉流分发,支持秒开、GOP缓冲、录像、检索、回放、录像下载、网页管理等多种功能,是目前市面上最合理的一款商用流媒体服务器!
点击链接加入群【EasyDSS流媒体服务器】:560148162