背景
EasyNVR授权方式分为软件的授权和硬件授权两种方式,软件授权需要在软件输入永久邀请码可以激化永久授权
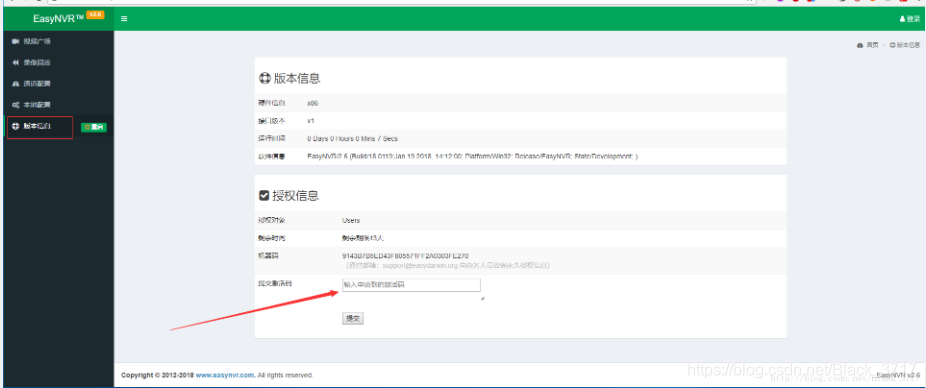
起初我们的界面设计是为了满足功能的需求就是 ,用户可以输入激活码提交,完成永久授权。
在实际的应用过程中我们发现由于输入框自身大小的原因,我们的机器码有事无法完全展示给用户,不方便用户的自我检查激活码是否准确。因此我们考虑使用可以方便拉伸改变大小的输入框。
###实施流程及遇到问题:###
对于可以自定义改变打的大小的输入框样式,第一个想到的是,
然而悲剧的是斌没有很好的兼容性,可以很好的在chrome、Firefox浏览器完成自定义输入框的大小拉伸,在IE浏览器下 就无法完成自定大小的拉伸了
为了解决这个问题,互联网再次给我帮助,
通过插件 Resizable | jQuery UI
完美是的实现了自定义拉伸,使用鼠标改变元素的尺寸
具体使用步骤
引入 jQuery UI
<script src="./adminlte-2.3.6/plugins/jquery-ui-1.12.1.custom/jquery-ui.js"></script>
给指点的元素添加id方便使用插件
<td>
<textarea placeholder="输入申请到的激活码" id="activationCode" ></textarea>
</br>
<button id="check">提交</button></span>
</td>
在js中实现该方法
// 调用jquery-ui来完成自定义控制输入框大小,默认300X50
$("#activationCode").resizable({ });
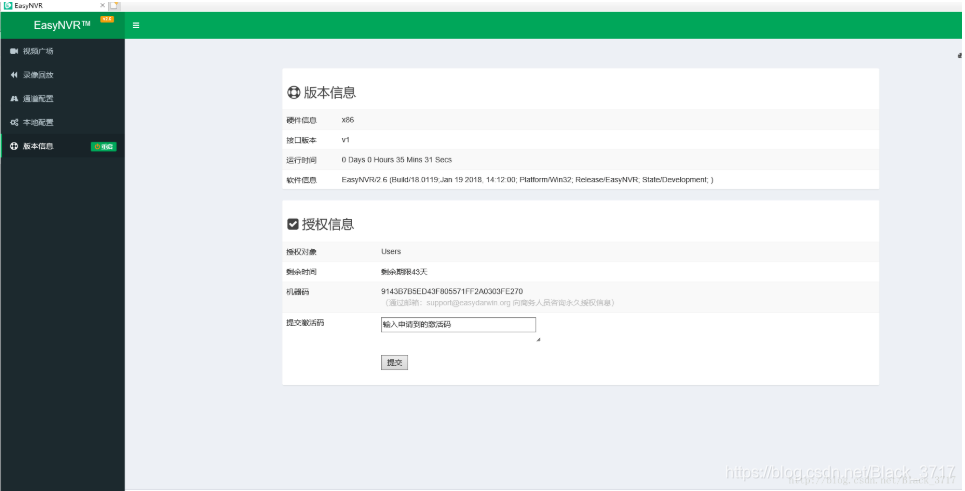
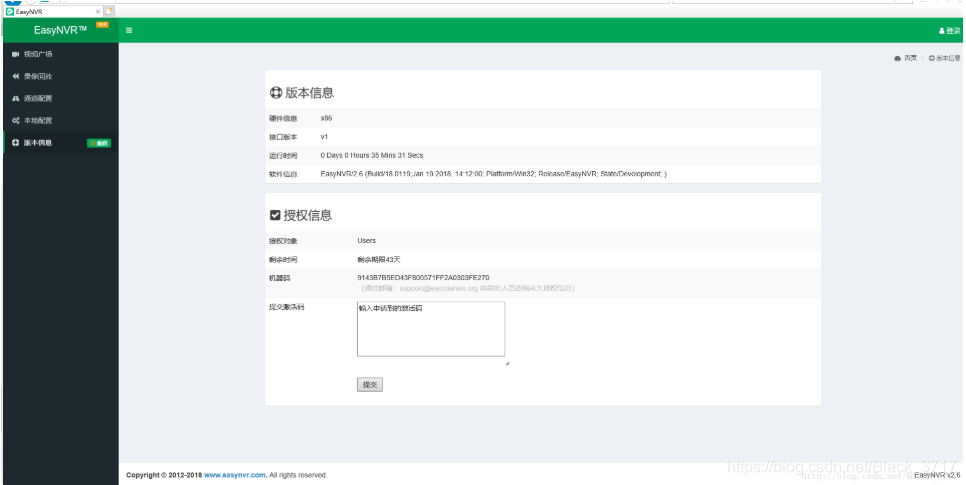
实现效果展示:
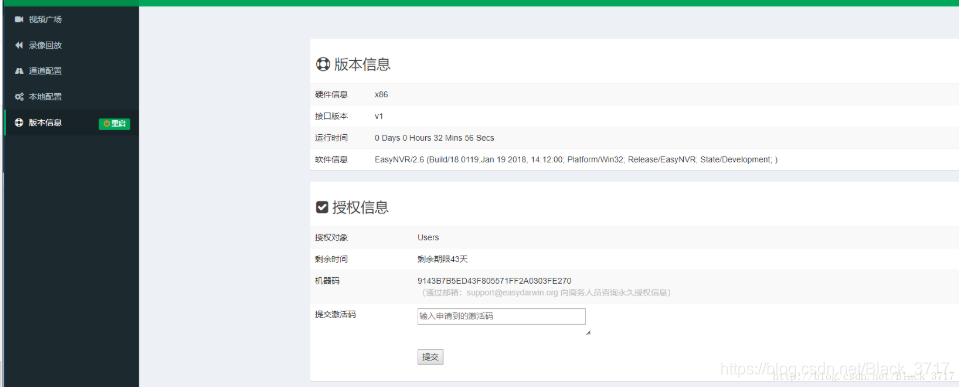
IN Chrome


IN IE


关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:383501345