背景需求
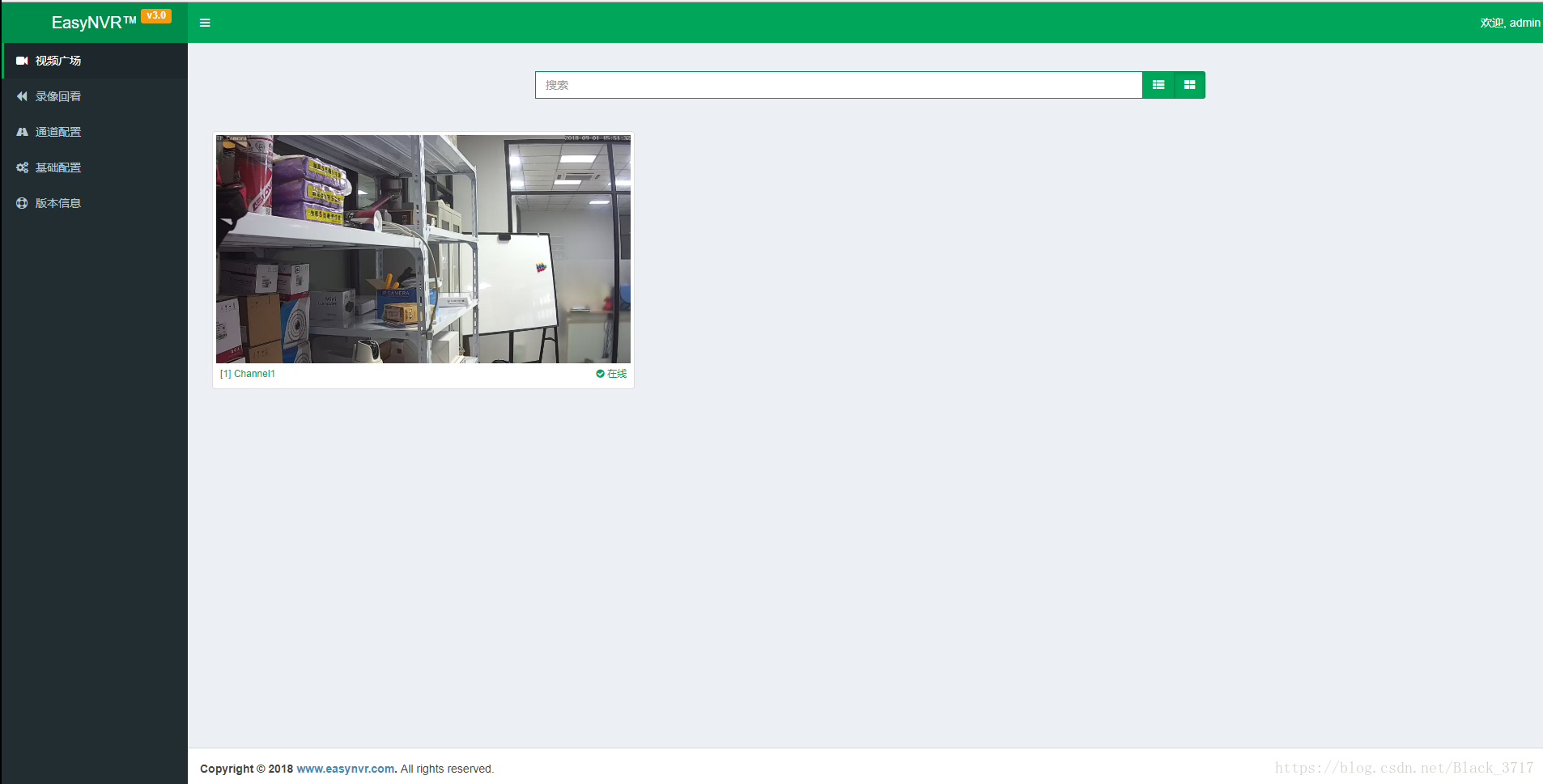
很多用户都在使用了EasyNVR,看到EasyNVR自身带有的界面后有这样的需求,就是需要更改一下web前端的一些样式,当前EasyhNVR为3.0版本,web前端为了增加前端的运行效率和减小项目体积,使用的vue+webpack进行打包。这样给那些自身需要更改样式的用户自身更改就增加了难度。
咱们的EasyNVR的前端其实 也就是一个调用我们流媒体软件接口的demo,为了方便更改,我们也会提供2.7web页面来方便客户的参考接口的调用和自身按需的进行web界面的设置。
如何将2.7版本的前端界面配3.0版本的EasyNVR使用起来?
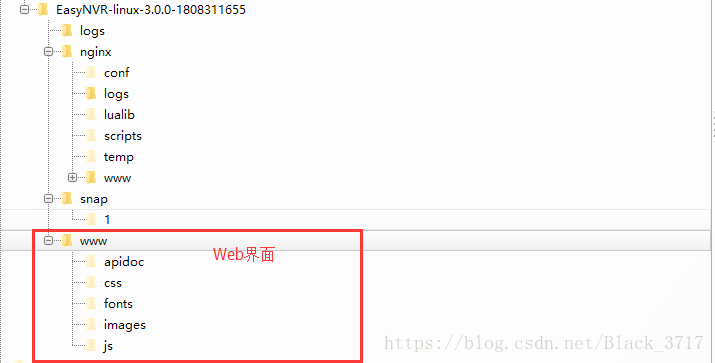
针对这个问题我们首先需要搞清楚EasyNVR的软件包里面的目录结构。
我们需要了解到的软件包根目录下的www文件夹就是我web对外输出的界面的存放的地方,我们的前端源代码都在该目录下(EasyNVR3.0版本该目录下存放的为webpack压缩后的文件)。因此我们只是需要将我们的2.7版本的软件包的前端界面替换到该目录下就可以。
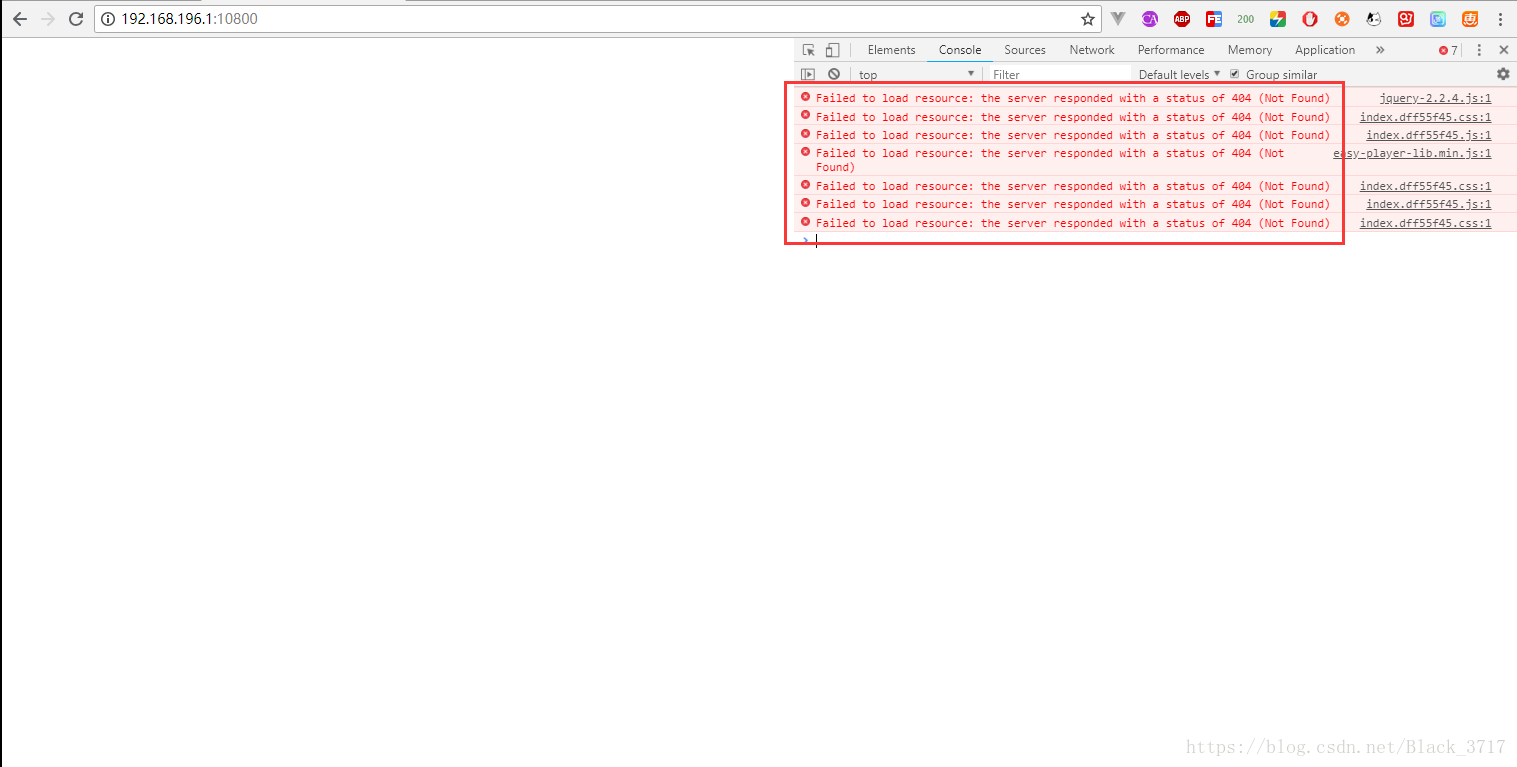
直接替换会发现,直接进入web端直接访问会发现,无法显示页面。按F12查看浏览器报错会发现是前端页面的样式引用的问题。
会发现页面会出现错乱样式等问题
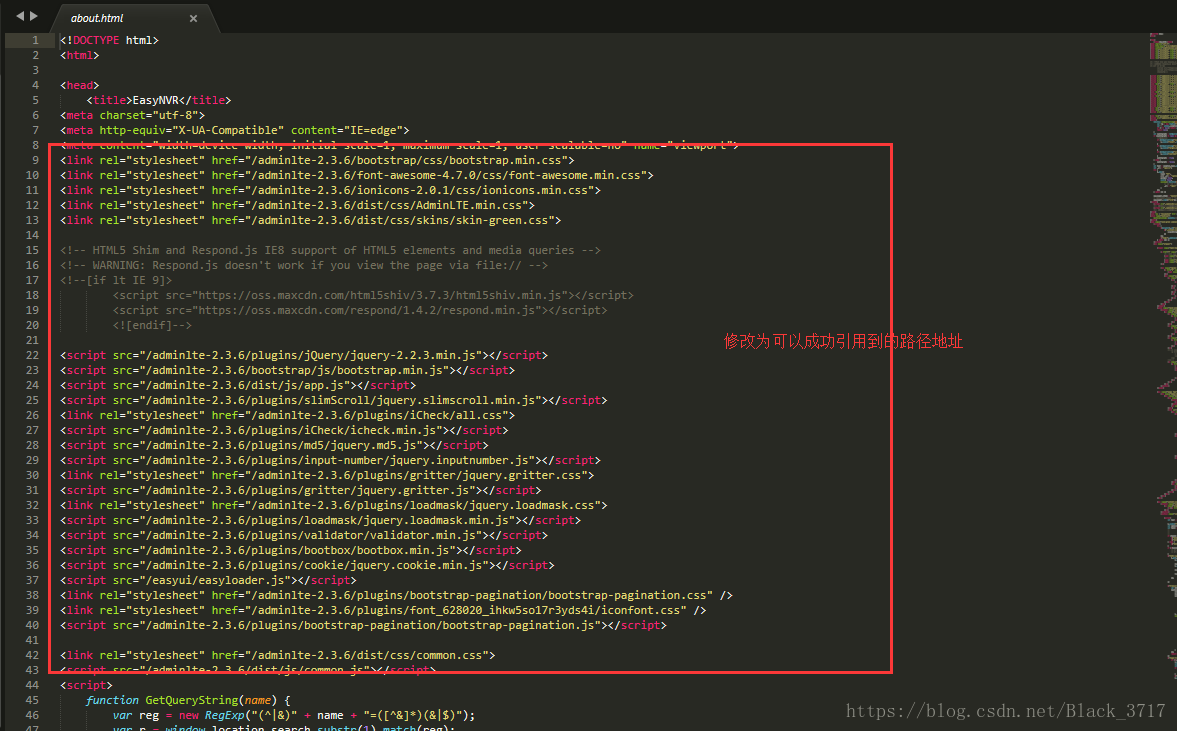
这个是由于前端web页面的加载引用文件路径出现错误导致的,只要修改对于的文件的路径就会成功规避掉这个问题;
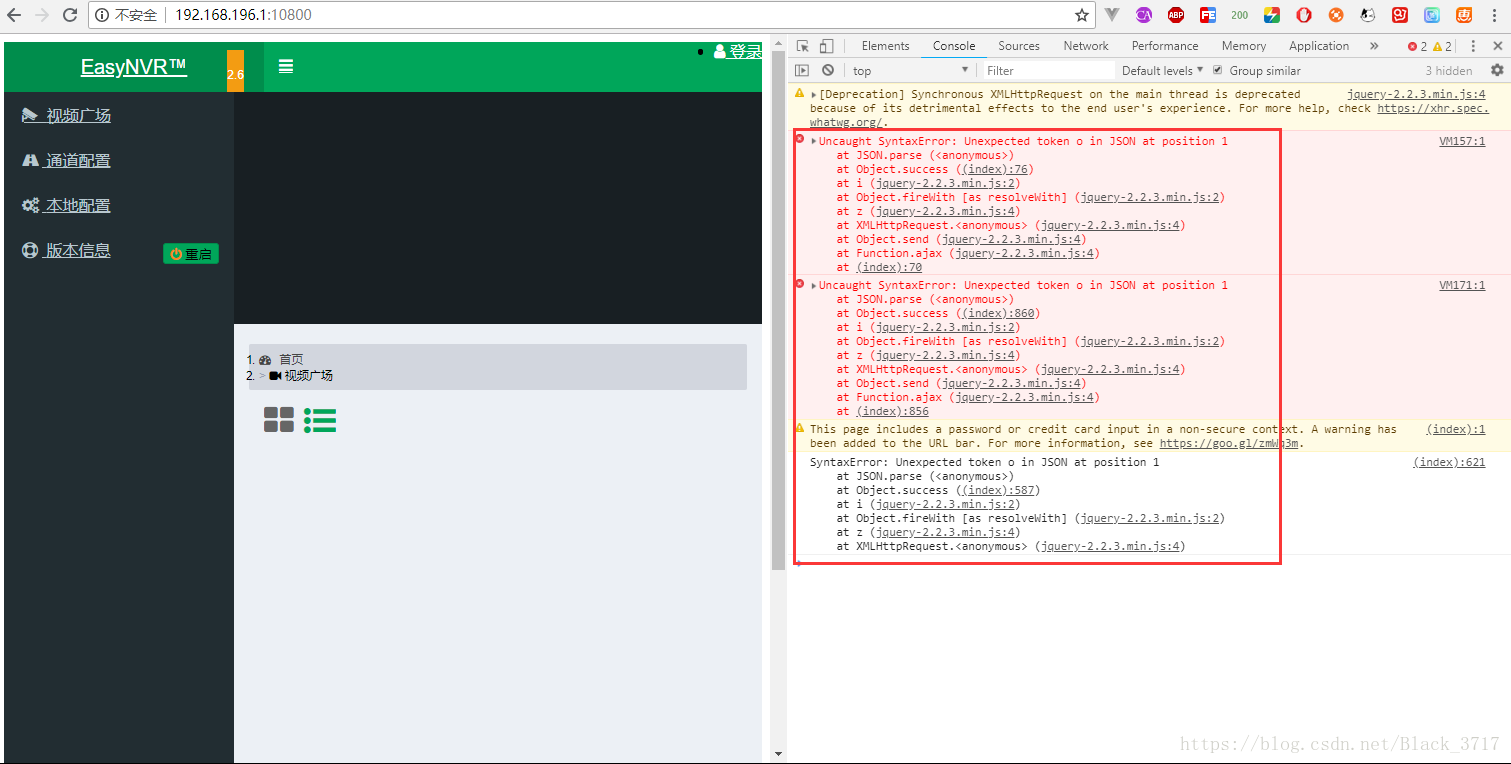
在我们 成功解决掉样式问题的时候,又会发现出现了新的问题。
问题再解析:
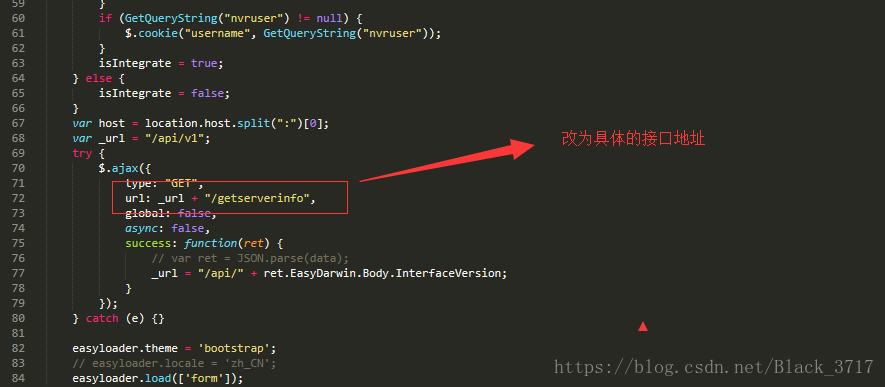
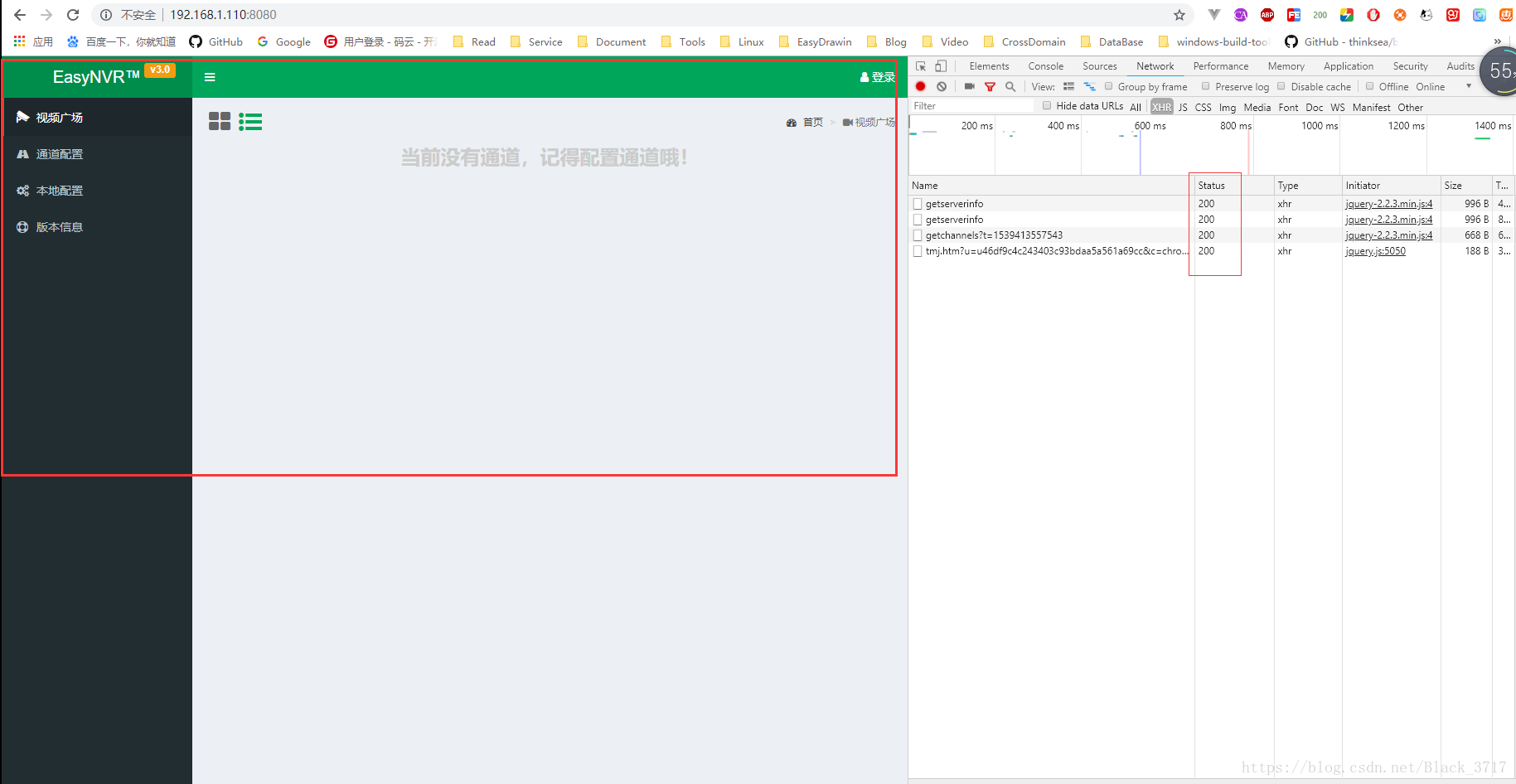
从浏览器友好的报错可以看出,这个是接口调用的不成功。基于我们对于EasyNVR的了解,我们默认的HTTP端口是10800。由于我们 使用的 是http-server启动的web页面,而我们的起的 服务的默认端口是8080。这就和我们的调用接口的10800端口产生了冲突。因此我们需要注意的是在web前端代码中调用接口的地方
对于web端来说,样式完整的展示和接口的成功调用就已经完成
这样有需要的小伙伴,又可以基于通俗易懂的html、js来进行自定义的页面修改了。
本文只是说明EasyNVR3.0版本的软件兼容2.7版本页面的通用方式。具体操作细节中遇到的问题,着手于接口的调用和样式的修改,应该都不会又太大的问题。
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:383501345
Copyright © EasyDarwin Team 2012-2018