1.背景需求
- 通过接口把EasyNVR软件上通道配置上传下载功能集成到自己的业务系统或者平台当中,这样可以方便自己的操作以及更好的管理设备通道信息。
2.解决方案
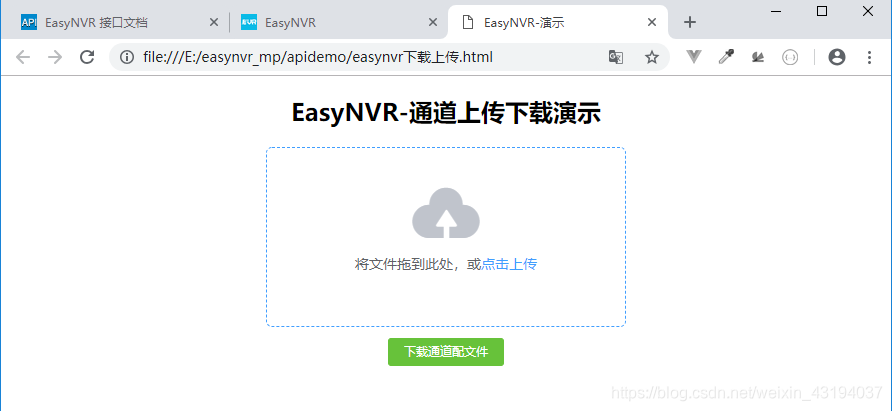
- 这里基于web浏览器中vuejs,element-ui当前比较流行的框架来完成通道配置上传下载功能,互联网发展迅速建议使用比较流行的技术,提高开发效率。效果如下:

3.实现案例
-
使用到EasyNVR接口如下

-
html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=`, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>EasyNVR-demo</title>
<!-- 引入element-ui样式CDN链接 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<style>
#app{
text-align: center;
margin: auto;
}
</style>
<body>
<div id="app">
<h2>EasyNVR-通道上传下载demo</h2>
<!-- 导入element-ui上传组件 -->
<el-upload class="upload-demo" drag :action=action multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip"></div>
</el-upload>
<!-- 下载按钮绑定一个下载方法 -->
<el-button type="success" size="mini" @click="download">下载通道配文件</el-button>
</div>
<!-- 引入Vue样式CDN链接 -->
<script src="https://cdn.bootcss.com/vue/2.6.6/vue.min.js"></script>
<!-- 引入element-ui JS CDN链接 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
//定义一个变量来存放服务端接口ip和端口地址
var httpStr = "http://127.0.0.1:10800"
// 定义一个Vue实例
new Vue({
el: '#app',
data: {
//绑定上传接口地址到element-ui上传组件中
action: httpStr + "/api/v1/uploadxlsx"
},
methods: {
//定义一个下载方法
download() {
//填入下载接口地址
window.open(httpStr + "/api/v1/downloadxlsx");
}
},
})
</script>
</body>
</html>
案例github地址:[https://github.com/EasyNVR/EasyNVR/blob/master/EasyNVR_apidemo/apidemo/easynvr下载上传.html]
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:857627429
Copyright © EasyDarwin Team 2012-2019
