继续使用上一章http://www.cnblogs.com/EasonJim/p/7086916.html的例子,改造成使用ParameterDecoratorMapper映射器的方法,这个映射器不需要通过匹配URL和在页面上写模板路径去实现,只需要通过URL上传入指定参数即可。
修改配置如下:
1、sitemesh.xml引入ParameterDecoratorMapper映射器
<sitemesh> <property name="decorators-file" value="/WEB-INF/decorators.xml"/> <excludes file="${decorators-file}"/> <page-parsers> <parser content-type="text/html" class="com.opensymphony.module.sitemesh.parser.HTMLPageParser" /> </page-parsers> <decorator-mappers> <mapper class="com.opensymphony.module.sitemesh.mapper.PageDecoratorMapper"> <param name="property.1" value="meta.decorator" /> <param name="property.2" value="decorator" /> <!-- 注意这一行指定<meta/>标签的 name 属性作为PageDecorator的识别符号 --> <param name="property.3" value="meta.theme" /> </mapper> <mapper class="com.opensymphony.module.sitemesh.mapper.ParameterDecoratorMapper"/> <mapper class="com.opensymphony.module.sitemesh.mapper.FrameSetDecoratorMapper"/> <mapper class="com.opensymphony.module.sitemesh.mapper.PrintableDecoratorMapper"> <param name="decorator" value="printable" /> <param name="parameter.name" value="printable" /> <param name="parameter.value" value="true" /> </mapper> <mapper class="com.opensymphony.module.sitemesh.mapper.FileDecoratorMapper"/> <mapper class="com.opensymphony.module.sitemesh.mapper.ConfigDecoratorMapper"> <param name="config" value="${decorators-file}" /> </mapper> </decorator-mappers> </sitemesh>
2、新建test2.jsp页面,这个页面无需写任何模板
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> </head> <body> <h1>Test2</h1> </body> </html>
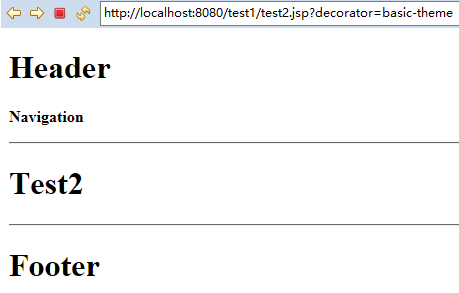
3、访问URL变成http://localhost:8080/test1/test2.jsp?decorator=basic-theme


而如果URL没有参数,那么会变成原始页面

4、为URL后面的参数指定自定义的参数名,修改sitemesh.xml中映射器的写法
<mapper class="com.opensymphony.module.sitemesh.mapper.ParameterDecoratorMapper"> <param name="decorator.parameter" value="theme"/> </mapper>
访问URL变成:http://localhost:8080/test1/test2.jsp?theme=basic-theme
<mapper class="com.opensymphony.module.sitemesh.mapper.ParameterDecoratorMapper"> <param name="decorator.parameter" value="theme"/> <param name="parameter.name" value="confirm"/> <param name="parameter.value" value="true"/> </mapper>
增加了两个参数,那么访问将变成访问URI时:test2.jsp?theme=basic-theme&confirm=true将映射装饰器basic-theme。那里的URI是test2.jsp?theme=basic-theme和test2.jsp?theme=basic-theme&confirm=false不会返回任何装饰器。
也就是说在访问时增加确认参数。
测试工程:https://github.com/easonjim/5_java_example/tree/master/sitemesh/test3
参考: