以下内容引用自http://wiki.jikexueyuan.com/project/jsp/form-processing.html:
当需要从浏览器向Web服务器传递一些信息并最终将信息返回到后端程序时,一定遇到了很多情况。浏览器使用两种方法将此信息传递给Web服务器。这些方法是GET方法和POST方法。
一、GET方法
GET方法发送添加到页面请求的编码用户信息。页面和编码信息是被符号?分开的,如下所示:
http://www.test.com/hello?key1=value1&key2=value2
GET方法是从浏览器向Web服务器传递信息的默认的方法,它产生一个长字符串出现在浏览器的位置框中。如果要把密码或其他敏感信息传递到服务器,那么不要使用 GET 方法。
GET方法有大小限制:在请求字符串中只可以有1024个字符(但这个值可以通过配置来加大)。
这些信息是通过使用QUERY_STRING标题传递的,并将通过QUERY_STRING环境变量被接收,该环境变量可以使用请求对象的getQueryString()方法和getParameter()方法处理。
二、POST方法
通常情况下,将信息传递给后端程序的更可靠的方法是POST方法。
该方法打包信息的方法与GET方法是完全一样的,但是它不是将信息作为一个文本字符串放在URL中的?符号之后来发送信息,它是把信息作为一个单独的消息来发送该消息。这个消息是以标准输入的形式发送到后端程序的,在处理过程中可以解析并使用这个消息。
JSP处理这种类型的请求时,使用getParameter()方法读取简单参数,使用getInputStream()方法读取来自客户端的二进制数据流。
三、使用JSP读取表单数据
JSP以自动解析的方式处理表单数据,根据情况不同使用以下不同的方法:
-
getParameter():调用request.getParameter()方法得到一种形式参数的值。
-
getParameterValues():如果参数出现不止一次,那么就调用这个方法并返回多个值,例如复选框。
-
getParameterNames():如果想要在当前请求下得到一个所有参数的完整的列表,那么调用这个方法。
- getInputStream():调用这个方法读取来自客户端二进制数据流。
四、使用URL的GET方法示例
这是一个简单的URL示例,使用GET方法将两个值传递给HelloForm程序。
http://localhost:8080/main.jsp?first_name=ZARA&last_name=ALI
下面是main.jsp,JSP程序来处理由Web浏览器给定的输入。将使用getParameter()方法使访问传递信息变得容易:
<html> <head> <title>Using GET Method to Read Form Data</title> </head> <body> <center> <h1>Using GET Method to Read Form Data</h1> <ul> <li><p><b>First Name:</b> <%= request.getParameter("first_name")%> </p></li> <li><p><b>Last Name:</b> <%= request.getParameter("last_name")%> </p></li> </ul> </body> </html>
现在在浏览位置框中键入(注意区分大小写)
http://localhost:8080/main.jsp?first_name=ZARA&last_name=ALI
这将产生如下所示的结果:

五、使用表单的GET方法的示例
这是一个简单的例子,使用HTML表单和提交按钮传递两个值。将使用相同的JSP,main.jsp来处理这个输入。
<html> <body> <form action="main.jsp" method="GET"> First Name: <input type="text" name="first_name"> <br /> Last Name: <input type="text" name="last_name" /> <input type="submit" value="Submit" /> </form> </body> </html>
将这个HTML保存在hello.htm文件中,并把它放在<Tomcat-installation-directory>/webapps/ROOT目录下。当访问http://localhost:8080/hello.htm时,这就是在表单上面的实际输出。
尝试输入姓和名,然后单击提交按钮来查看tomcat运行的本地机器上的结果。基于提供的输入,它会产生与上面提到的例子中相似的结果。
注意:上面步骤比较旧了,POM和Eclipse项目不需要配置。
六、使用表单的POST方法的示例
在上面的JSP中做一些小修改来处理GET和POST方法。下面是main.jsp,JSP程序使用GET或POST方法来处理Web浏览器给定的输入。
事实上上面的JSP没有改变,因为只有传递参数的方法改变了,并且没有二进制数据被传递到JSP程序。文件处理相关的概念将在单独的一章中解释,在这里需要读取二进制数据流。
<html> <head> <title>Using GET and POST Method to Read Form Data</title> </head> <body> <center> <h1>Using GET Method to Read Form Data</h1> <ul> <li><p><b>First Name:</b> <%= request.getParameter("first_name")%> </p></li> <li><p><b>Last Name:</b> <%= request.getParameter("last_name")%> </p></li> </ul> </body> </html>
以下是hello.htm文件中的内容:
<html> <body> <form action="main.jsp" method="POST"> First Name: <input type="text" name="first_name"> <br /> Last Name: <input type="text" name="last_name" /> <input type="submit" value="Submit" /> </form> </body> </html>
现在把main.jsp和hello.htm保存到<Tomcat-installation-directory>/webapps/ROOT目录下。当访问http://localhost:8080/hello.htm时,下面是表单的实际输出。
尝试输入姓名,然后单击提交按钮来查看tomcat运行的本地机器上的结果。
基于提供的输入,它会产生与上面提到的例子中类似的结果。
注意:上面步骤比较旧了,POM和Eclipse项目不需要配置。
七、将复选框数据传递给JSP程序
当需要选择多个选项时,就使用复选框。
这是HTML代码的示例,CheckBox.htm,一个表单中有两个复选框
<html> <body> <form action="main.jsp" method="POST" target="_blank"> <input type="checkbox" name="maths" checked="checked" /> Maths <input type="checkbox" name="physics" /> Physics <input type="checkbox" name="chemistry" checked="checked" /> Chemistry <input type="submit" value="Select Subject" /> </form> </body> </html>
上述代码的结果如下所示:
以下是main.jsp,JSP程序为复选框处理由浏览器给定的输入。
<html> <head> <title>Reading Checkbox Data</title> </head> <body> <center> <h1>Reading Checkbox Data</h1> <ul> <li><p><b>Maths Flag:</b> <%= request.getParameter("maths")%> </p></li> <li><p><b>Physics Flag:</b> <%= request.getParameter("physics")%> </p></li> <li><p><b>Chemistry Flag:</b> <%= request.getParameter("chemistry")%> </p></li> </ul> </body> </html>
以上的例子将会产生以下的结果:

八、读取全部表单参数
以下是使用HttpServletRequest的getParameterNames()方法读取所有可用的表单参数的通用的例子。该方法返回一个枚举,包含一个未指定序列的参数名称。
一旦得到一个枚举,可以以标准的方式循环这个枚举,使用hasMoreElements()方法来确定何时停止循环,使用nextElement()方法得到每个参数的名字。
<%@ page import="java.io.*,java.util.*" %> <html> <head> <title>HTTP Header Request Example</title> </head> <body> <center> <h2>HTTP Header Request Example</h2> <table width="100%" border="1" align="center"> <tr bgcolor="#949494"> <th>Param Name</th><th>Param Value(s)</th> </tr> <% Enumeration paramNames = request.getParameterNames(); while(paramNames.hasMoreElements()) { String paramName = (String)paramNames.nextElement(); out.print("<tr><td>" + paramName + "</td> "); String paramValue = request.getParameter(paramName); out.println("<td> " + paramValue + "</td></tr> "); } %> </table> </center> </body> </html>
以下是hello.htm中的内容:
<html> <body> <form action="main.jsp" method="POST" target="_blank"> <input type="checkbox" name="maths" checked="checked" /> Maths <input type="checkbox" name="physics" /> Physics <input type="checkbox" name="chemistry" checked="checked" /> Chem <input type="submit" value="Select Subject" /> </form> </body> </html>
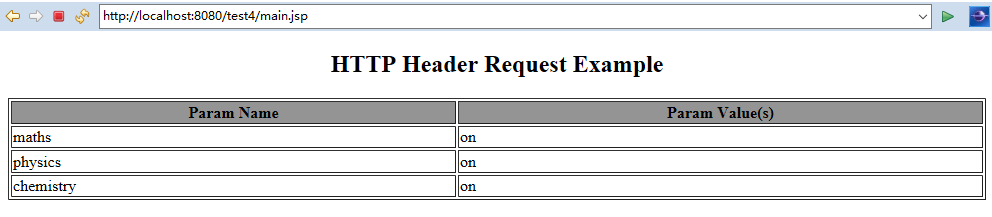
现在试着使用上述hello.htm调用JSP,这将生成一个基于给定的输入的结果,类似情况如 下所示:


测试工程:https://github.com/easonjim/5_java_example/tree/master/jspbasics/test7