全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
访客量统计的实现


相信大家也看到了右侧公告栏的访客量统计的效果,我们可以看到有两个样式,一个是单独统计人数的,一个是统计访客来源的,是不是感觉还挺不错的?
本文就带大家一起详细了解这个样式的制作过程~~~
首先是数字样式,效果如下:

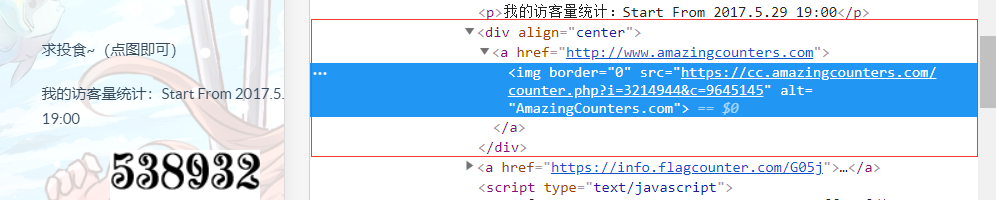
这个我们通过F12去查看下源码,我们可以看到如下图这段源码:

我们把这段源码拷贝出来看看:
<div align="center"> <a href="http://www.amazingcounters.com"> <img border="0" src="https://cc.amazingcounters.com/counter.php?i=3214944&c=9645145" alt="AmazingCounters.com"> </a> </div>
我们可以看到,这个样式来源于这个网站:http://www.amazingcounters.com
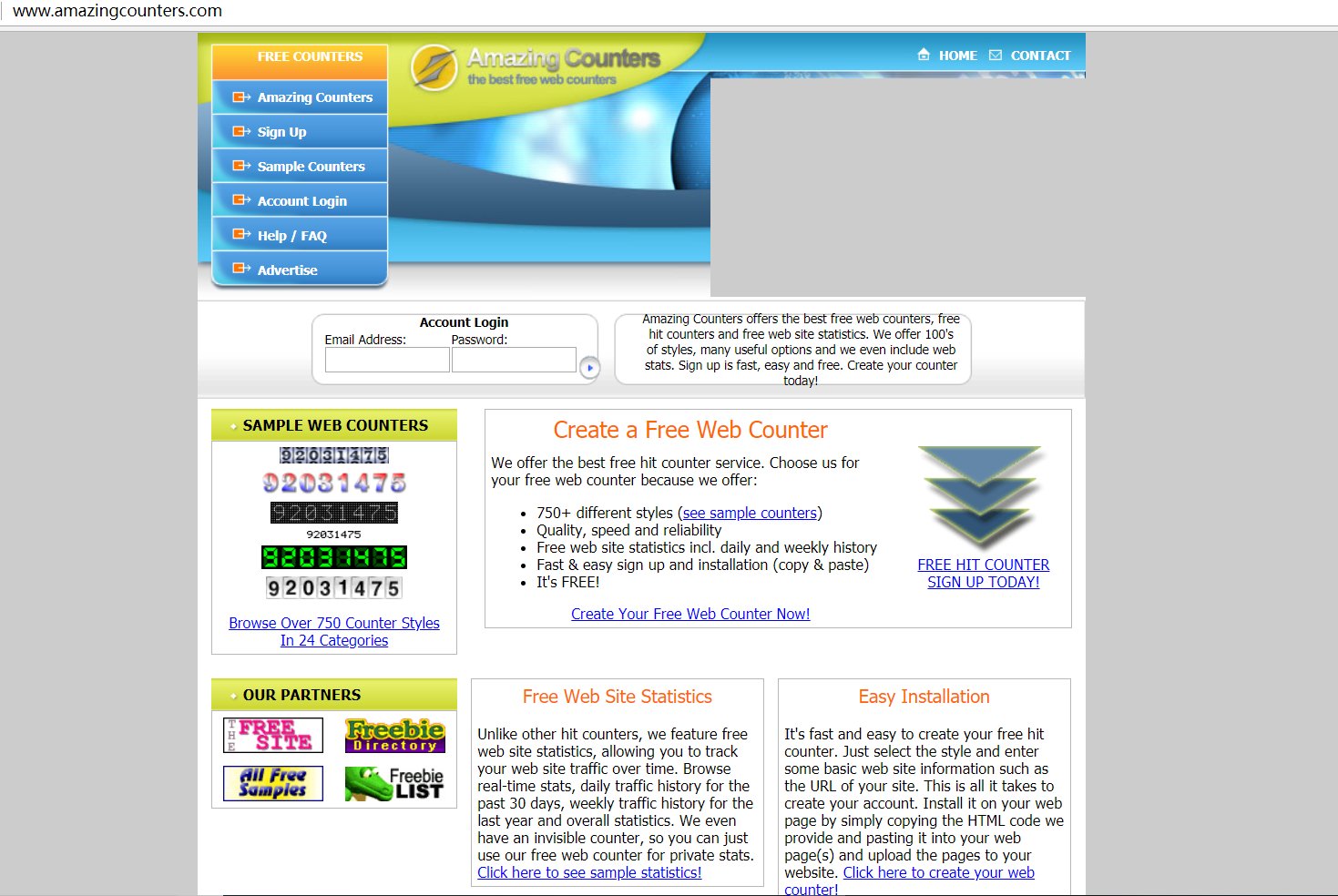
下一步我们肯定去访问下这个网站看看,果真,这个网站提供了大量的访客量统计的样式。

我们点击Browse Over 750 Counter Styles In 24 Categories
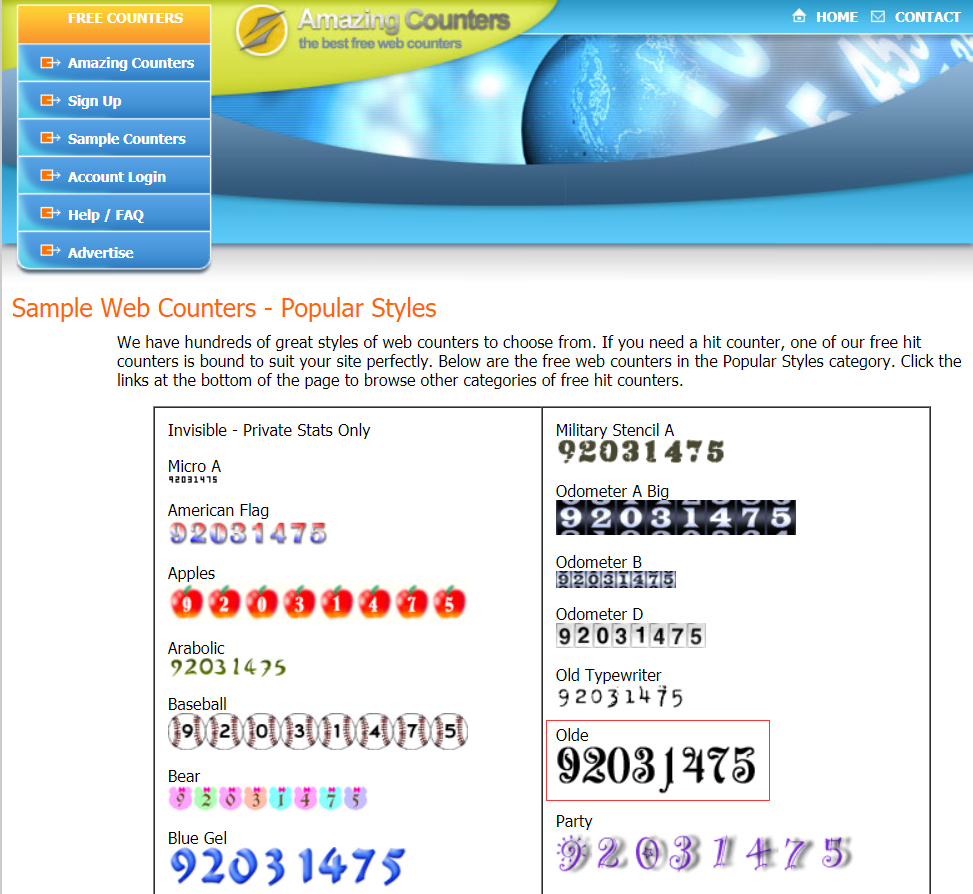
里面有大量的样式供我们选择~~~就拿我的为例子,我用的是Olde Style,我就一步步教大家怎么弄~~~

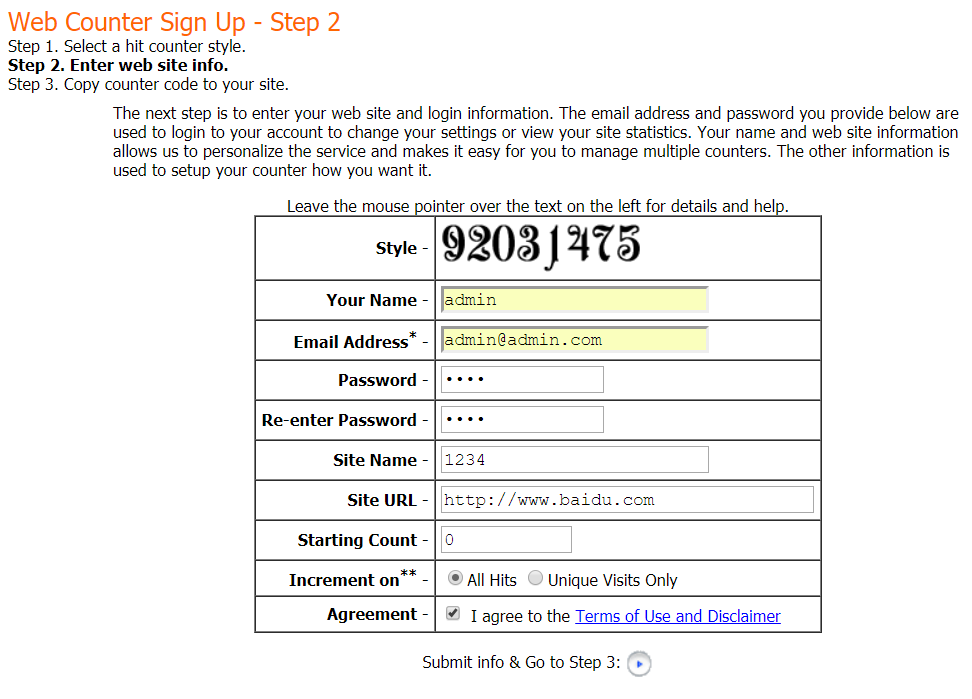
首先,点击Olde Style,然后填入对应的信息,需要注意的是Url是你博客园的地址

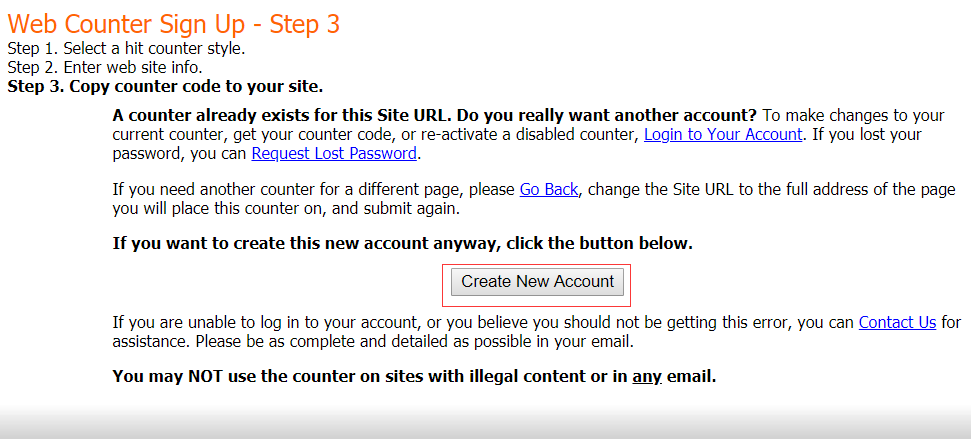
然后点击Create New Account

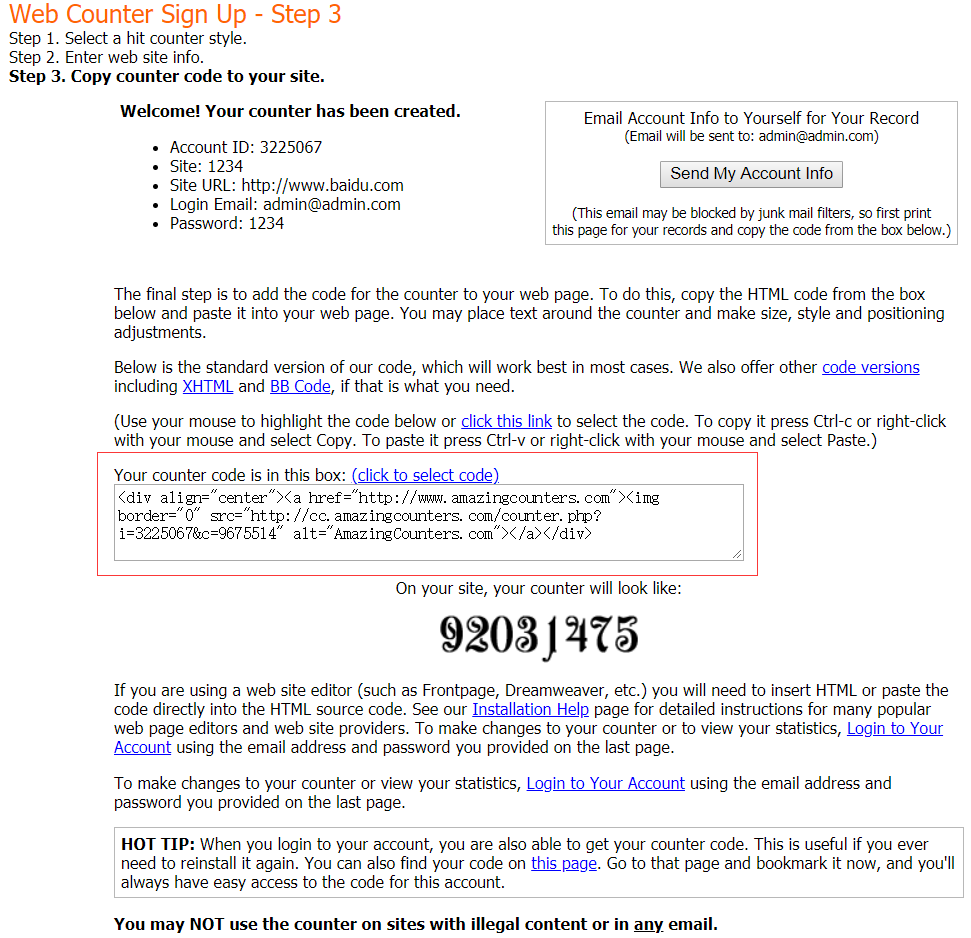
然后把相应的源码拷贝出来即可~~

添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
这样即可完成了页面访客量统计,展示效果如下:

然后接着是统计访客来源了,效果如下:

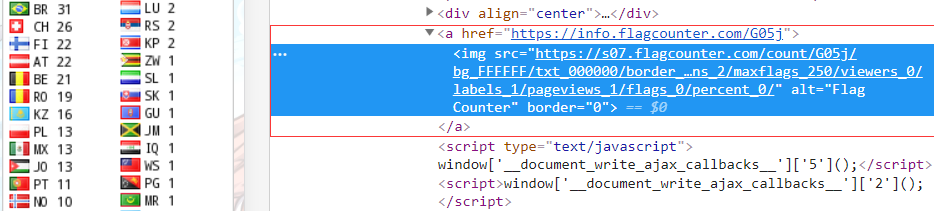
这个我们用同样方法通过F12去查看下源码,我们可以看到如下图这段源码:

我们把这段源码拷贝出来看看:
<a href="https://info.flagcounter.com/G05j"> <img src="https://s07.flagcounter.com/count/G05j/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_250/viewers_0/labels_1/pageviews_1/flags_0/percent_0/" alt="Flag Counter" border="0"> </a>
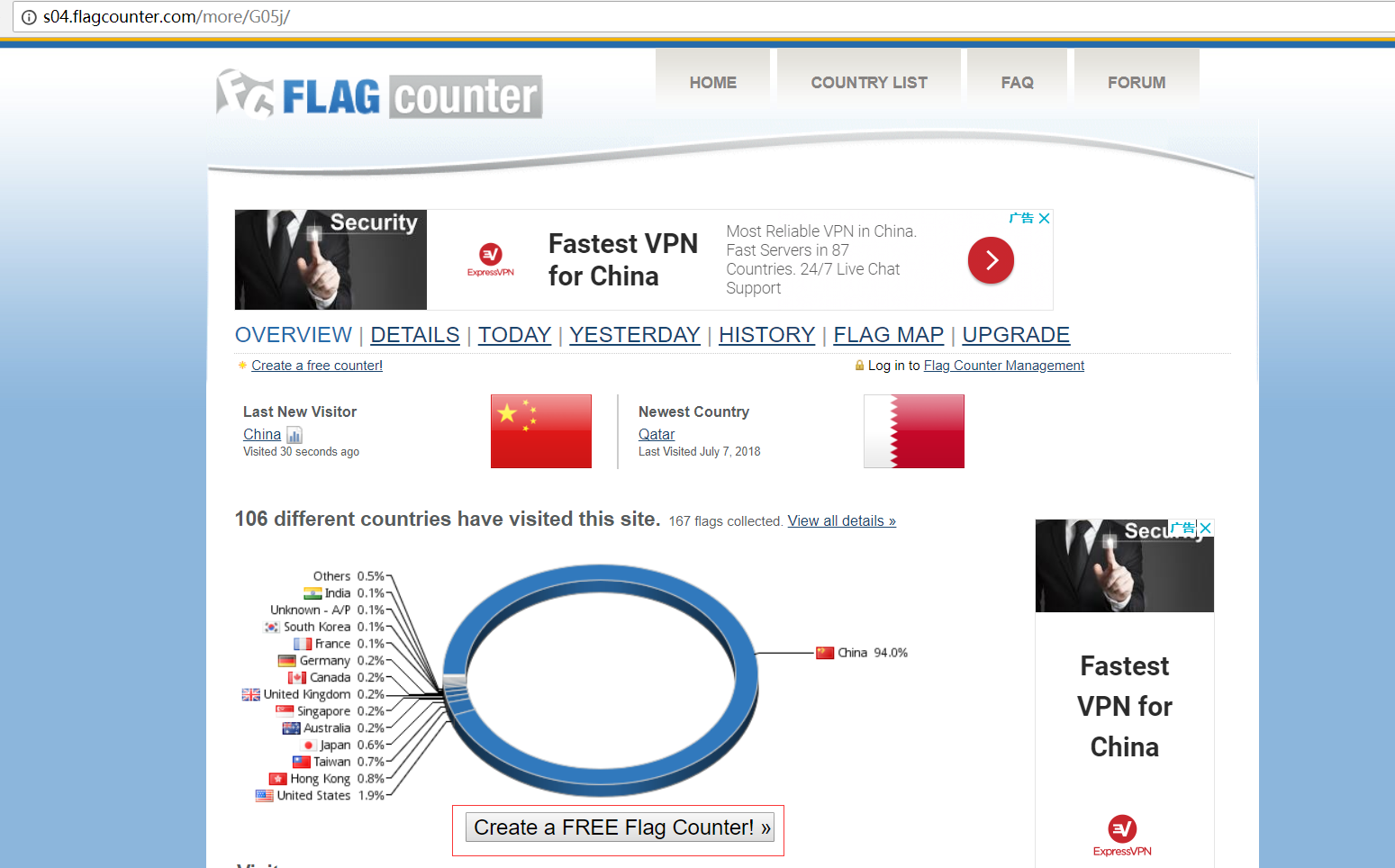
我们可以看到,这个样式来源于这个网站:https://info.flagcounter.com/G05j
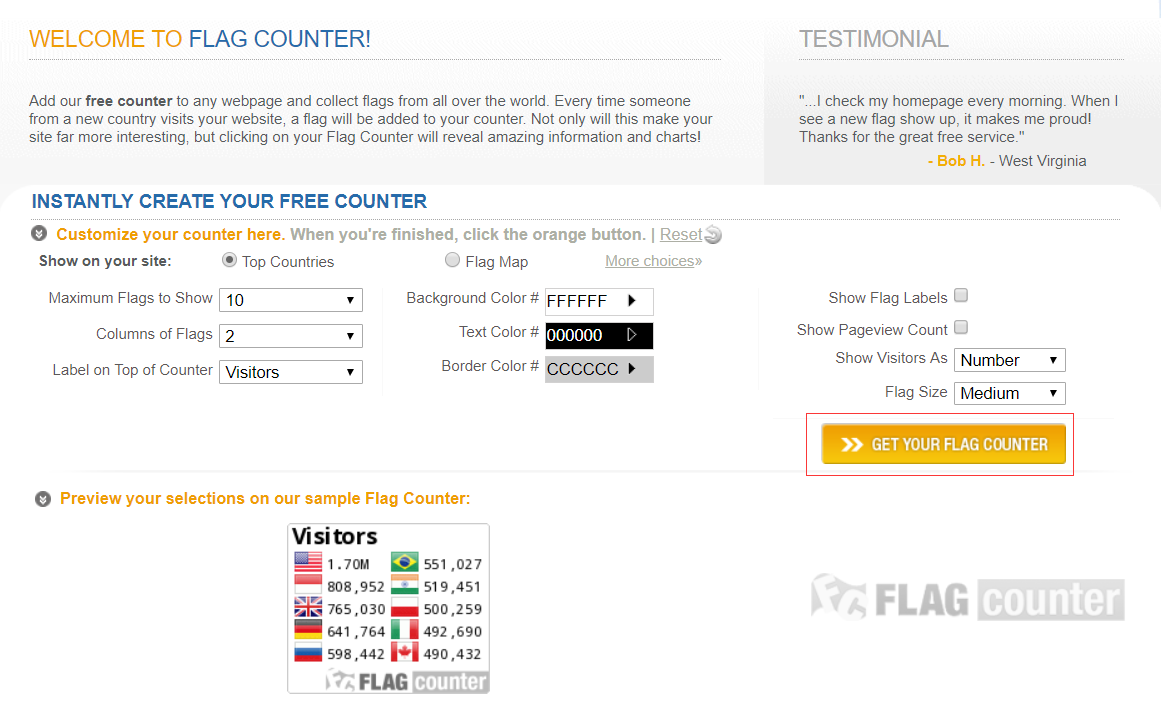
下一步我们肯定去访问下这个网站看看,果真,这个网站提供了自定义访客来源的样式。以我的为例子,我们直接点击Create a FREE Flag Counter!

然后可以根据自己的喜好设置这些参数,点击GET YOUR FLAG COUNTER

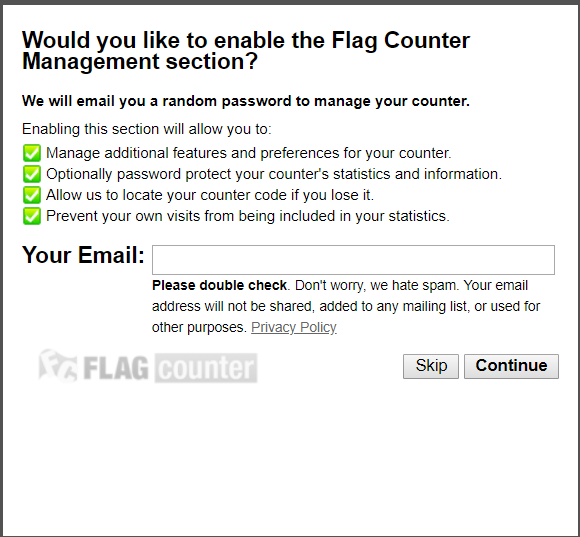
然后填下你的邮箱地址,好像是要验证信息来着,也可以选择不填写,直接Skip跳过即可

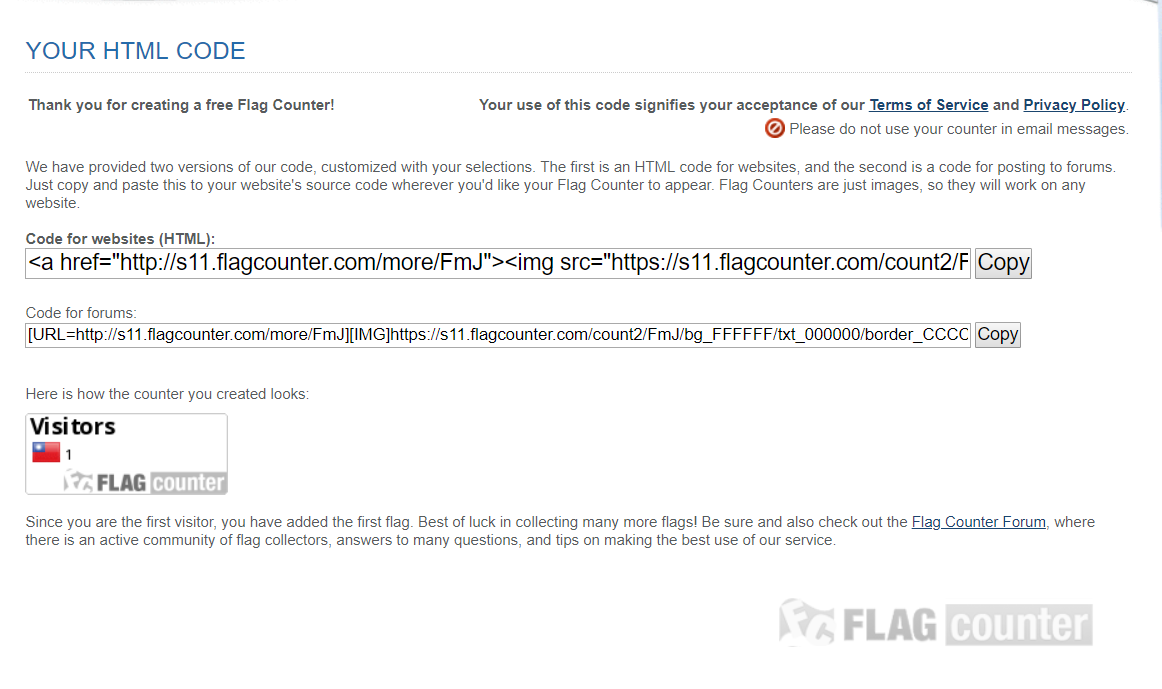
然后你就获得了访客量来源统计的源码~~~

添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
这样即可完成了页面访客量来源统计,展示效果如下:

至于可能会出现显示的大小适配问题,你稍微调整一下格式大小就好了~~~