写在前面的话
在公司内部一般都会存在 FTP / SAMBA 这样类似的文件服务器,虽然这类的程序都可以对用户的权限进行控制,但我们有时候其实只需要一个简单的下载页面,类似软件仓库。用户不管在哪里打开网页就能直接下载那种。nginx 就能够直接完成这样的工作。
文件下载
我们这里的文件下载使用的是系统默认的页面和方法,如果你想要更好的体验直接跳到后面的:文件下载美化。
前往 nginx 的 vhosts 目录创建配置文件:file-download.conf
server { listen 10000; server_name localhost; location ^~ /download { charset utf-8; alias /data/files/share; # 目录索引和时间配置 autoindex on; autoindex_exact_size on; autoindex_localtime on; # 下载文件类型限制,我们这里允许常见的文档,压缩包下载 if ($request_filename ~* ^.*?.(txt|log|pdf|doc|docx|xls|xlsx|ppt|pptx|rar|zip|tar.gz|tar.xz|bz2|iso)$ ) { add_header Content-Disposition attachment; } } location / { return 403; } }
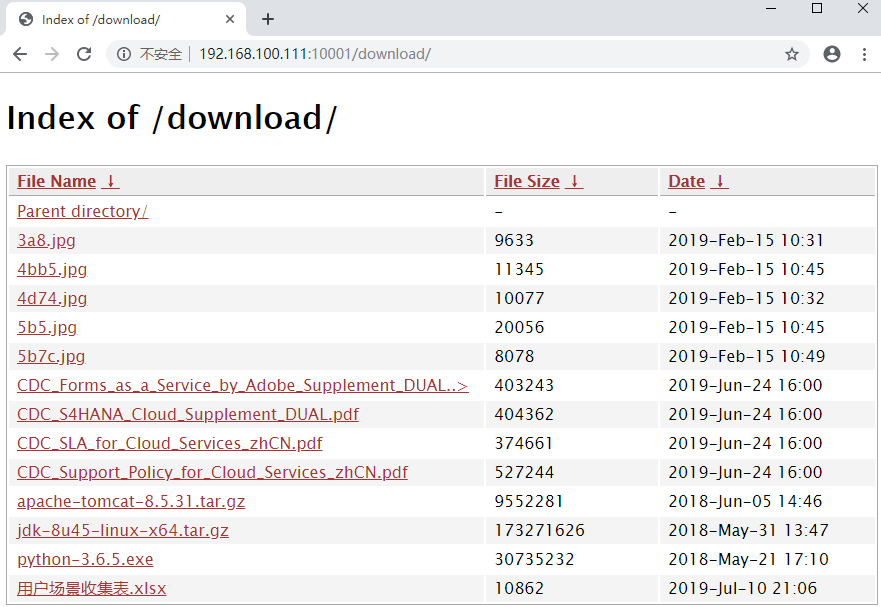
我们新建了 /data/files/share 目录并上传了一些测试文件,直接访问:

访问 download:

界面非常的简陋和丑!此时下载测试:

点击文件直接就能够下载,但是对于我们没有配置下载类型的文件就无法下载,如我们打开图片:

变成了在线浏览。
文件下载美化
自带的文件下载页面非常的丑陋,所以一开始在 nginx 编译的时候我们专门编译了一个第三方模块:ngx-fancyindex
这个模块就是针对于下载进行美化的插件,感兴趣的可以去 GITHUB 查看该项目:
我们在前面 file-download.conf 的基础上修改新的配置:fancyindex-download.conf
server { listen 10001; server_name localhost; location ^~ /download { charset utf-8; alias /data/files/share; # 目录索引和时间配置 fancyindex on; fancyindex_exact_size on; fancyindex_localtime on; # 下载文件类型限制,我们这里允许常见的文档,压缩包下载 if ($request_filename ~* ^.*?.(txt|log|pdf|doc|docx|xls|xlsx|ppt|pptx|rar|zip|tar.gz|tar.xz|bz2|iso)$ ) { add_header Content-Disposition attachment; } } location / { return 403; } }
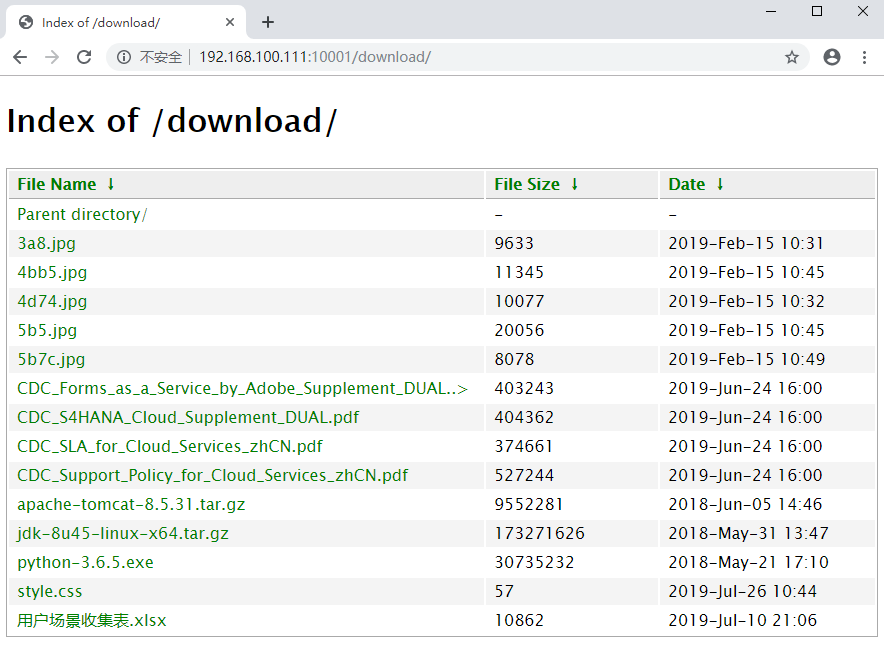
其实就是把默认的那三项 auto 改为了 fancy,访问测试:

这个插件还要个非常好的功能,自己写 CSS 覆盖掉它本身的 CSS 样式,比如我们在 /data/files/share 下面新增 style.css 文件:
a:link { text-decoration: none; color: green; }
我们去掉链接的下划线,改变了字体颜色为绿色。此时在配置文件中增加:
server { ... fancyindex_css_href "style.css"; ... }
此时重载 nginx 访问测试:

还有其它一些参数,感兴趣的可以去研究研究,写写自己的主题。
用户认证
谈到了文件下载我们就想到了一个安全问题,下载文件虽然不错,但是如果我们并不希望每个人都能下载,需要有账号的才能下载。
nginx 是自带认证功能的,auth basic module 是默认开放的:
1. 安装 httpd-tools,我们需要它生成用户:
yum -y install httpd-tools
2. 创建单独的认证用户,我这里是 admin:
# 创建用于存放用户文件的目录 mkdir /data/services/nginx/conf/user # 创建 admin 用户保存到 file-download-user.db 文件 htpasswd -c /data/services/nginx/conf/user/file-download-user.db admin
如图所示:

3. 在下载配置中添加认证:fancyindex-download.conf
server { listen 10001; ... location ^~ /download { auth_basic "User Authentication"; auth_basic_user_file /data/services/nginx/conf/user/file-download-user.db; ... } ... }
重载配置,访问:

如果不输入账户密码登录:

正确验证登录:

小结
我们这里做了文件下载,并为了安全我们提供了 nginx 本身的用户认证,总的来说都是相对比较实用的功能。