从零开始的前端生活-理解content(二)
应用
清除浮动
伪元素加content最常见的应用是清除浮动带来的影响
.clear::after{
content:'';
display:table;
clear:both;
}
字符内容的生成
content还可以插入Unicode字符(万国码),例如content: 'A'; 就是换行的意思。案例如下,实现 “正在加载中...” ,三个点来回切换。
<div>
正在加载中
<dot>...</dot>
</div>
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...A..A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% {
transform: translateY(-2em);
}
66% {
transform: translateY(-1em);
}
}
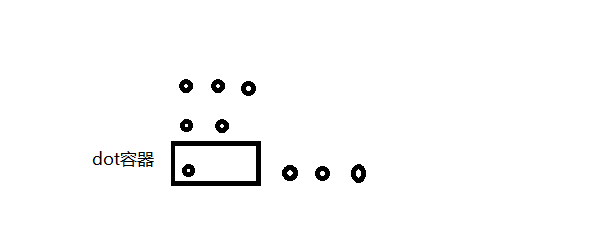
原理我觉得是这样的

dot容器高为1em,如图矩形所示,使用伪元素before是把原来html中的三个点挤出去。或者html里面三个点都不用写了,这样用before和after都可以。然后使用overflow: hidden; 把超过容器部分的内容隐藏起来。/A是换行的意思。
图片生成
div::before{
content:url(1.jpg);
}
不过这种方式用的不多,主要是图片的尺寸不好控制
attr 属性值内容生成
获取元素属性的值
比如
<div class= "box"></div>
.box::before{
content: attr(class);
}
结果将显示box,出来原生的HTML属性,还可以自定义的HTML属性。注:不用括号里加引号
content计数器
我觉得这可以应用在列表新增或减去元素的计数功能,比如这样的需求:左边一个ul 购物车,当我们点击一件商品加入购物车,购物车ul里要生成对应商品的li,并实现计数功能。js可以实现,不过css也可以实现。
先来看看计数器的两个属性和一个方法。
-
counter-reset
意思是:“计数器-重置”,格式是 counter-reset : count 1; 创建一个叫count的计数器,起始值为1,如果没写起始值默认为0. 当然也可以同时设置多个计数器,如 counter-reset : count1 2 count2 3; 用空格隔开就行。
-
counter-increment
意思是:“计数器递增”,后面可以跟数字,表示每次计数的变化值,没写默认为1。
遵循普照规则--普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。下面会用到
格式如下:
.counter{ counter-reset: count 1; counter-increment: count;// 也可以普照多个计数器,用空格就行 } .counter::before{ content: counter(count); }<p class="counter"></p>当然counter-increment可以放在自身元素上,也可以在伪元素上。不过有时候效果不一样,反正记住,普照一次,就increment一次。
-
方法 counter() / counters()
content: counter(name);// name 是 计数器名字
content: counter(name, style); style 的值就是 list-style-type 的那些值。
.couter { font-size: 32px; color: red; counter-reset: zhangsan 2 lisi 3; counter-increment: zhangsan; } .couter::before { content: counter(lisi); } .couter::after { content: counter(zhangsan, square); }counter只能1、2、3、4,如果要实现1-1 , 1-2 , 2-1 这种分级效果,就可以使用counters()
格式: content: counters( name , string);
这个时候普照规则就很重要
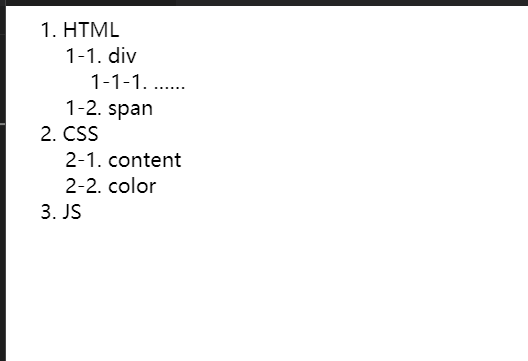
<div class="reset"> <div class="counter">HTML <div class="reset">// 直接嵌套在里面,遵循 一个容器里的普照源唯一的原则 <div class="counter">div <div class="reset"> <div class="counter">……</div> </div> </div> <div class="counter">span</div> </div> </div> <div class="counter">CSS <div class="reset"> <div class="counter">content</div> <div class="counter">color</div> </div> </div> <div class="counter">JS</div> </div>.reset { counter-reset: count 0; padding-left: 20px; } .counter::before { content: counters(count, '-') '. '; counter-increment: count; }
虽然看起来有点乱,仔细看一下就会发现,要实现嵌套,就得遵循普照源唯一,每次嵌套都得外面包一层reset。
还可以counters(name , string , style);
大杂烩
content 内容生成语法是可以混合在一起使用的,比如
a::before{
content: "(" attr(href) ")";
}
.counter::before {
content: counters(count, '-') '. ';
counter-increment: count;
}
不用 + 号字符串拼接
结语
读张鑫旭老师的css世界记录的笔记!