搭建个人博客可以分为以下五个部分
一、搭建本地环境(个人为Win10)
1、安装Git,下载地址:点击
下载后,按提示进行安装即可,作用是:把本地的内容提交到github上去
注意:官网下载速度不是很快,可以去其他地方搜索相关资源。
2、安装Node,下载地址:点击
按顺序安装即可
3、安装Hexo
Node和Git都安装好后,创建一个文件夹,如blog,用于存放后期用到的所有的hexo文件。
在blog文件夹中右键,选择git bash here,打开窗口,输入:
npm install hexo-cli -g
然后输入
npm install hexo --save
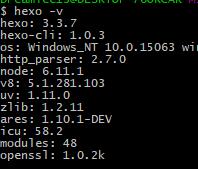
待安装完成后,输入一下代码,用来查看版本
hexo -v

然后执行init命令初始化hexo,命令:
hexo init
至此,全部安装工作已经完成!
接下来,执行以下代码,用来生成服务,然后在本地访问。
hexo g
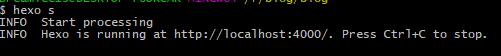
hexo s
执行后,会出现代码如图:

在浏览器中输入http://localhost:4000/ ,可以访问即表示本地hexo发布成功。
二、搭建GitHub环境
1、在GitHub官方注册账号
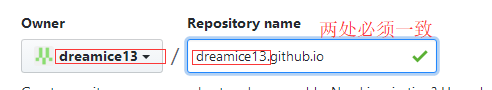
2、New repository
此处,注意Owner的名称与repository的前半部分必须一致,例如:

3、开启GitHub pages
打开这个库的setting页面,找到GitHub Pages,创建即可,创建成功后,便可以通过浏览器访问owner.github.io
三、将本地Hexo与github page 联系起来
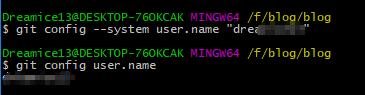
1、配置Git个人信息
1 git config --system user.name "yourusername" 2 git config --system user.email "youremail@163.com"
运行截图如下:

2、配置Deployment
在_config.yml文件中找到deployment,然后配置如下:
1 deploy: 2 type: git 3 repo:git@github.com:githubname/githubname.github.io.git 4 branch: master
注意:内容一定要保证无空格,否则会报错;
3、发布到Github
输入如下命令:hexo clean && hexo g && hexo d;
也可以分三步:
1 hexo clean 2 hexo generate 3 hexo deploy
在执行deploy中,会弹出输入框如下,分别输入在GitHub上的账号密码即可;

这样就实现了本地与GitHub的连接,当然也可以通过SSH Keys方式。两种方式都可以~
四、域名关联GitHub
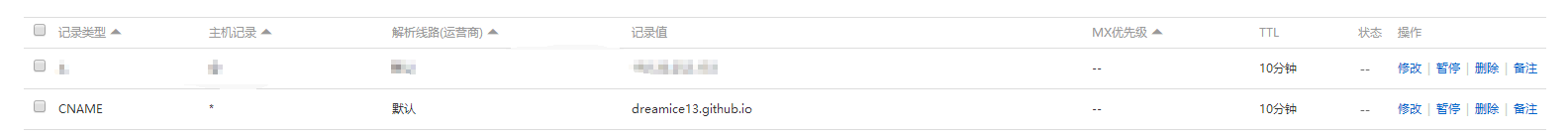
1、域名可以前往相关网站购买,我是在阿里云上购买的,购买成功后,将域名进行解析,如图

其中记录类型选择CNAME,记录值填写GitHub的仓库。域名解析是需要时间的,不要急于操作。
2、在blog中的public文件夹中创建CNAME,不带任何后缀名的文件;文件中填写上你的域名,不要写www
如图:

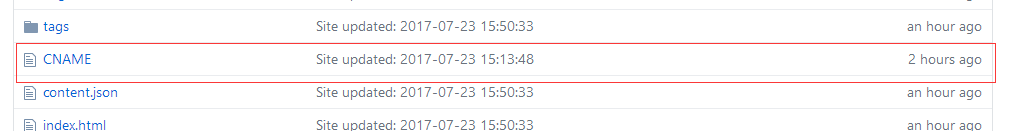
然后执行hexo d命令 发布到GitHub上去,会在仓库中看到该文件,如图:

然后再去settings下面的pages中看到如下图

这样就可以通过域名访问博客了。
五、Hexo的部分使用介绍
无论是设置文章内容还是整体样式等,一定要注意一点:key和value值之间一定要有空格,否则会报错。

六、个人感觉不错的HEXO主题
1、leopard
2、NexT
3、yilia
个人博客地址:http://dreamice.top/