这几天想研究一下微信的小程序,就下载了一个微信开发工具,下载完成之后发现任务栏竟然没有对应的图标,我的强迫症又犯了, 。
。
 。
。在安装的时候我发现了好像这个工具是依赖于NW就是node-webkit开发的,碰巧以前作古一个项目就是用这个开发的,索性就看了一下工具的源代码,果然,虽然进行了一个改造,但是本质还是NW嘛,哈哈,这个我就比较熟悉了。
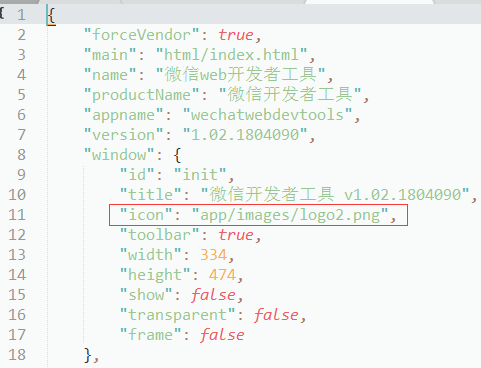
首先,打开安装目录,安装的根目录有个叫做package.nw的文件夹,这就是微信开发人员给NW封装的位置了,打开它,就看到了我们熟悉的package.json文件,是不是和普通的项目一样,这个就是项目的配置部分,用工具打开他就看到了这样的代码

很明显,那个icon就是任务栏显示的图标路径了,找到相应的文件位置,发现的是,竟然没有这个文件,竟然没有这个文件,竟然没有这个文件! 这就是根源了,那就好办了,当前的images文件夹下整个有一个icon.png,那我就重新复制一下,粘贴在当前位置,重命名logo2.png,搞定,重启,任务栏就有微信开发工具的图标啦!当然更简单的方法,把icon的设置路径改成“app/images/icon.png” 一样可以。
说了这么多,只是无聊,不想一下写完,哈哈,直接说解决办法:
我的版本:v1.02.1804090,还要说下,不知道我出现这个问题是不是我直接覆盖之前版本的问题。
办法一: 找到安装路径的 "微信web开发者工具package.nwappimages" 文件夹,然后复制icon.png,拷贝文件重命名logo2.png;
办法二(推荐):找到安装路径的 "微信web开发者工具package.nwpackage.json,修改图中所示位置的icon值为"app/images/icon.png"。
一个小问题,和有强迫症的小伙伴们共勉!
------------------------------------------------------------
最近发现一个问题,就是更新之后已经不能通过上述的办法来修改了,我查看了更新之后V1.02.1805181版本的源代码,发现开发者把配置文件封装到了exe文件中,我通过查看里面的文件看到json文件中把
icon等等的代码都简略掉了,我现在只是能查看这些文件,修改的话还做不到。
当然我也想到了一个办法,就是把exe文件解压之后放在根目录,再拷贝一个nw.exe过来作为启动文件。
但是这样的修改有点麻烦了,而且nw对应的版本号也不确定,这样折腾有点得不偿失了,人家封装估计就是为了隐藏目录吧。。。