临时项目需要使用AngularJS+Ionic+Cordova技术,半年前跟别人用过一段时间做过几个页面,目前别人已经无法联系了,只能我自己上了。
上次做完项目后,想抽时间好好巩固一下这方面的知识面来,后来其他项目忙起来就给扔下,主要原因还是懒啊,其实有好多的技术排着队等着好好研究呢,就是懒啊。
开发第一步,需要先把开发环境搭建起来。
1.开发IDE
选择VS Code,官方下载地址:https://code.visualstudio.com/ 。下载完成后,根据安装步骤一步步完成即可。
2.安装NodeJS
官网下载最新稳定版本,下载地址:https://nodejs.org/en/ 。下载完成后,根据安装步骤一步步完成即可。
安装完成后,打开系统cmd,输入node –v,若能够获取到对应的版本号,则完成安装。
3.安装Ionic
在VS Code中,打开终端控制器(快捷键:Ctrl+~),输入命令:npm install –g ionic。提示安装完成后,输入命令:ionic –version 可查看对应的版本。
4.安装Cordova
VS Code的终端控制器中,输入命令:npm install –g cordova。提示安装完成后,输入
命令:cordova –version 可查询对应的版本。
5.创建项目
通过打开文件夹操作,设定工程目录,VS Code的终端控制器中,输入命令:ionic start 。提示你输入工程名称,键入工程名称后,会让你选择项目模板,分别有tabs、blank、sidemenu、super、conference、tutorial、aws。通过键盘上下键选择需要的模板,按下Enter即可,创建过程中会提示“Would you like to integrate your new app with Cordova to target native iOS and Android?”(意思是是否将Cordova程序整合到原生的IOS或Android中),一般情况选择“N”即可。接下来就需要等待项目创建完成即可。
6.浏览器运行项目
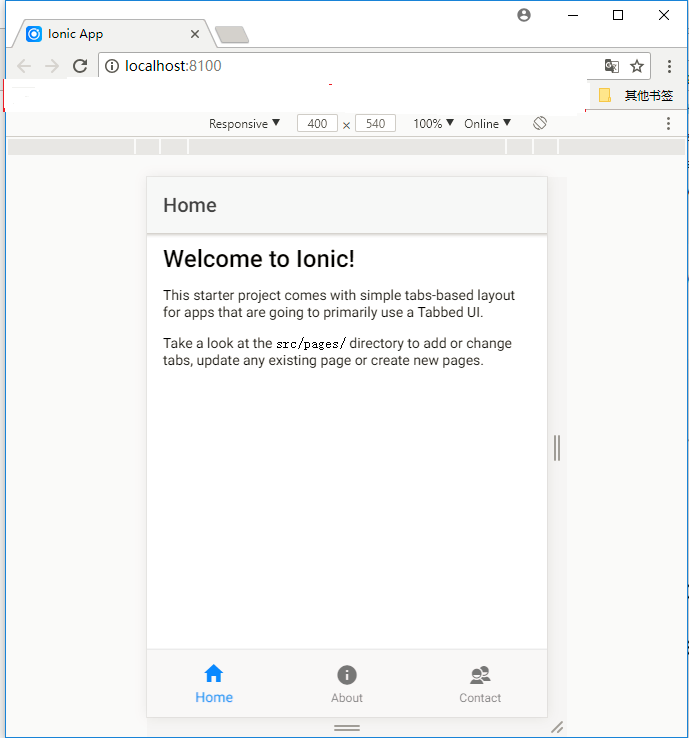
项目创建完成后,在VS Code的终端控制器中,通过cd命令进入到项目目录,然后执行ionic serve,接下来执行项目编译过程,并自动打开浏览器,进入到http://localhost:8100/的页面。创建的Tabs项目的实际运行效果图如下: