哎呀,堕落了,快有小两周没哟更新了,是在是没有动力了,浏览量连三位数都没有,是在是没有写下去的信心。
还有就是这个网易云音乐的代码量绝对是不可小视的,完全低估了这个软件的能量。昨天仔细想了一下,写不下去的原因就是我给自己定的目标有点太大了,直接复制一个网易云音乐的界面出来,这么目标有点难度,不放先给自己一个小目标,今天就先把网易音乐的主界面的一级导航写了。
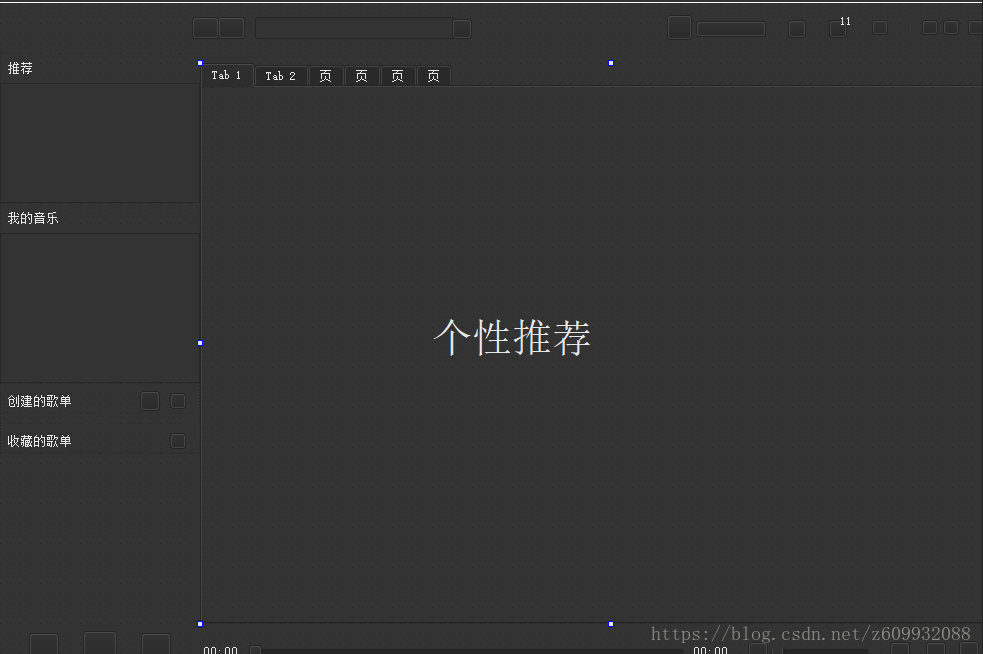
看小效果图

其实,这里没有太多的东西,我用的就是一个QtabWidget来实现的,下面看下具体的

软件布局
剩下的就是完成这个空间的样式表了
这个样式表有两部分,一部分是在qss中实现,一部分是在代码中实现,之所以这样,是我在qss文件中实现不了部分样式的局部美化,加了筛选器也是不行
看下美化代码
QTabWidget::pane#tabWidget_main { /* The tab widget frame */
border-top: 2px solid #00C2C7CB;
position: absolute;
top: 10px;
background: #002d2f33;
}
QTabWidget#tabWidget_main::tab-bar {
alignment: center;
}
上面的部分就是把主界面设置成透明并且把tabbar居中显示了。
ui->tabWidget_main->setStyleSheet("QTabBar::tab {background: #00000000;border: none;border-bottom: 2px solid #3c3e42;min- 10px;margin-right: 20px;"
"padding-left:20px;padding-right:20px;padding-top:5px;padding-bottom:5px;color:#686a6e;}"
"QTabBar::tab:hover {background: #3a3a3f;}"
"QTabBar::tab:selected {border-color: #3a3a3f;color:#dcdde4;border-bottom-color: #dcdde4;}");
这部分就是tabbar的样式。
还有呢,就是Qtabwidget的文本设置了
ui->tabWidget_main->setTabText(0,"个性推荐");
ui->tabWidget_main->setTabText(1,"歌单");
ui->tabWidget_main->setTabText(2,"主播电台");
ui->tabWidget_main->setTabText(3,"排行榜");
ui->tabWidget_main->setTabText(4,"歌手");
ui->tabWidget_main->setTabText(5,"最新音乐");
