上篇文章中,我写了一个自己的Button,也就是美化了一下QML自带的Button
就是上面的这个,剩下的就是放三张图片在上面就可以了,当然了,这个Button在后期,还是会加入更让多的美化,比如,可以加入一些状态切换机制等等。哈哈,先吹牛逼,剩下的后面再说。
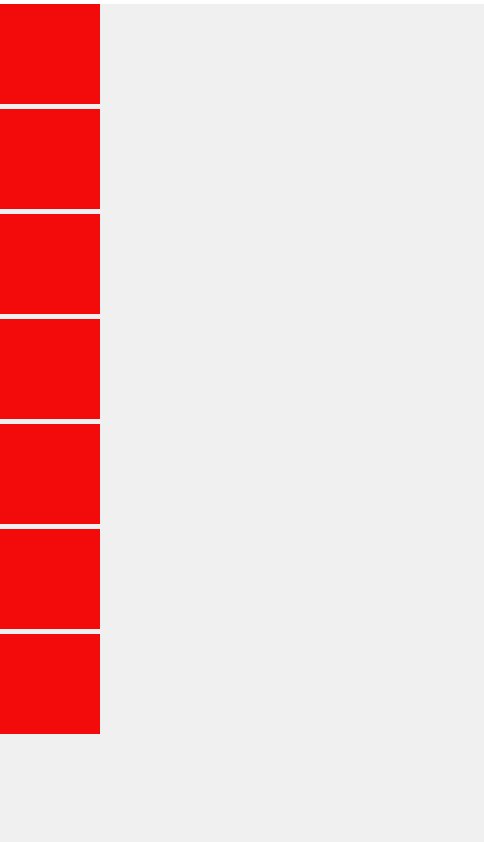
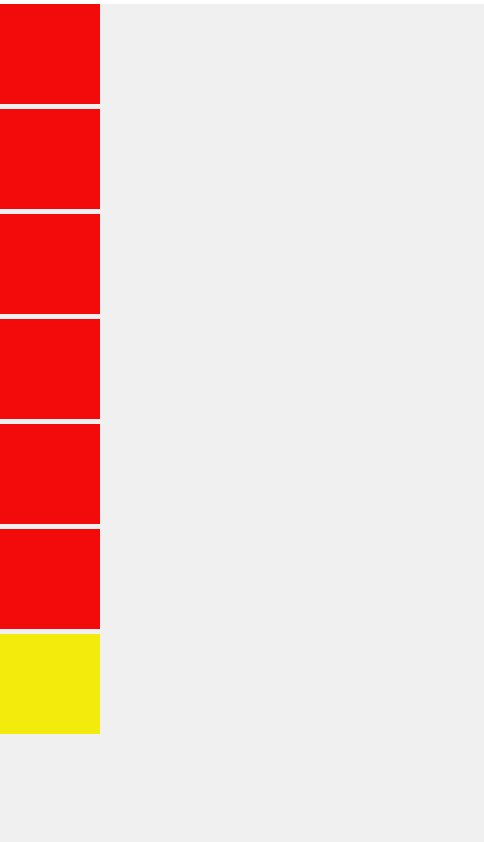
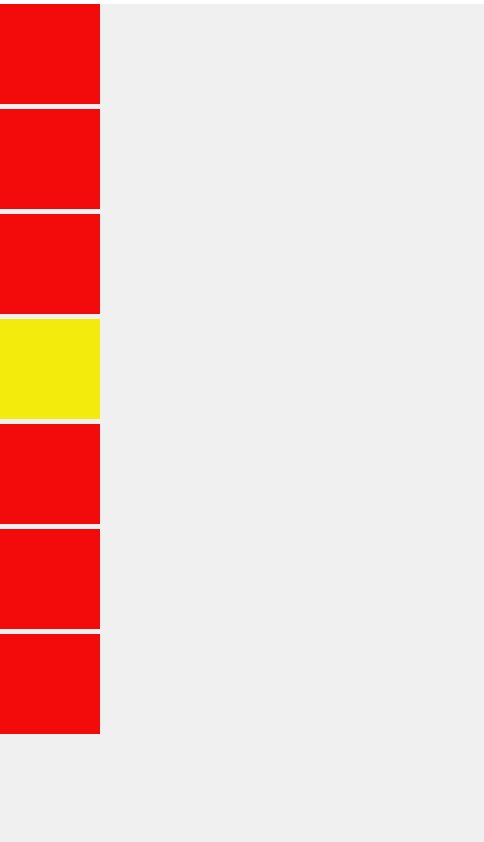
现在给大家看一下啊我写的一个导航条
那么,在widget和平时我们写的时候,可能我会会复制很多相似的代码,开始我也是这么写的,哈哈,现在感觉,好LOW,暴露水平了,哈哈
在后面我发现了QML的一个新的东西,重复器Repeater,下面来看看我写的代码吧
DLNavigation
{
navigation:navigation
ListModel
{
id:navigation
ListElement{btnname:"xxx";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"ccc";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"vvv";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"ddd";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"bbb";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"nnn";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
ListElement{btnname:"mmm";btnnomer:"qrc:/Images/001.png";btnhover:"qrc:/Images/002.png";btnpress:"qrc:/Images/003.png"}
}
}
这就是我这7个按钮的的全部代码了,
这里我写了一个LIstModel模型来存放我们现在的数据,第一个字段就是我们的按钮的id,后面的三个字段分别是默认模式,鼠标划过模式,鼠标按下模式的样式。
这里大家看到了有一个新的模块 DLNavigation,这个模块就是我的导航条模块,目前只是一个演示的版本,后期还需要加入很多的功能,比如可以更具宽度和高度,来自动判断是列导航,还是行导航,动画等,后期见。
下面在看一下我的DLNavigation的实现代码
import QtQuick 2.0
Rectangle
{
id:root_Navigation
color: "transparent"
property ListModel navigation: naviton.model
Column
{
button.width
spacing: 5
Repeater
{
id:naviton
model: navigation
DLButton
{
id:btnname
100
height: 100
nomerPic: btnnomer
hoverPic: btnhover
pressPic: btnpress
}
}
}
}
这里就是我暂时导航条的实现代码,还是可以哈。
这里就得益于我写了一个自己的Button的,这里还是要写一下我上一篇中的DLButton的模块了
import QtQuick 2.0
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Button
{
id: root_Button
property string nomerPic: "qrc:/Images/001.png"
property string hoverPic: "qrc:/Images/002.png"
property string pressPic: "qrc:/Images/003.png"
style: ButtonStyle
{
background:Rectangle
{
implicitHeight:root_Button.height
implicitWidth:root_Button.width
Image
{
anchors.fill: parent
source:
{
if(control.hovered)
{
if(control.pressed)
{
pressPic
}
else
{
hoverPic
}
}
else
{
nomerPic
}
}
}
}
}
}
这里就是了,下面我来画一下我这个代码的包含
main.qml(这是主要显示主界面,这里调用的下面的导航条模块) DLNavigation(这既是导航条的实现代码,调用了DNButton按钮模块) DLButton(这里实现了按钮的功能)
这就是目前的代码的层级结构。欢迎大神指正。哈哈哈