需求
和经常浏览的网站一样,导航栏固定住
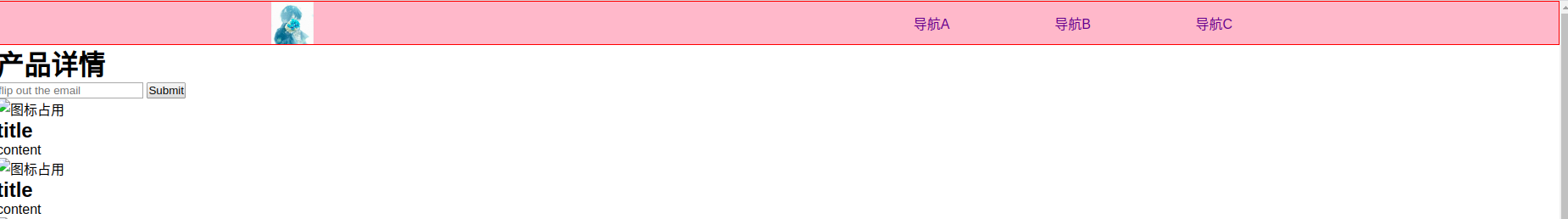
demo效果

代码
主要就是 position: fiexd, 并且设置好top, left, right
然后布局是使用的 flex布局
<html>
<head>
<title>产品预览页</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: sans-serif;;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
#header {
position: fixed;
background: pink;
border: 1px solid red;
top:0px;
left: 0px;
right: 0px;
display: flex;
justify-content: space-around;
align-items: center;
}
#nav-links {
display: flex;
500px;
/* 水平方向是行排列 */
flex-direction: row;
justify-content: space-around;
}
#header-img {
50px;
}
#main {
margin: 50px auto;
}
</style>
</head>
<body>
<header id="header">
<div class="logo">
<img
id="header-img"
src="https://pic.cnblogs.com/avatar/1172239/20190623123701.png">
</div>
<nav id="nav-bar">
<ul id="nav-links">
<li class="nav-link" > <a href="#A"> 导航A </a> </li>
<li class="nav-link" > <a href="#B"> 导航B </a> </li>
<li class="nav-link" > <a href="#C"> 导航C </a> </li>
</ul>
</nav>
</header>
<!-- <br><br> -->
<main id="main">
<div>
<div>
<h1>产品详情</h1>
</div>
<div>
<form id="form" action="https://www.freecodecamp.com/email-submit">
<input type="email" id="email" placeholder="flip out the email" required/>
<input type="submit" id="submit" class="btn">
</form>
</div>
</div>
<div class="content">
<div>
<div class="icon">
<img src="" alt="图标占用">
</div>
<div>
<h2>title</h2>
<p>content</p>
</div>
</div>
<div>
<div class="icon">
<img src="" alt="图标占用">
</div>
<div>
<h2>title</h2>
<p>content</p>
</div>
</div>
<div>
<div class="icon">
<img src="" alt="图标占用">
</div>
<div>
<h2>title</h2>
<p>content</p>
</div>
</div>
</div>
<div id="vedio-show">
<iframe
id="video"
height="315"
src="https://www.youtube-nocookie.com/embed/y8Yv4pnO7qc?rel=0&controls=0&showinfo=0"
frameborder="0"
allowfullscreen
></iframe>
</div>
<div class="content">
<div>
<h3>low</h3>
<h4>$100</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h3>hign</h3>
<h4>$500</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h3>hign</h3>
<h4>$500</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h3>hign</h3>
<h4>$500</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h3>hign</h3>
<h4>$500</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h3>hign</h3>
<h4>$500</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
</body>
</html>