〇、thymeleaf是什么
1.在以往开发spring web项目时,若我们想在前端页面上显示一些服务端的数据(即动态显示),得借助JSP的内置对象和JSTL实现,或者通过JavaScript请求实现;其缺点在于,与后端联系太紧密,不利于前后端分离。
2.而使用模板引擎,可以大大克服这一缺点,模板引擎可以使得前端很自然地开发(即更接近原生html)。
3.模板引擎优点有:业务逻辑代码与界面代码分离、动态数据与静态数据分离、代码重用...。
4.常用模板引擎:Thymeleaf、FreeMarker、Enjoy、Velocity以及Jsp。
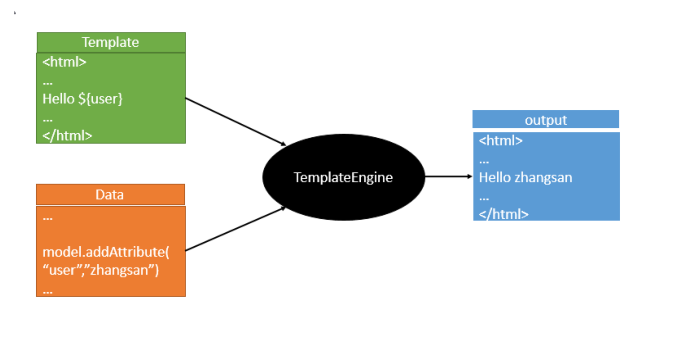
5.基本原理:在前端页面(Template)上用标记符号表示一个数据,而实际数据(Data)来自服务端的响应,最后通过模板引擎将二者结合在一起,显示出来。

一、在Spring Boot项目中引入Thymeleaf
1.引入thymeleaf场景
Spring Boot团队已经划分好了thymeleaf场景(starter),我们直接引入就可以。
1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-thymeleaf</artifactId> 4 </dependency>
2.注意
若thymeleaf版本太低(或者说是与Spring Boot版本不匹配),在Spring Boot上就用不了thymeleaf(无法使用标签,视图解析器无效...)
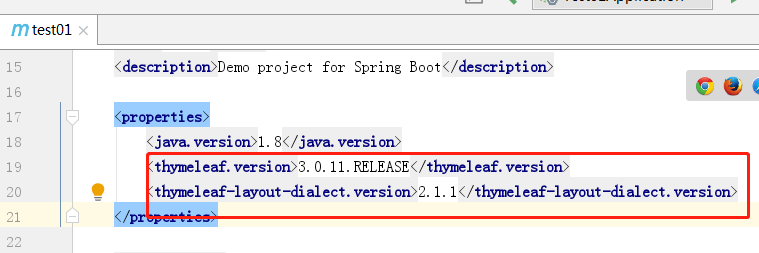
则在项目的pom文件中把thymeleaf版本修改为相对较新的:(thymeleaf布局框架2.0以上版本才支持thymeleaf3.0的版本,注意搭配)
1 <!--thymeleaf 版本--> 2 <thymeleaf.version>版本号</thymeleaf.version> 3 <!--thymeleaf 布局框架--> 4 <thymeleaf-layout-dialect.version>版本号</thymeleaf-layout-dialect.version>

3.视图解析
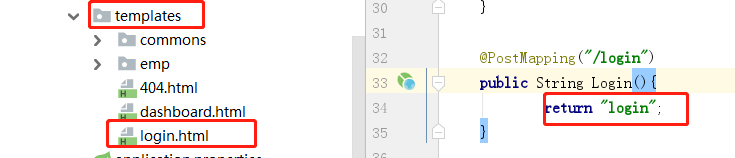
引入thymeleaf后,会把Spring Boot项目控制器中返回的视图自动解析为 templates文件下的html下面,即我们要开发基于thymeleaf模板引擎的前端页面,则页面得放在项目的 templates文件下(当然,也可以通过配置文件修改)。
如图:自动拼接成:templates/login.html