前言
小程序官方提供了 wx.showModal 方法,但样式比较固定,不能满足多元化需求,自定义势在必行~
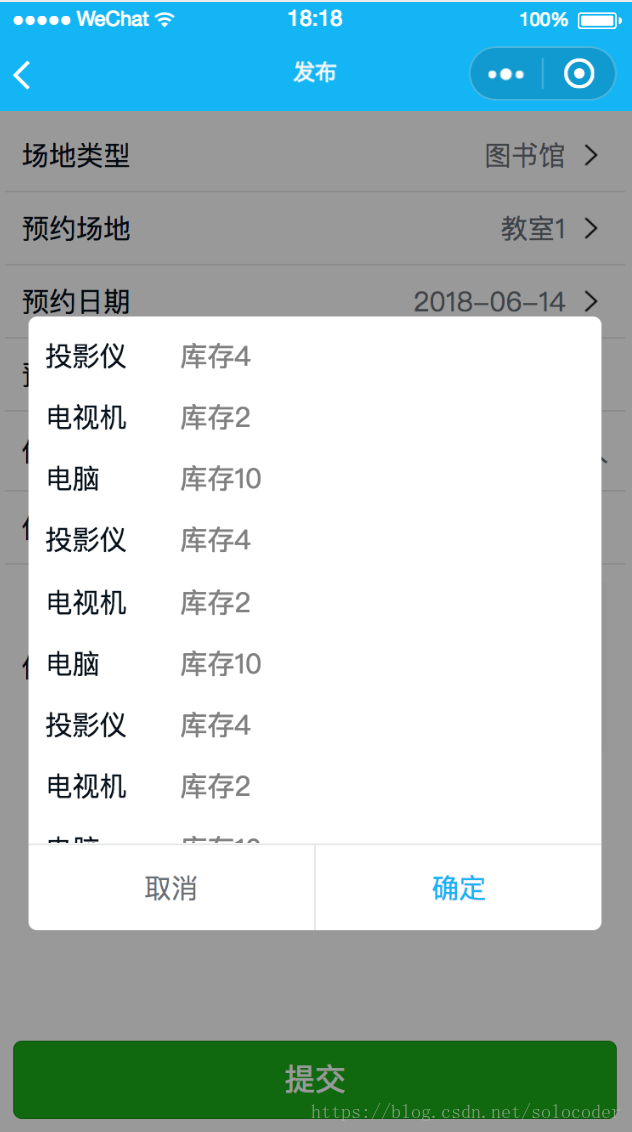
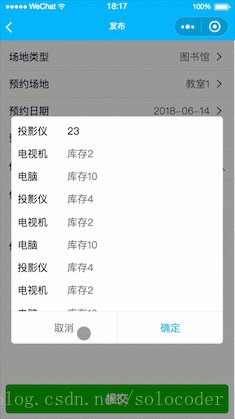
老规矩先上图
点击某个按钮,弹出 modal框,里面的内容可以自定义,可以是简单的文字提示,也可以输入框等复杂布局。操作完点击取消或确定关闭 modal.
如何使用
将下面的 modal.wxml 、modal.wxss 、modal.js 、modal.json 四个文件复制到对应位置即可。
封装完之后调用起来也很简单,看看调用的代码吧
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'> <view class='modal-content'> <formrow wx:for='{{goodsList}}' wx:key='{{index}}' title="{{item.name}}" placeholder='库存{{item.store}}' mode='input' rowpadding='10rpx' currentId="{{index}}" bindinput='goodsInput'></formrow> </view> </modal>
在modal中定义了 slot,所以可以将需要展示的任何布局包裹在 modal 中。
上面的代码简化一下就是
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'> <view class='modal-content'>你自己的布局</view> </modal>
需要传四个属性
show :用来控制 modal 的显示隐藏。
height : 定义 modal 的高度,可以是百分比,也可以是具体单位如 600rpx。
bindcancel :点击取消按钮的回调。
bindconfirm :点击确定按钮的回调。
自己的布局用一个 view 包起来放到 modal 标签里即可。
开始封装
首先在你存放自定义组件的文件夹里新建个 modal 文件夹,个人习惯将所有组件都放在 components 下面。
然后右键新建 component,注意是 component 不是 page ,因为要作为组件引入到页面中。
先看布局吧
modal.wxml
<view class='mask' wx:if='{{show}}' bindtap='clickMask'> <view class='modal-content' style='height:{{height}}'> <scroll-view scroll-y class='main-content'> <slot></slot> </scroll-view> <view class='modal-btn-wrapper'> <view class='cancel-btn' style='color:rgba(7,17,27,0.6)' bindtap='cancel'>取消</view> <view class='confirm-btn' style='color:#13b5f5' bindtap='confirm'>确定</view> </view> </view> </view>
布局讲解
最外层是半透明的 mask 蒙版,覆盖了整个页面。里面是包裹内容的 view ,内容区有两层,上面是放置传入布局的主内容区,下面是取消和确定两个按钮。
这里把 slot 用 scroll-view 包裹了起来,处理了传入的布局高度超出内容区域的问题,如果超出将会滚动。所以不必担心传入的布局高度,大胆用就行。
内容区的高度通过属性传入的 height 确定,默认是 80%
modal.wxss
.mask{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; display: flex; justify-content: center; align-items: center; background-color: rgba(0,0,0,0.4); z-index: 9999; } .modal-content{ display: flex; flex-direction: column; width: 90%; /* height: 80%; */ background-color: #fff; border-radius: 10rpx; } .modal-btn-wrapper{ display: flex; flex-direction: row; height: 100rpx; line-height: 100rpx; border-top: 2rpx solid rgba(7,17,27,0.1); } .cancel-btn, .confirm-btn{ flex: 1; height: 100rpx; line-height: 100rpx; text-align: center; font-size: 32rpx; } .cancel-btn{ border-right: 2rpx solid rgba(7,17,27,0.1); } .main-content{ flex: 1; height: 100%; overflow-y: hidden; }
css讲解
css没啥讲的,直接复制过去就行。
注意几个点:
将 .mask 的 z-index 设置的高一些,确保能在所有布局的最上层。
modal.js
/** * 自定义modal浮层 * 使用方法: * <modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'> <view>你自己需要展示的内容</view> </modal> 属性说明: show: 控制modal显示与隐藏 height:modal的高度 bindcancel:点击取消按钮的回调函数 bindconfirm:点击确定按钮的回调函数 使用模块: 场馆 -> 发布 -> 选择使用物品 */ Component({ /** * 组件的属性列表 */ properties: { //是否显示modal show: { type: Boolean, value: false }, //modal的高度 height: { type: String, value: '80%' } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { clickMask() { // this.setData({show: false}) }, cancel() { this.setData({ show: false }) this.triggerEvent('cancel') }, confirm() { this.setData({ show: false }) this.triggerEvent('confirm') } } })
Js 代码也很简单,在 properties 中定义两个需传入的属性 show 和 height ,并指定默认值。
在 methods 中写点击取消和确定按钮的回调,点击按钮后先通过 this.setData({ show: false }) 将 modal 隐藏掉,再通过 this.triggerEvent('confirm') 将点击事件传递出去。
modal.json
{
"component": true,
"usingComponents": {}
}
json 主要是声明 modal 为组件
结语
以上就是简单的 modal 弹窗封装。如果不想要下面的确定取消两个按钮,内容区的所有内容都要外部传入,可以这样写
<view class='mask' wx:if='{{show}}' bindtap='clickMask'> <slot></slot> </view>
如果需要多个 slot 也可以,小程序都支持。
具体怎么实现看具体的业务需求吧,自定义的组件就是灵活性非常高,可以根据业务需求进行调整。