在ios下app 设置document.title = "titleName" 失效,原因是在IOS webview中网页标题只加载一次,动态改变是无效的。
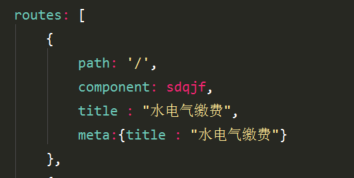
在路由配置中添加 meta对象 如:

在路由配置js里面添以下代码
router.afterEach(route => { // 从路由的元信息中获取 title 属性 if (route.meta.title) { document.title = route.meta.title; // 如果是 iOS 设备,则使用如下 hack 的写法实现页面标题的更新 if (navigator.userAgent.match(/(i[^;]+;( U;)? CPU.+Mac OS X/)) { const hackIframe = document.createElement('iframe'); hackIframe.style.display = 'none'; hackIframe.src = '/static/html/fixIosTitle.html?r=' + Math.random(); document.body.appendChild(hackIframe); setTimeout(_ => { document.body.removeChild(hackIframe) }, 300) } } });
在static下添加一个空页面

完美解决问题;
摘抄自 :https://segmentfault.com/a/1190000008853962