1、管理-->设置

2、申请js权限,
(这是申请通过之后)

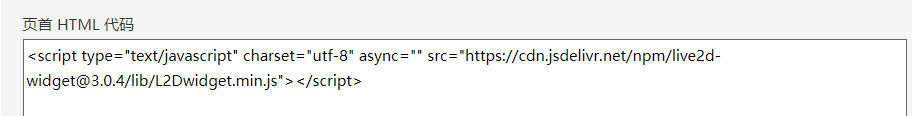
3、页面HTML代码
<script type="text/javascript" charset="utf-8" async="" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>

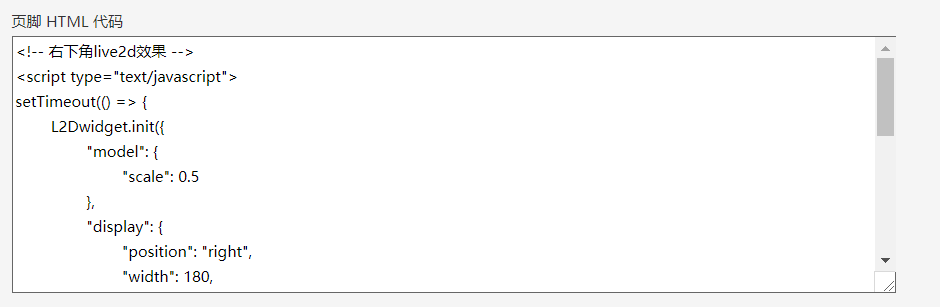
4、页脚HTML代码
<!-- 右下角live2d效果 --> <script type="text/javascript"> setTimeout(() => { L2Dwidget.init({ "model": { "scale": 0.5 }, "display": { "position": "right", "width": 180, "height": 260, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); }, 1000) </script>

效果:

萌萌哒