
介绍
本文演示了如何使用。net 2.0和GDI+创建带有动态元素(pulse)的按钮。该控件利用了。net框架的Button类。
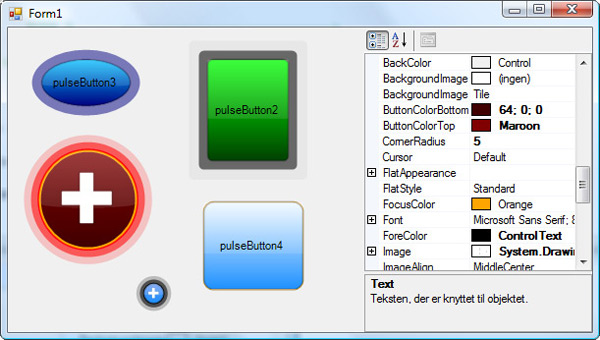
按钮状态
这里是不同的按钮状态:

鼠标移过的地方显示为白色(透明)边框,焦点显示为纯橙色。按下状态与默认状态相同,但没有反射。
图形
下面是显示的按钮的不同元素:

图像和文本属性都可以设置。按钮支持两种形状:圆形和矩形。矩形的形状可以有圆角。
体系结构
该控件由一个类PulseButton组成,它继承自System.Windows.Forms。按钮类:

使用的代码
要测试该按钮,只需下载演示项目并使用Visual Studio 2008构建它。 单击不同的PulseButtons,以便在属性网格中引用它们。
以下是对属性的简要描述:
- ButtonColorBottom -中心底部的颜色
- ButtonColorTop -中心顶部的颜色
- 角半径-当形状设置为矩形时角的半径
- FocusColor -显示焦点的边框颜色
- 前院颜色-文本的颜色
- Interval—定时器的时间间隔,默认为50 [ms](此属性不可浏览)
- 脉冲数-脉冲数,1 - 3可以得到最好的结果
- 脉冲色-脉冲的颜色
- 脉冲宽度——脉冲的宽度——应该小于控制宽度的一半
- 形状型——圆形或长方形
- 脉冲速度-脉冲的速度,值在0.1 - 2之间看起来没问题
代码
脉冲使用system . window . forms . timer来更新。渲染脉冲的例程是这样的:
隐藏,缩小 ,复制代码
,复制代码
 ,复制代码
,复制代码/// <summary> /// Handles the pulse timer tick. /// </summary> /// <paramname="sender">The sender.</param> /// <paramname="e">The <seecref="System.EventArgs"/> /// instance containing the event data.</param> private void PulseTimerTick(object sender, EventArgs e) { pulseTimer.Enabled = false; InflatePulses(); Invalidate(); pulseTimer.Enabled = true; } /// <summary> /// Inflates the pulses. /// </summary> private void InflatePulses() { for (var i = 0; i < pulses.Length; i++) { pulses[i].Inflate(PulseSpeed, PulseSpeed); if (pulses[i].Width > Width || pulses[i].Height > Height || pulses[i].X < 0 || pulses[i].Y < 0) pulses[i] = new RectangleF(pulseWidth, pulseWidth, Width - 2 * pulseWidth, Height - 2 * pulseWidth); pulseColors[i] = Color.FromArgb((int)(Math.Min(pulses[i].X * 255 / pulseWidth, 255)), PulseColor); } }
脉冲被充气使用脉冲脉冲,当一个脉冲超过控制的范围,然后大小重置。当移动到控件的边缘时,脉冲颜色变得更加透明。
的兴趣点
常规的按钮控件所涵盖的内容远不止眼前所见,因此我们从它继承了很多东西。另一种可能是继承ButtonBase并实现IButtonControl,以避免获得您不需要的东西,但这会花费更多的精力。
历史
- 2009年10月10日:第一版control 1.0
- 2015年6月:在这里找到WPF版本:

本文转载于:http://www.diyabc.com/frontweb/news14583.html
