 介绍 出于我无法解释的原因,我对进度条有一种非理性的迷恋。多年来,我看到一个我喜欢的进度条,并尝试用c#重新创建它以供自己使用。这导致了几个具体的实现,它们都在一个父类中共享一个相对较小的功能集。不久之前,我看到了几个我想实现的,但我对从头开始编写它们不感兴趣。然而,我注意到他们都有很多共同的特点。然后,我终于意识到,我可以用一组可插入的组件来构建几乎所有这些示例以及更多的示例,这些组件可以绘制进度条的某些部分。这个计划就是那个启示的结果。 组件结构 这个想法,基本上是这样的…有两个具体的进度条实现(另外一个是专门重建WinRar双进度条的),每个都建立在更一般的实现之上。这些实现使用IProgressBackgroundPainter的实例来绘制背景,IProgressPainter的实例和IProgressBorderPainter的实例来绘制边界。然后,您可以选择将任意数量的IGlossPainter实例链接在一起,以完善您的进度和/或背景画家。IProgressPainter也可以使用它自己的IProgressBorderPainter。IProgressPainter和IGlossPainter都有提供一些基本功能的抽象实现。ChainedGlossPainter是IGlossPainter的抽象实现,它是一个装饰器,允许您将IGlossPainter链接在一起以实现多种效果。 通过将所有这些功能部件创建为组件,您可以将它们放入设计器中,并在设计时设置它们的关系和属性。这使得您可以很容易地尝试不同的可能性,以找到最适合您的需求和口味的。 下面是进度条实现的结构示意图,油漆工界面,以及它们的抽象实现:
介绍 出于我无法解释的原因,我对进度条有一种非理性的迷恋。多年来,我看到一个我喜欢的进度条,并尝试用c#重新创建它以供自己使用。这导致了几个具体的实现,它们都在一个父类中共享一个相对较小的功能集。不久之前,我看到了几个我想实现的,但我对从头开始编写它们不感兴趣。然而,我注意到他们都有很多共同的特点。然后,我终于意识到,我可以用一组可插入的组件来构建几乎所有这些示例以及更多的示例,这些组件可以绘制进度条的某些部分。这个计划就是那个启示的结果。 组件结构 这个想法,基本上是这样的…有两个具体的进度条实现(另外一个是专门重建WinRar双进度条的),每个都建立在更一般的实现之上。这些实现使用IProgressBackgroundPainter的实例来绘制背景,IProgressPainter的实例和IProgressBorderPainter的实例来绘制边界。然后,您可以选择将任意数量的IGlossPainter实例链接在一起,以完善您的进度和/或背景画家。IProgressPainter也可以使用它自己的IProgressBorderPainter。IProgressPainter和IGlossPainter都有提供一些基本功能的抽象实现。ChainedGlossPainter是IGlossPainter的抽象实现,它是一个装饰器,允许您将IGlossPainter链接在一起以实现多种效果。 通过将所有这些功能部件创建为组件,您可以将它们放入设计器中,并在设计时设置它们的关系和属性。这使得您可以很容易地尝试不同的可能性,以找到最适合您的需求和口味的。 下面是进度条实现的结构示意图,油漆工界面,以及它们的抽象实现:  所有的进度条实现都具有您期望看到的基本属性(例如,,最大,最小,值)。它们还有show百分比,这是一个布尔属性,决定是否在工具条上绘制百分比文本;还有progresspadded,这是一个int,表示进度绘制器和边框之间的空白像素数。DualProgressBar添加MasterMaximum、MasterValue、MasterPainter和PaintMasterFirst来控制master进度。DualProgressBar被设计成类似于WinRar进度条的功能,它显示整体进度的银色进度,并叠加一个金色进度(总是更小)来表示总体压缩比。但是,这个工具条可以用来显示单个的和整体的进度,特别是当非主进程有填充的时候,主进程可以在它下面看到。 背景画家 我目前有5个IProgressBackgroundPainter实现,其中3个是为特定的进度条(WinRar、FruityLoops和Candy Cane)而构建的。
所有的进度条实现都具有您期望看到的基本属性(例如,,最大,最小,值)。它们还有show百分比,这是一个布尔属性,决定是否在工具条上绘制百分比文本;还有progresspadded,这是一个int,表示进度绘制器和边框之间的空白像素数。DualProgressBar添加MasterMaximum、MasterValue、MasterPainter和PaintMasterFirst来控制master进度。DualProgressBar被设计成类似于WinRar进度条的功能,它显示整体进度的银色进度,并叠加一个金色进度(总是更小)来表示总体压缩比。但是,这个工具条可以用来显示单个的和整体的进度,特别是当非主进程有填充的时候,主进程可以在它下面看到。 背景画家 我目前有5个IProgressBackgroundPainter实现,其中3个是为特定的进度条(WinRar、FruityLoops和Candy Cane)而构建的。  普通背景画师 PlainBackgroundPainter只是用一种颜色来绘制背景。我最常用的是这个背景画家和IGlossPainters。就其本身而言,它一点也不有趣,但它是添加注释的完美基础。
普通背景画师 PlainBackgroundPainter只是用一种颜色来绘制背景。我最常用的是这个背景画家和IGlossPainters。就其本身而言,它一点也不有趣,但它是添加注释的完美基础。  渐变背景画师 GradientBackgroundPainter是在glosses被构思之前建造的。它允许您指定顶部和底部颜色,并用这两种颜色之间的渐变填充背景。同样的效果也可以用普通背景绘制器和梯度glosspainter来实现。这个背景画器只是一个方便的快捷方式。
渐变背景画师 GradientBackgroundPainter是在glosses被构思之前建造的。它允许您指定顶部和底部颜色,并用这两种颜色之间的渐变填充背景。同样的效果也可以用普通背景绘制器和梯度glosspainter来实现。这个背景画器只是一个方便的快捷方式。  甘蔗糖背景画家 CandyCaneBackgroundPainter是从我旧的酒吧收藏中现有的酒吧创建的。它可能也可以再创造从平原背景画家和glosses。它确实与CandyCaneProgressPainter相匹配,但它也适用于几乎任何其他进步画家。
甘蔗糖背景画家 CandyCaneBackgroundPainter是从我旧的酒吧收藏中现有的酒吧创建的。它可能也可以再创造从平原背景画家和glosses。它确实与CandyCaneProgressPainter相匹配,但它也适用于几乎任何其他进步画家。  水果循环的背景画家 FruityLoopsBackgroundPainter也是基于我拥有的一个基于FruityLoops应用程序中的进度条的旧工具条构建的。它有一个匹配的进程绘制器。这个背景绘制器不是很可配置的,它是为一个特定的设置构建的,以模拟水果循环条。
水果循环的背景画家 FruityLoopsBackgroundPainter也是基于我拥有的一个基于FruityLoops应用程序中的进度条的旧工具条构建的。它有一个匹配的进程绘制器。这个背景绘制器不是很可配置的,它是为一个特定的设置构建的,以模拟水果循环条。  WinRar背景画家 RarBackgroundPainter也是在WinRar进度条的基础上建立起来的。它还有RarProgressBar使用的匹配进度和边框画家。因为它是专门用来模拟WinRar条的,所以没有多少是可配置的;例如,你不能改变它的颜色。
WinRar背景画家 RarBackgroundPainter也是在WinRar进度条的基础上建立起来的。它还有RarProgressBar使用的匹配进度和边框画家。因为它是专门用来模拟WinRar条的,所以没有多少是可配置的;例如,你不能改变它的颜色。  进步的画家 IProgressPainter有9个实现,其中大部分基于我以前收集的进度条。它们都可以用glosses来装饰,但是plain实现被设计为注释的公共画布。
进步的画家 IProgressPainter有9个实现,其中大部分基于我以前收集的进度条。它们都可以用glosses来装饰,但是plain实现被设计为注释的公共画布。  朴素画师 plain progresspainter,就像plain background painter一样,只使用纯色填充进程,这使得它成为注释的一个很好的起点。除了颜色属性之外,您还可以为引线属性设置颜色。不需要在进度条上设置progresspadd值,您可以通过将普通进度绘制器的ProgressBorderPainter属性设置为IProgressBorderPainter的一个实例来获得相同的效果。
朴素画师 plain progresspainter,就像plain background painter一样,只使用纯色填充进程,这使得它成为注释的一个很好的起点。除了颜色属性之外,您还可以为引线属性设置颜色。不需要在进度条上设置progresspadd值,您可以通过将普通进度绘制器的ProgressBorderPainter属性设置为IProgressBorderPainter的一个实例来获得相同的效果。  斜切的画家 BevelledProgressPainter也填补了进展用单一的颜色,但它也凸凹变化的进展两个像素边界基于基本颜色集。自从IProgressPainter接口定义,所有进步画家IProgressBorderPainter设置其ProgressBorderPainter属性。
斜切的画家 BevelledProgressPainter也填补了进展用单一的颜色,但它也凸凹变化的进展两个像素边界基于基本颜色集。自从IProgressPainter接口定义,所有进步画家IProgressBorderPainter设置其ProgressBorderPainter属性。  斜面斜度画家 BevelledGradientProgressPainter基本上和BevelledProgressPainter是一样的,除了它有MinColor和MaxColor属性,用来填充渐变的进度。
斜面斜度画家 BevelledGradientProgressPainter基本上和BevelledProgressPainter是一样的,除了它有MinColor和MaxColor属性,用来填充渐变的进度。  金属漆匠 MetalProgressPainter是一个微妙但优雅的定制设计,建立从单一的基本颜色。
金属漆匠 MetalProgressPainter是一个微妙但优雅的定制设计,建立从单一的基本颜色。  理发师极 BarberPoleProgressPainter是另一种定制设计。这是在所有条的progresspadded属性上有问题的两个进度绘制器之一。当控件被调整大小时,画家将重新构建一个适合整个工具条的图像,因此值的变化只需要图像移动即可。这是我目前不太关心的一个限制。
理发师极 BarberPoleProgressPainter是另一种定制设计。这是在所有条的progresspadded属性上有问题的两个进度绘制器之一。当控件被调整大小时,画家将重新构建一个适合整个工具条的图像,因此值的变化只需要图像移动即可。这是我目前不太关心的一个限制。  一个Java的画家 JavaProgressPainter是一个基于进度条的自定义设计,以前我在一个Java应用程序中看到过。它总是被填充的,所以设置填充会进一步改变它,尽管你也可以给它一个负填充来强迫它填充进度空间。
一个Java的画家 JavaProgressPainter是一个基于进度条的自定义设计,以前我在一个Java应用程序中看到过。它总是被填充的,所以设置填充会进一步改变它,尽管你也可以给它一个负填充来强迫它填充进度空间。  糖果手杖 CandyCaneProgressPainter和BarberPoleProgressPainter有相同的策略,因此也有相同的限制。它建立了一个基于单一基本色的部分透明设计。
糖果手杖 CandyCaneProgressPainter和BarberPoleProgressPainter有相同的策略,因此也有相同的限制。它建立了一个基于单一基本色的部分透明设计。  FruityLoops画家 FruityLoopsProgressPainter只有一个自己的可配置属性,即FruityType属性,它有两个可能的值,DoubleLayer和TripleLayer。它垫得很好,可以光滑和/或镶边。但是,它与FruityLoopsBackgroundPainter的匹配效果最好。
FruityLoops画家 FruityLoopsProgressPainter只有一个自己的可配置属性,即FruityType属性,它有两个可能的值,DoubleLayer和TripleLayer。它垫得很好,可以光滑和/或镶边。但是,它与FruityLoopsBackgroundPainter的匹配效果最好。  WinRar进度画师 RarProgressPainter是一个非常简单的进步画家。虽然设计用于与RarBackgroundPainter和RarBorderPainter一起工作,但它与其他实现一起工作得很好,因为它非常简单。ProgressType属性对应于WinRar使用的两种颜色:银和金。ShowEdge属性绘制特定于WinRar绘制器的前缘。
WinRar进度画师 RarProgressPainter是一个非常简单的进步画家。虽然设计用于与RarBackgroundPainter和RarBorderPainter一起工作,但它与其他实现一起工作得很好,因为它非常简单。ProgressType属性对应于WinRar使用的两种颜色:银和金。ShowEdge属性绘制特定于WinRar绘制器的前缘。  边境画家 边框画家可以用来为整个进度条设置边框,也可以用来为进度画家设置边框。IProgressBorderPainter接口要求实现公开一个BorderWidth属性,以便使用它的进度条可以决定进度矩形的大小。与其他组件一样,它也有绘制和调整自身大小的方法。
边境画家 边框画家可以用来为整个进度条设置边框,也可以用来为进度画家设置边框。IProgressBorderPainter接口要求实现公开一个BorderWidth属性,以便使用它的进度条可以决定进度矩形的大小。与其他组件一样,它也有绘制和调整自身大小的方法。  普通画师 使用PlainBorderPainter,您可以为平面边框指定颜色,或者使用其凹色或凸色的实现。圆角属性只是使角落像素部分透明,这给它一个微妙的圆角。
普通画师 使用PlainBorderPainter,您可以为平面边框指定颜色,或者使用其凹色或凸色的实现。圆角属性只是使角落像素部分透明,这给它一个微妙的圆角。 

 样式边框画家 StyledBorderPainter使用System.Windows.Forms。使用ControlPaint.DrawBorder3D()方法绘制边框。正如你在下面的例子中所看到的,这些Border3DStyle的边界在左边是一个像素宽度的边界,而其他边是两个像素宽度的边界。由于IProgressBorderPainter上的BorderWidth属性只允许您指定单一的边界宽度,因此这个边界画家有一些不希望看到的副作用,但它们是微妙的,并且在大多数情况下几乎不容易察觉。 边界画家 RarBorderPainter是专门为与RarProgressPainter和RarBackgroundPainter一起使用而设计的,但它确实给了一个不错的提高外观的酒吧。
样式边框画家 StyledBorderPainter使用System.Windows.Forms。使用ControlPaint.DrawBorder3D()方法绘制边框。正如你在下面的例子中所看到的,这些Border3DStyle的边界在左边是一个像素宽度的边界,而其他边是两个像素宽度的边界。由于IProgressBorderPainter上的BorderWidth属性只允许您指定单一的边界宽度,因此这个边界画家有一些不希望看到的副作用,但它们是微妙的,并且在大多数情况下几乎不容易察觉。 边界画家 RarBorderPainter是专门为与RarProgressPainter和RarBackgroundPainter一起使用而设计的,但它确实给了一个不错的提高外观的酒吧。  光泽画家 注释的设计是为了让你可以在进度条和背景上使用不同透明度的渐变。有四个gloss实现,它们都有一个继任人属性,允许您将它们链接在一起以实现多种效果。
光泽画家 注释的设计是为了让你可以在进度条和背景上使用不同透明度的渐变。有四个gloss实现,它们都有一个继任人属性,允许您将它们链接在一起以实现多种效果。  平的光泽 FlatGlossPainter只是用一种颜色覆盖一个区域。您可以通过设置Style (Top或Bottom)属性和PercentageCovered属性来控制该区域。它允许你指定一个颜色和该颜色的alpha值。
平的光泽 FlatGlossPainter只是用一种颜色覆盖一个区域。您可以通过设置Style (Top或Bottom)属性和PercentageCovered属性来控制该区域。它允许你指定一个颜色和该颜色的alpha值。 
 梯度光泽 GradientGlossPainter给你一个超过顶部或底部百分比的梯度,或整个表面它使用基础色和AlphaHigh和AlphaLow属性进行渐变。你也可以控制角度。本例使用的角度为90;270会倒过来。
梯度光泽 GradientGlossPainter给你一个超过顶部或底部百分比的梯度,或整个表面它使用基础色和AlphaHigh和AlphaLow属性进行渐变。你也可以控制角度。本例使用的角度为90;270会倒过来。 

 中间的光泽 MiddleGlossPainter从中间向外渐变。同样,通过Style属性,您可以抛光顶部、底部或整个表面。与GradientGlossPainter一样,它使用一个颜色和两个alpha值作为渐变。
中间的光泽 MiddleGlossPainter从中间向外渐变。同样,通过Style属性,您可以抛光顶部、底部或整个表面。与GradientGlossPainter一样,它使用一个颜色和两个alpha值作为渐变。 

 圆的光泽 RoundGlossPainter从顶部和/或底部边缘倾斜。与GradientGlossPainter和MiddleGlossPainter一样,它为渐变使用一个颜色和两个alpha值。与其他粉饰不同,此粉饰有一个锥形高度属性,允许您设置从边缘到渐变的像素数。在下面的示例中,锥形高度被设置为8。
圆的光泽 RoundGlossPainter从顶部和/或底部边缘倾斜。与GradientGlossPainter和MiddleGlossPainter一样,它为渐变使用一个颜色和两个alpha值。与其他粉饰不同,此粉饰有一个锥形高度属性,允许您设置从边缘到渐变的像素数。在下面的示例中,锥形高度被设置为8。 

 一些代码 大部分的魔法只是简单的GDI+东西。这里的真正优势在于组件如何安排的结构,以及它们如何控制传递给其他组件的矩形。然而,有几件事可能值得注意。 PropertiesChanged事件 下面的示例用于方便访问PropertiesChanged事件,以避免重复注册侦听器。也许我有点懒惰,但从长远来看,它避免了问题。由于有这么多组件相互通信,我希望确保没有重复绘制或其他不必要的函数调用。 隐藏,复制Code
一些代码 大部分的魔法只是简单的GDI+东西。这里的真正优势在于组件如何安排的结构,以及它们如何控制传递给其他组件的矩形。然而,有几件事可能值得注意。 PropertiesChanged事件 下面的示例用于方便访问PropertiesChanged事件,以避免重复注册侦听器。也许我有点懒惰,但从长远来看,它避免了问题。由于有这么多组件相互通信,我希望确保没有重复绘制或其他不必要的函数调用。 隐藏,复制Code
private EventHandler onPropertiesChanged; /// <summary></summary> public event EventHandler PropertiesChanged { add { if (onPropertiesChanged != null) { foreach (Delegate d in onPropertiesChanged.GetInvocationList()) { if (object.ReferenceEquals(d, value)) { return; } } } onPropertiesChanged = (EventHandler)Delegate.Combine(onPropertiesChanged, value); } remove { onPropertiesChanged = (EventHandler)Delegate.Remove (onPropertiesChanged, value); } }
使用DualProgressBar 双重进度条的概念与大多数人使用的有些不同。为了帮助理解它在做什么,下面的代码是在演示应用程序的DualTests形式中使用的。它将主最大设置为10,000,最大设置为2000(因为我事先知道我想要5次迭代)。然后,当它循环5次时,它重置了Value属性,并增加了Value和MasterValue属性。这个例子展示了如何使用双进度条来显示单个进度的整体进度。 隐藏,复制Code
private bool go = false; private void button1_Click(object sender, EventArgs e) { go = true; dualProgressBar1.Value = 0; dualProgressBar1.MasterValue = 0; dualProgressBar1.Maximum = 2000; dualProgressBar1.MasterMaximum = 10000; for (int i = 0; i < 5; i++) { if (!go) { break; } dualProgressBar1.Value = 0; for (int j = 0; j < 2000; j++) { if (!go) { break; } dualProgressBar1.Value = j; dualProgressBar1.MasterValue++; Application.DoEvents(); } } dualProgressBar1.Value = 0; dualProgressBar1.MasterValue = 0; }
尽管主进程共享非主进程的最小值,但是通过MasterMaximum和MasterValue属性,它的行为与其他进程一样。 需要注意的事情 IGlossPainter的后继属性会进行测试,以确保没有将gloss设置为它自己的后继,但它不会测试更大的引用循环。因为每个gloss要求它的后继(如果不是null)重新绘制自己,所以gloss引用中的循环将导致一个无限的重新绘制循环。因为这是在设计时发生的,如果您这样做,Visual Studio将会死亡。如果有人对类似这样的引用循环测试有什么建议,我很乐意听到。 隐藏,复制Code
public abstract class ChainedGlossPainter : Component, IGlossPainter, IDisposable { private IGlossPainter successor = null; /// <summary></summary> public IGlossPainter Successor { get { return successor; } set { if (object.ReferenceEquals(this, value)) { throw new ArgumentException("Gloss cannot be it's own successor, an infinite loop will result"); } successor = value; if (successor != null) { successor.PropertiesChanged += new EventHandler(successor_PropertiesChanged); } FireChange(); } } ...
使用的组件 首先,您需要删除窗体上的一个进度条(ProgressBarEx、DualProgressBar或RarProgressBar),然后还需要向窗体添加一个背景绘制器、边框绘制器和进度绘制器,以及任何您可能需要的gloss实例。  添加组件后,将进度条的ProgressPainter、BorderPainter和BackgroundPainter属性设置为适当的组件。
添加组件后,将进度条的ProgressPainter、BorderPainter和BackgroundPainter属性设置为适当的组件。  然后,如果您已经向表单添加了GlossPainter,那么您可以设置其他画家的GlossPainter属性。每个光泽绘制器也可以用于多个组件,因此背景和进度绘制器可以共享一个光泽。
然后,如果您已经向表单添加了GlossPainter,那么您可以设置其他画家的GlossPainter属性。每个光泽绘制器也可以用于多个组件,因此背景和进度绘制器可以共享一个光泽。  如果你想把符号串在一起,把每个你想串的符号的后继属性,都设置到链中的下一个。只要记住它们是按照它们被锁起来的顺序涂上去的。另外,请记住,您必须避免使用导致注释在其链中的任何位置引用自己的链,这将导致无限重绘循环,从而杀死Visual Studio。
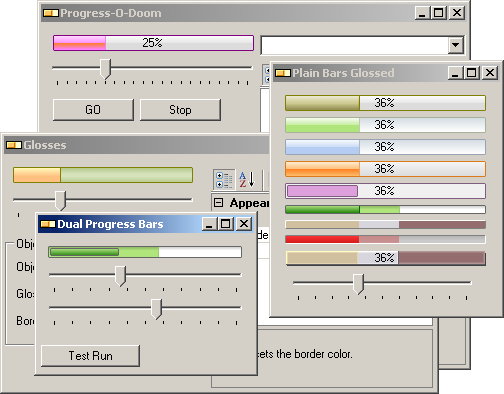
如果你想把符号串在一起,把每个你想串的符号的后继属性,都设置到链中的下一个。只要记住它们是按照它们被锁起来的顺序涂上去的。另外,请记住,您必须避免使用导致注释在其链中的任何位置引用自己的链,这将导致无限重绘循环,从而杀死Visual Studio。  结论 这个项目是为了好玩而做的,我毫不怀疑其中仍有一些bug。我不是GDI+或自定义控件方面的专家,所以这里可能还有很多改进的空间,我很乐意听取那些比我更有经验的人的建议(甚至是那些没有经验的人的建议:)。但是,它是功能性的,它使一些漂亮的,多功能的外观条。下面是一些在开发和测试期间创建的示例。如您所见,这些组件有很多可能性。
结论 这个项目是为了好玩而做的,我毫不怀疑其中仍有一些bug。我不是GDI+或自定义控件方面的专家,所以这里可能还有很多改进的空间,我很乐意听取那些比我更有经验的人的建议(甚至是那些没有经验的人的建议:)。但是,它是功能性的,它使一些漂亮的,多功能的外观条。下面是一些在开发和测试期间创建的示例。如您所见,这些组件有很多可能性。  左边的所有示例都使用了简单的控件和光泽。右边的例子是用特定的画家完成的,除了非winrar双条之外,都是用plain painter和gloss完成的。 未来的计划 我想添加一些东西来方便分段进度条,就像标准的Windows进度条一样。我还想提供更多的选择舍入边框和酒吧。当然,我也想找到答案针对上面提到的限制(可变宽度边框,基于图像的条的填充问题,等等)。 历史 12/19/2008 最初版本 12/23/2008 正如Acshi所建议的,已在ChainedGlossPainter中更新了后继访问器,以更好地检测循环引用。此外,这次更新还包括了字幕栏的功能。AbstractProgressBar类有四个新属性:ProgressType、MarqueeSpeed、MarqueeStep &MarqueePercentage(稍后我会尝试更新图表)。ProgressType是一个enum,其值为Smooth (normal), MarqueeWrap(从右帧运行,然后从左帧返回),MarqueeBounce(在右和左之间反弹)&弹跳深度(也弹跳,但反弹前跳出框架)。Speed是一个int,表示更新之间的毫秒数。Step是一个int,表示更新之间移动的像素数。和选框百分比决定了选框条的宽度。AbstractProgressBar还包括三个用于marquee功能的抽象方法,它们是在ProgressBarEx中实现的:MarqueeStart()、MarqueePause()和;MarqueeStop()。我从来都不喜欢默认的进度条处理字幕操作的方式,我见过很多人对它感到困惑或抱怨。所以我决定使用方法来启动和停止动画。因为DualProgressBar扩展了ProgressBarEx,所以它继承了这个功能。你还可以正常使用主进程。如果您有很长的操作,想要显示实际的进度,但在等待期间仍然有动画,那么这可能会派上用场。在新的选框测试形式中模拟了这一场景。只需确保将PaintMasterFirst属性设置为true。 我不确定我对这个实现是否完全满意,但它确实为这个功能建立了一个可用的接口,而且它似乎工作得足够好(BarberPoleProgressPainter &CandyCaneProgressPainter,由于前面提到的限制,它的行为不正确)。 01/18/2009 ProgressType enum有一个新的动画值。添加了IAnimatedProgressPainter接口。 ProgressBarEx。当设置ProgressPainter属性时,现在执行一些验证。动画值仅在ProgressBarEx执行时有效。ProgressPainter是IAnimatedProgressPainter的实例。如果一个非动画的进度绘制器被分配给ProgressBarEx。ProgressPainter,目前有ProgressType。动画值,ProgressType将被更改为ProgressType. smooth。如果ProgressBarEx。ProgressType设置为ProgressType。当ProgressBarEx动画。当ProgressPainter被设置为一个非动画的进程绘制器时,将抛出一个ArgumentException。ProgressBarEx有两个新方法,StartAnimation()和StopAnimation()。它管理一个内部计时器,使用它(与MarqueeSpeed)来更新动画。当动画,它集的动画属性动画画家进展,那么它的定时器回调方法无效控制是重新粉刷(动画实现更新一个内部变量跟踪框架,如果动画属性是假的,它不使用帧计数器)。 添加类
左边的所有示例都使用了简单的控件和光泽。右边的例子是用特定的画家完成的,除了非winrar双条之外,都是用plain painter和gloss完成的。 未来的计划 我想添加一些东西来方便分段进度条,就像标准的Windows进度条一样。我还想提供更多的选择舍入边框和酒吧。当然,我也想找到答案针对上面提到的限制(可变宽度边框,基于图像的条的填充问题,等等)。 历史 12/19/2008 最初版本 12/23/2008 正如Acshi所建议的,已在ChainedGlossPainter中更新了后继访问器,以更好地检测循环引用。此外,这次更新还包括了字幕栏的功能。AbstractProgressBar类有四个新属性:ProgressType、MarqueeSpeed、MarqueeStep &MarqueePercentage(稍后我会尝试更新图表)。ProgressType是一个enum,其值为Smooth (normal), MarqueeWrap(从右帧运行,然后从左帧返回),MarqueeBounce(在右和左之间反弹)&弹跳深度(也弹跳,但反弹前跳出框架)。Speed是一个int,表示更新之间的毫秒数。Step是一个int,表示更新之间移动的像素数。和选框百分比决定了选框条的宽度。AbstractProgressBar还包括三个用于marquee功能的抽象方法,它们是在ProgressBarEx中实现的:MarqueeStart()、MarqueePause()和;MarqueeStop()。我从来都不喜欢默认的进度条处理字幕操作的方式,我见过很多人对它感到困惑或抱怨。所以我决定使用方法来启动和停止动画。因为DualProgressBar扩展了ProgressBarEx,所以它继承了这个功能。你还可以正常使用主进程。如果您有很长的操作,想要显示实际的进度,但在等待期间仍然有动画,那么这可能会派上用场。在新的选框测试形式中模拟了这一场景。只需确保将PaintMasterFirst属性设置为true。 我不确定我对这个实现是否完全满意,但它确实为这个功能建立了一个可用的接口,而且它似乎工作得足够好(BarberPoleProgressPainter &CandyCaneProgressPainter,由于前面提到的限制,它的行为不正确)。 01/18/2009 ProgressType enum有一个新的动画值。添加了IAnimatedProgressPainter接口。 ProgressBarEx。当设置ProgressPainter属性时,现在执行一些验证。动画值仅在ProgressBarEx执行时有效。ProgressPainter是IAnimatedProgressPainter的实例。如果一个非动画的进度绘制器被分配给ProgressBarEx。ProgressPainter,目前有ProgressType。动画值,ProgressType将被更改为ProgressType. smooth。如果ProgressBarEx。ProgressType设置为ProgressType。当ProgressBarEx动画。当ProgressPainter被设置为一个非动画的进程绘制器时,将抛出一个ArgumentException。ProgressBarEx有两个新方法,StartAnimation()和StopAnimation()。它管理一个内部计时器,使用它(与MarqueeSpeed)来更新动画。当动画,它集的动画属性动画画家进展,那么它的定时器回调方法无效控制是重新粉刷(动画实现更新一个内部变量跟踪框架,如果动画属性是假的,它不使用帧计数器)。 添加类  有两个新的进展画家实现了IAnimatedProgressPainter: StripedProgressPainter和WaveProgressPainter。StripedProgressPainter在外观上与BarberPoleProgressPainter非常相似,但是它没有共享它的填充限制,因为它使用GraphicsPaths而不是绘制一个被移动的图像。它还允许您设置这两种颜色。WaveProgressPainter在功能上类似,除了它使用贝塞尔曲线而不是条纹。(实际上我对这个波浪画家有点失望,它没有我想象的那么酷。也许你可以用它做更多的事情,也许你会比我更喜欢它)演示设置了进度条的值属性为max来显示动画,但这不是必需的。 要使用动画,您所需要做的就是使用ProgressBarEx.StartAnimation()和ProgressBarEx.StopAnimation()方法。如果一个非动画的进度绘制器是当前的进度绘制器,这些方法不用做任何事情。
有两个新的进展画家实现了IAnimatedProgressPainter: StripedProgressPainter和WaveProgressPainter。StripedProgressPainter在外观上与BarberPoleProgressPainter非常相似,但是它没有共享它的填充限制,因为它使用GraphicsPaths而不是绘制一个被移动的图像。它还允许您设置这两种颜色。WaveProgressPainter在功能上类似,除了它使用贝塞尔曲线而不是条纹。(实际上我对这个波浪画家有点失望,它没有我想象的那么酷。也许你可以用它做更多的事情,也许你会比我更喜欢它)演示设置了进度条的值属性为max来显示动画,但这不是必需的。 要使用动画,您所需要做的就是使用ProgressBarEx.StartAnimation()和ProgressBarEx.StopAnimation()方法。如果一个非动画的进度绘制器是当前的进度绘制器,这些方法不用做任何事情。  本文转载于:http://www.diyabc.com/frontweb/news175.html
本文转载于:http://www.diyabc.com/frontweb/news175.html