1.概念:一门客户端脚本语言
-
运行在客户端浏览器中的。每个浏览器都有JavaScript的解析引擎
-
脚本语言:不需要编译,直接就可以被浏览器解析执行了
2.功能:
-
可以来增强用户和HTML页面的交互过程,可以来控制HTML元素,让页面有一些动态的效果,增强用户的体验。
3.JavaScript发展史:
-
1992年,Nombase公司,开发出第一门客户脚本语言,专门用于表单的校验。命名为:C--,后来更名为:ScriptEase
-
1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来了SUN公司的专家,修改LiveScript,命名为JavaScript
-
1996年,微软抄袭JavaScript开发出JScript语言
-
1997年,ECMA(欧洲计算机制造商协会),ECMAScript,就是所欲客户端脚本语言的标准。
JavaScript=ECMCScript + JavaScript自己特有的东西(BOM+DOM)
学习过程:
ECMAScript:客户端脚本语言的标准
-
基本语法:
-
与html结合的方式
1.内部JS
-
定义<script>,标签体内容就是js代码
2.外部JS
-
定义<script>,通过src属性引入外部的js文件
-
注意:
①<script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序
② <script>可以定义多个
-
-
注释
-
单行注释://注释内容
-
多行注释:/*注释内容*/
-
-
数据类型
-
原始数据类型(基本数据类型):
-
number:数字。整数/小数/NaN(not a number 一个不是数字的数字类型)
-
string:字符串。字符/字符串 "abc" "a" 'abc'
-
boolean: true 和 false
-
null:一个对象为空的占位符
-
undefined:未定义。如果变量没有给初始化值,则会被默认赋值为undefined
-
-
引用数据类型:对象
-
-
变量
-
变量:一小块存储数据的内存空间
-
Java语言是强类型语言,而JavaScript是弱类型语言。
-
强类型:在开辟变量存储空间时,定义了空间来存储的数据的数据类型。只能存储固定类型的数据
-
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
-
-
语法:
-
var 变量 = 初始化值;
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //定义变量 var a = 3; var b = 1.2; var c = NaN; /* 输出到页面上 */ document.write(a+"----"+typeof (a)+"<br>"); document.write(b+"----"+typeof (b)+"<br>"); document.write(c+"----"+typeof (c)+"<br>"); //定义string类型 var str = "abc"; var str2 = 'sde'; document.write(str+"----"+typeof (str)+"<br>"); document.write(str2+"----"+typeof (str2)+"<br>"); //定义boolean var flag = true; document.write(flag+"----"+typeof (flag)+ "<br>"); //定义 null var obj = null; var obj1 = undefined; var obj3 ; document.write(obj+"----"+typeof (obj)+"<br>"); document.write(obj1+"----"+typeof (obj1)+"<br>"); document.write(obj3+"----"+typeof (obj3)+"<br>"); /* 输出结果: 3----number 1.2----number NaN----number abc----string sde----string true----boolean null----object undefined----undefined undefined----undefined */ </script> </head> <body> </body> </html>
-
运算符
-
一元运算符:只有一个运算数的运算符
++,--,+(正号)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* ++ --:自增(自减) ++(--):在前,先自增(自减),再运算 ++(--):在后,先运算,再自增(自减) +(-):正负号 • 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换 • 其他类型转number: • string转number:按照字面值转换,如果字面值不是数字,则转为NaN(不是数字的数字) • boolean转number:true转为1,false转为0 */ var num = 3; var a = num ++; document.write(num+"<br>");//4 document.write(a+"<br>");//3 document.write("<br>"); var b = + "ads2123"; alert(b);//NaN var c = +"123"; alert(c);//123 var flag = + true; var flag1 = + false; var flag2 = - true; document.write(typeof (flag)+"-----"+flag+"<br>");//number-----1 document.write(typeof (flag1)+"-----"+flag1+"<br>");//number-----0 document.write(typeof (flag2)+"-----"+flag2+"<br>");//number------1 </script> </head> <body> </body> </html>
-
算数运算符
/ * + - % ....
-
赋值运算符
= += -= .......
-
比较运算符
== > < >= <= ===(全等于)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* 比较运算符: 比较方式: 1.类型相同,直接比较 字符串:按照字典顺序比较。按位逐一比较,知道得到大小为止 2.类型不同:先进行类型转换,再比较 === 全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false */ document.write(3 > 4 +"<br>");//false document.write("abc" > "ade" +"<br>");//false document.write(("123" == 123)+"<br>");//true document.write(("123" === 123)+ "<br>");//false </script> </head> <body> </body> </html>
-
逻辑运算符
&& || !
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>比较运算符</title> <script> /* 逻辑运算符: && : 与(短路) ||: 或(短路) !:非 * 其他类型转boolean 1.number:0或者NaN为假,其他为真 2.string:有值为true,没有值为false 3.null&undefined 4.对象: */ var flag = true; document.write(flag+"<br>"); document.write(!flag+"<br>"); document.write("<hr>"); var num = 3; var num1 = 0; var num2= NaN; document.write(!num+"<br>"); document.write(!num1+"<br>"); document.write(!num2+"<br>"); document.write("<hr>"); var str1 = "abc"; var str2 = ""; document.write(!!str1+"<br>"); document.write(!!str2+"<br>"); document.write("<hr>"); //null & undefined var obj = null; var obj1; document.write(!!obj+"<br>"); document.write(!!obj1+"<br>"); var date = new Date(); document.write(!!date+"<br>"); document.write("<hr>"); var obj3 = new Date(); if (obj3 != null){ alert(123); } //js中可以这样定义,简化书写 对象和数组都可这样 if (obj3){ alert(234); } </script> </head> <body> </body> </html>
-
三元运算符
? :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三元运算符</title> <script> /* 语法: 表达式?值1:值2; */ var a = 3; var b = 4; var c = a > b? "a大" : "b大"; document.write(c); </script> </head> <body> </body> </html>
-
-
流程控制语句
-
if...else...
-
switch:
在java中,switch语句可以接受的数据类型:byte int shor char 枚举(1.5) String(1.7)
switch(变量):
case 值:
在JS中,switch语句可以接受任意的原始数据类型
-
while
-
do...while
-
for
-
-
JS特殊语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>特殊语法</title> <script> //1.语句以 ; 结尾,如果一行只有一条语句则 ; 可以省略(不建议省略) var a = 3 /* 2.变量的定义使用var关键字,也可以不使用 用:定义的变量是局部变量 不用:定义的变量是全局变量 (不建议使用) */ /* b = 4; alert(b);*/ /*function fun() { b = 4; } fun(); alert(b);*/ </script> </head> <body> </body> </html>
-
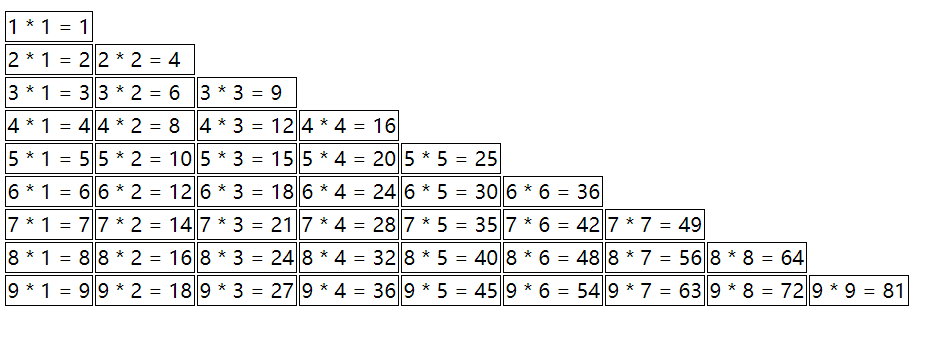
练习:99乘法表
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>99乘法表</title> <style> td{ border: 1px solid; } </style> <script> document.write("<table align:center>"); for (var i = 1;i<=9;i++){ document.write("<tr>"); for (var y = 1; y<=i ; y++){ document.write("<td>"); document.write(i +" "+ "*" + " " + y +" "+"="+" "+(i*y)); document.write("</td>"); } document.write("</tr>"); } </script> </head> <body> </body> </html>

-
基本对象:
Function对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Function对象</title> <script> /* Function:函数(方法)对象 1.创建: 1.var fun = new Function(形式参数列表,方法体);//不建议使用,知道即可 2.function 方法名称(形式参数列表){ 方法体; } 3.var 方法名 = function(形式参数列表){ 方法体 } 2.方法: 3.属性: 4.特点: 1.方法定义时,形参的类型不用写 2.方法是一个对象,如果定义名称相同的方法,会覆盖 3.在JS中,方法的调用只与方法的名称有关,和参数列表无关 4.在方法声明中,有一个隐藏的内置对象(数组),arguments,封装了所有的实际参数 5.调用: 方法名称(实际参数列表); */ //1.创建方式1 var fun1 = new Function("a","b","alert(a);"); //调用方法 //fun1(5,4); //alert(fun1.length); //2. 创建方式2 function fun2(a,b) { alert(a+b); } //fun2(4,6); //alert(fun2.length); //3.创建方式3 var fun3 = function (a,b) { alert(a+b); } //fun3(4,5); //alert(fun3.length); function fun4(a,b) { alert(a); alert(b); } //fun4(2,3); //fun4(4); //fun4(); //fun4(4,5,7); /* 求两个数的和 */ /*function add(a,b) { return a+b; }*/ //求任意个数的和 function add() { var sum = 0; for (var i = 0;i<arguments.length;i++){ sum += arguments[i]; } return sum; } //var sum = add(1,2); alert(add(1,2,3,4,5,6,7,8,9,10)); //alert(sum); </script> </head> <body> </body> </html>
Array
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Array对象</title> <script> /* Array:数组对象 1.创建: 1. var arr = new Array(元素列表); 2. var arr = new Array(默认长度); 3. var arr = [元素列表]; 2.方法: join(参数):将数组中的元素按照指定的分隔符拼接为字符串 push() 向数组的末尾添加一个或更多的元素,并返回新的长度。 concat():连接两个或更多的数组,并返回结果 pop():删除并返回数组的最后一个元素 reverse():颠倒数组中元素的顺序 shift():删除并返回数组的第一个元素 slice() : 从某个已有的数组返回选定的元素 sort():对数组中的元素进行排序 splice():删除元素,并向数组添加新元素 toSource():返回该对象的源代码 toString():把数组转换为字符串,并返回结果 toLocaleString():把数组转换为本地数组,并返回结果 unshift():向数组的开头添加一个或更多元素,并赶回新的长度 valueOf():返回数组对象的初始值 3.属性: length:数组的长度 4.特点: 1.JS中,数组中元素的类型是可变的。 2.JS中,数组的长度是可变的 */ //1.创建方式 /*ar arr1 = new Array(1,2,3); var arr2 = new Array(5); var arr3 = [1,2,3,4,5]; var arr4 = new Array(); document.write(arr1 + "<br>"); document.write(arr2 + "<br>"); document.write(arr3 + "<br>"); document.write(arr4 + "<br>");*/ var arr = [1,"abc",true]; document.write(arr + "<br>"); document.write(arr[0] + "<br>"); document.write(arr[1] + "<br>"); document.write(arr[2] + "<br>"); document.write(arr[3] + "<br>"); arr[10] = "langlang"; document.write(arr[10]+"<br>"); document.write(arr[8]+"<br>"); document.write(arr.length+"<br>");//11 document.write(arr.join("-")+"<br>"); arr.push("测试"); //arr.reverse(); document.write(arr.join("-")+"<br>"); </script> </head> <body> </body> </html>
Boolean
Date
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Date对象</title> <script> /* Date:日期对象 1.创建: var date = new Date(); 2.方法: toLocaleString():返回当前date对象对应的时间本地字符串格式 getTime():获取毫秒值。返回当前日期对象描述的时间和1970年1月1日零点的毫秒值差 */ var date = new Date(); document.write(date + "<br>");//Mon Sep 14 2020 15:50:17 GMT+0800 (中国标准时间) document.write(date.toLocaleString()+"<br>");//2020/9/14 下午3:50:17 document.write(date.getTime()+ "<br>");//1600069912334 </script> </head> <body> </body> </html>
Math
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Math对象</title> <script> /* Math: 1.创建: * 特点:Math对象不用创建,直接使用。Math.方法名() 2.方法: random():返回0-1之间的随机数 [0,1) ceil(x):对数进行上舍入 floor(x):对数进行下舍入 round():把数四舍五入为最接近的整数 3.属性: PI */ document.write(Math.PI+"<br>"); document.write(Math.random()+"<br>"); document.write(Math.ceil(3.14)+"<br>");//4 document.write(Math.floor(3.14)+"<br>");//3 document.write(Math.round(3.49)+"<br>");//3 document.write(Math.round(3.50)+"<br>");//4 </script> </head> <body> </body> </html>
Number
String
RegExp:正则表达式对象
-
正则表达式:定义字符串的组成规则
-
单个字符:[]
如:[a] [ab] [z-zA-Z0-9_]
特殊符号代表特殊含义的单个字符:
d:单个数字字符 [0-9]
w:单个单词字符[z-zA-Z0-9_]
-
量词符号
* 表示出现0次或1次
? 表示出现0次或1次
(正号)+ 出现1次或多次
{m,n}:表示 m <= 数量 <= n
m如果缺省:{,n}:最多n次
n如果缺省:{m,} 最少m次
-
开始结束符号
^:开始
$:结束
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>RegExp对象</title> <script> /* 正则对象: 1.创建: 1.var reg = new RegExp("正则表达式"); 2. var reg = /正则表达式/; 2.方法 test(参数):验证指定的字符串是否符合正则表达式的规范 */ //1. var reg = new RegExp("^\w{6,12}$"); //2. var reg2 = /^w{6,12}$/; /*alert(reg); alert(reg2);*/ var username = "zhangsan"; //验证 var flag = reg.test(username); alert(flag); </script> </head> <body> </body> </html>
Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。方法名();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Global对象</title> <script> /* Global 1.特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。方法名() 2.方法: encodeURI():url编码 decodeURI:url解码 encodeURIComponent():url编码 编码的字符更多 decodeURIComponent():url解码 parseInt():将字符串转为数字 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number isNaN():判断一个值是否是NaN NaN六亲不认,连自己都不认识。NaN参与的== 的比较全部为false eval():将 JavaScript 字符串,并把它作为脚本代码执行 3.URL编码 我是浪浪呀 = %E6%88%91%E6%98%AF%E6%B5%AA%E6%B5%AA%E5%91%80 */ var str = "http://www.baidu.com?wd=我是浪浪呀"; var encode = encodeURI(str); document.write(encode+"<br>");//%E6%88%91%E6%98%AF%E6%B5%AA%E6%B5%AA%E5%91%80 var s = decodeURI(encode); document.write(s+"<br>"); var str1 = "http://www.baidu.com?wd=我是浪浪呀"; var encode1 = encodeURIComponent(str1); document.write(encode1+"<br>");//%E6%88%91%E6%98%AF%E6%B5%AA%E6%B5%AA%E5%91%80 var s1 = decodeURIComponent(encode1); document.write(s1+"<br>"); var str2 = "a123abc"; var number = parseInt(str2); alert(number + 1); var aa = NaN; document.write(aa == NaN+"<br>");//false document.write(isNaN(aa)+"<br>");//true var jscode = "alert(123)"; eval(jscode); </script> </head> <body> </body> </html>
-
DOM
DOM简单学习:
-
功能:控制html文档的内容
-
代码:获取页面标签(元素)对象 Element
-
document.getElementById("id值"):通过元素的id获取元素对象
-
-
操作Element对象:
-
设置属性值
-
明确获取的对象是哪一个?
-
查看API文档,找其中有哪些属性可以设置
-
-
修改标签体内容:
-
属性:innerHTML
-
获取元素对象
-
使用innerHTML属性修改标签体内容
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM——获取元素对象</title> </head> <body> <img id="light" src="img/cropped-1920-1080-1062189.jpg"> <h1 id="title">悔创阿里杰克马</h1> <script> //通过id获取元素对象 var light = document.getElementById("light"); alert("我要换图片了。。。"); light.src = "img/s1.jpg"; //1.获取h1标签对象 var title = document.getElementById("title"); alert("我要换内容了"); //2.修改内容 title.innerHTML = "不识妻美刘强东"; </script> </body> </html>
事件简单学习
-
功能:某些组件被执行了某些操作后,触发某些代码的执行。
-
如何去绑定事件
-
直接在HTML标签上,指定事件的属性,属性值就是js代码
-
事件:onclick---->点击事件
-
通过js获取元素对象,指定事件属性,设置一个函数
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件绑定</title> </head> <body> <img id="light" src="img/cropped-1920-1080-1062189.jpg" onclick="fun();"> <img src="img/s1.jpg" id="light2"> <script> function fun() { alert("我被点了!"); } function fun2() { alert("咋老是点我!"); } //1.获取light对象 var light2 = document.getElementById("light2"); //2.绑定事件 light2.onclick = fun2; </script> </body> </html>
案例:点击图片自动切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片切换</title> </head> <body> <img id="light" src="img/s1.jpg"> <script> /* 分析: 1.获取图片对象 2.绑定单击事件 3.每次点击切换图片 规则:如果是图片是图1,切换为图2 如果图片是图二,切换为图1 使用标记flag来完成 */ //1.获取图片对象 var light = document.getElementById("light"); var flag= false;//代表是图1 light.onclick = function () { if (flag){ light.src = "img/s1.jpg"; flag = false; }else { light.src = "img\cropped-1920-1080-1062189.jpg"; flag = true; } } </script> </body> </html>
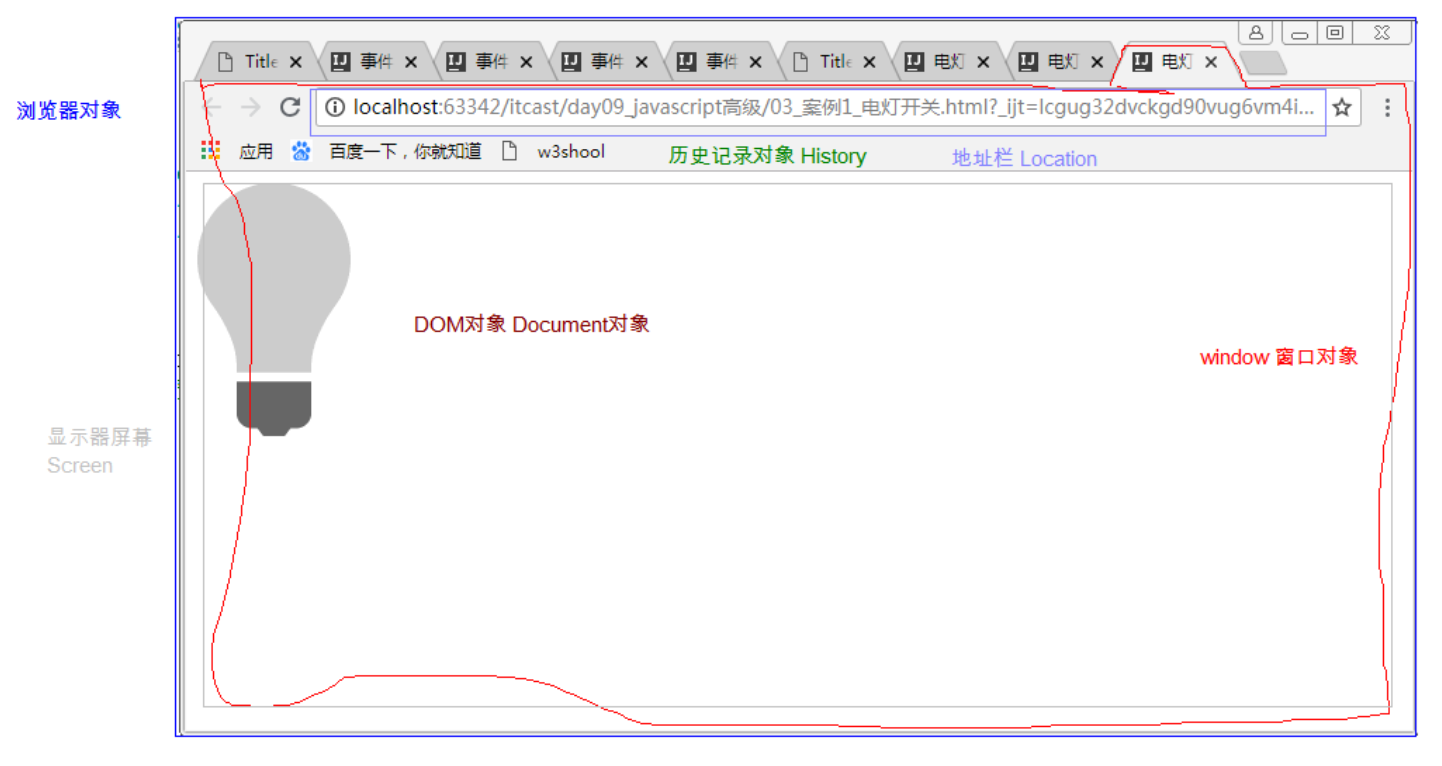
BOM
-
概念:Browser Object Model 浏览器对象模型
-
将浏览器的各个组成部分封装成对象。
-

-
组成:
-
Window:窗口对象
-
Navigator:浏览器对象
-
Screen:显示器屏幕对象
-
History:历史记录对象
-
Location:地址栏对象
-
Window:窗口对象
-
弹出框有关的方法:
-
alert() 警告框
-
confirm() 确认框
-
prompt() 输入框
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window对象</title> <script> /* Window:窗口对象 1.创建 2.方法 1.与弹出框有关的方法: alert() 显示带有一段消息和一个确认按钮的警告框 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框 如果用户点击确认按钮,则方法返回true 如果用户点击取消按钮,则方法返回false prompt() 显示可提示用户输入的对话框 返回值。获取用户输入的值 3.属性 4.特点 Window对象不需要创建可以直接使用 window使用 window.方法名(); window引用可以省略。 方法名(); */ alert("hello window"); window.alert("hello w"); var t = confirm("确认退出吗?"); if(t){ //退出操作 alert("欢迎再次光临!"); }else { //提示: alert("手别抖。。"); } //输入框 var result = prompt("请输入用户名:"); alert(result); </script> </head> <body> </body> </html>
-
与打开关闭有关的方法
-
close() 关闭浏览器窗口。 谁调用,关闭谁
-
open() 打开一个新的浏览器窗口 返回新是window对象
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window对象</title> </head> <body> <input type="button" value="打开窗口" id="openBtn"> <input type="button" value="关闭窗口" id="closeBtn"> <script> /* Window:窗口对象 1.创建 2.方法 与打开关闭有关的方法: close() 关闭浏览器窗口。 谁调用我 我关谁 open() 打开一个新的浏览器窗口 返回新的Window对象 3.属性 4.特点 Window对象不需要创建可以直接使用 window使用 window.方法名(); window引用可以省略。 方法名(); */ //打开一个新窗口 var openBtn = document.getElementById("openBtn"); var newWindow; openBtn.onclick = function () { //打开新窗口 newWindow = open("http://www.baidu.com"); } //关闭打开的新窗口 var closeBtn = document.getElementById("closeBtn"); closeBtn.onclick = function () { //关闭打开的新窗口 newWindow.close(); } </script> </body> </html>
-
与定时器有关的方法
-
setTimeout() 一次性定时器
-
clearTimeout() 关闭一次性定时器
-
setInterval() 循环定时器
-
clearInterval() 关闭循环定时器
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window对象</title> </head> <body> <script> /* Window:窗口对象 1.创建 2.方法 与定时器有关的方法: setTimeout(): 在指定的毫秒数后调用函数或计算表达式 参数: 1.js代码或者方法对象 2.毫秒值 返回值;唯一标识,用于取消定时器 clearTimeout() 取消由setTimeout() 方法设置的timeout setInterval() 按照指定的周期(以毫秒计) 来调用函数或计算表达式 clearInterval() 取消由setInterval()方法设置的循环定时器 3.属性 4.特点 Window对象不需要创建可以直接使用 window使用 window.方法名(); window引用可以省略。 方法名(); */ //一次性定时器 var id = setTimeout(fun,3000); clearTimeout(id); function fun() { alert("boom~~~"); } //循环定时器 var id1 = setInterval(fun,2000); clearInterval(id1); </script> </body> </html>
案例:定时轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> <script> /* 分析: 1.在页面上使用img标签展示图片 2.定义一个方法,修改图片对象的src属性 3.定义一个定时器,每隔3秒调用一次方法 */ //修改图片src属性 var flag = 1; function fun() { flag++; if(flag>2){ flag = 1; } var img = document.getElementById("img"); img.src = "img/s"+flag+".jpg"; } setInterval(fun,3000); </script> </head> <body> <img src="img/s1.jpg" id="img"/> </body> </html>
3.属性
-
获取其他BOM对象
-
history
-
location
-
Navigator
-
Screen
-
-
获取DOM对象
-
document
-
4.特点
-
Window对象不需要创建可以直接使用 window使用。window.方法名();
-
window引用可以省略。方法名();
二. Location:地址栏对象
1.创建(获取):
-
window.location
-
location
2.方法:
-
reload():重新加载当前文档。刷新
3.属性
-
href 设置或返回完整的 URL
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location对象</title> </head> <body> <input type="button" id="btn" value="刷新"/> <input type="button" id="goBtn" value="去百度"/> <script> //reload方法,定义一个按钮,点击按钮,刷新当前页面 //1.获取按钮 var btn = document.getElementById("btn"); //2.绑定单击事件 btn.onclick = function () { //3.刷新页面 location.reload(); } //获取href var href = location.href; //alert(href); //点击按钮,去访问百度 var goBtn = document.getElementById("goBtn"); //绑定单击事件 goBtn.onclick = function () { //去访问百度 location.href = "http://www.baidu.com"; } </script> </body> </html>
案例:自动跳转首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自动跳转首页</title> <style> p{ text-align: center; } span{ color: red; } </style> </head> <body> <p> <span id="time">5</span>秒之后,自动跳转到首页........... </p> <script> /* 分析: 1.显示页面效果 <p> 2.秒数的倒计时读秒实现 2.1 定义一个方法,来获取span标签,修改span标签体内容,时间-- 2.2 定义一个定时器,1秒执行一次该方法 3.在方法中判断时间如果小于等于0,则跳转到首页 */ //2.倒计时读秒效果实现 var second = 5; function showTime() { second--; if(second<=0){ location.href = "http://www.baidu.com"; } var time = document.getElementById("time"); time.innerHTML = second; } //设置定时器,一秒执行一次该方法 setInterval(showTime,1000); </script> </body> </html>
三. History对象:历史记录对象
1.创建(获取):
-
window.history
-
history
2.方法:
-
back() 加载 history 列表中的前一个 URL.
-
forward() 加载 history 列表中的下一个 URL。
-
go() 加载 history 列表中的某个具体页面。
3.属性:
-
length 返回当前窗口的历史列表中的 URL 数量。
代码演示:07页面与09页面
07页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>History对象</title> </head> <body> <input type="button" id="btn" value="获取历史记录的个数"> <a href="09_与07匹配的页面.html">09页面</a> <input type="button" id="back" value="前进"> <script> /* History:历史记录对象 1.创建(获取): window.history history 2.方法: 1. back() 加载 history 列表中的前一个 URL. 2. forward() 加载 history 列表中的下一个 URL。 3. go(参数) 加载 history 列表中的某个具体页面。 参数: 正数:前进几个历史记录 负数:后退几个历史记录 3.属性: length 返回当前窗口的历史列表中的 URL 数量。 */ //1.获取按钮 var btn = document.getElementById("btn"); //2.绑定单击事件 btn.onclick = function () { //3.获取当前窗口历史记录个数 var length = history.length; alert(length); } //获取按钮 var back = document.getElementById("back"); //绑定事件 back.onclick = function () { //前进页面 //history.forward(); history.go(1); } </script> </body> </html>
09页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> </head> <body> <img src="img/s1.jpg" id="img"/> <input type="button" id="back" value="退回"> <script> /* 分析: 1.在页面上使用img标签展示图片 2.定义一个方法,修改图片对象的src属性 3.定义一个定时器,每隔3秒调用一次方法 */ //修改图片src属性 var flag = 1; function fun() { flag++; if(flag>2){ flag = 1; } var img = document.getElementById("img"); img.src = "img/s"+flag+".jpg"; } setInterval(fun,3000); //获取按钮 var back = document.getElementById("back"); //绑定事件 back.onclick = function () { //后退页面 //history.back(); history.go(-1); } </script> </body> </html>
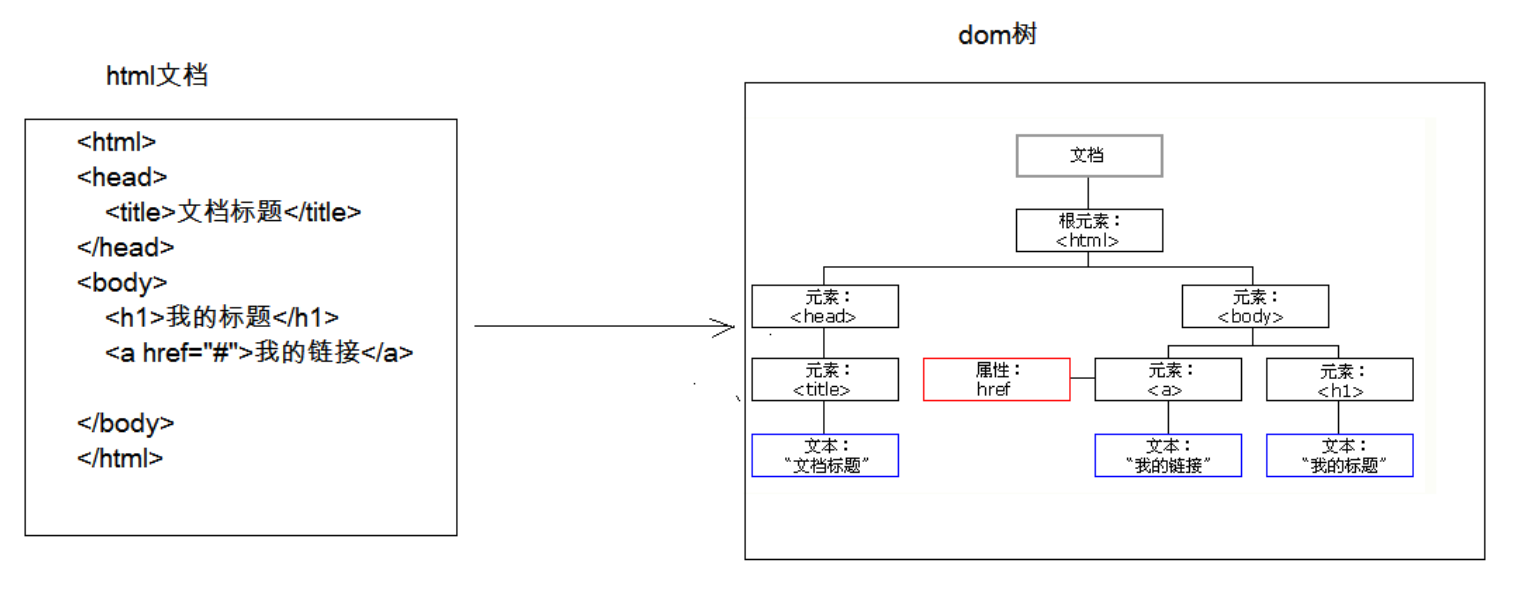
DOM(进阶)
-
概念:Document Object Model 文档对象模型
-
将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态增删改查
-

-
W3C DOM 标准被分为3个不同的部分:
-
核心 DOM - 针对任何结构化文档的标准模型
-
Document:文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释文档
-
Node:节点对象,其他5个的父对象
-
-
XML DOM -针对 XML 文档的标准模型
-
HTML DOM - 针对 HTML 文档的标准模型
-
一.核心DOM模型:
-
Document:文档对象
-
创建(获取):在html DOM 模型中可以通过window对象来获取
-
window.document
-
document
-
-
方法
-
获取Element对象:
-
getElementById():根据id属性值获取元素对象。id属性值一般唯一
-
getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
-
getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
-
getElementsByName():根据name属性值获取元素对象们。返回值是一个数组
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document对象</title> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> <div class="cls1">div4</div> <div class="cls1">div5</div> <input type="text" name="username"> <script> /* Document:文档对象 1. 创建(获取):在html DOM 模型中可以通过window对象来获取 1. window.document 2. document**Document:文档对象** 1. 创建(获取):在html DOM 模型中可以通过window对象来获取 1. window.document 2. document 2. 方法 1. 获取Element对象: 1. getElementById():根据id属性值获取元素对象。id属性值一般唯一 2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组 3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组 4. getElementsByName():根据name属性值获取元素对象们。返回值是一个数组 2. 创建其他DOM对象: 3. 属性 2. 方法 1. 获取Element对象: 1. getElementById():根据id属性值获取元素对象。id属性值一般唯一 2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组 3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组 4. getElementsByName():根据name属性值获取元素对象们。返回值是一个数组 2. 创建其他DOM对象: 3. 属性 */ //2.根据元素名称获取元素对象们,返回值是一个数组 var divs = document.getElementsByTagName("div"); alert(divs.length); //3.根据Class属性值获取元素对象们。返回值是一个数组 var div_cls = document.getElementsByClassName("cls1"); alert(div_cls.length); //4.根据name属性值获取元素对象们。返回值是一个数组 var username = document.getElementsByName("username"); alert(username.length); </script> </body> </html>
-
创建其他DOM对象:
-
createAttribute(name):创建拥有指定名称的属性节点,并返回新的Attr对象
-
createComment():创建注释节点
-
createElement():创建元素节点【使用】
-
createTextNode():创建文本节点
-
-
-
属性
-
-
Element:元素对象
-
获取/创建:通过document来获取和创建
-
方法:
-
removeAttribute():删除属性
-
setAttribute():设置属性
-
-
-
Node:节点对象,其他5个的父对象
-
特点:所有的dom对象都可以被认为是一个节点
-
方法:
-
appendChild():向节点的子节点列表的结尾添加新的子节点
-
removeChild():删除(并返回)当前节点的指定子节点。
-
replaceChild():用新节点替换一个子节点
-
-
属性
-
parentNode 返回节点的父节点。
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Node对象</title> <style> div{ border: 1px solid red; } #div1{ width: 200px; height: 200px; } #div2{ width: 100px; height: 100px; } #div3{ width: 100px; height: 100px; border: 1px solid red; } </style> </head> <body> <div id="div1"> <div id="div2">div2</div> div1 </div> <a href="javascript:void(0)" id="del">删除子节点</a> <a href="javascript:void(0)" id="add">添加子节点</a> <!--<input type="button" value="删除子节点" id="del1">--> <script> //获取超链接 var del = document.getElementById("del"); //绑定单击事件 del.onclick = function () { var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); div1.removeChild(div2); } var add = document.getElementById("add"); add.onclick = function () { //给div1添加子节点 //创建div节点 var div1 = document.getElementById("div1"); var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div3.append("div3"); div1.appendChild(div3); } /* 超链接功能: 1.可以被点击,样式 2.点击之后跳转到href指定的url 需求:保留1功能,去掉2功能 实现:href="javascript:void(0)" */ var div2 = document.getElementById("div2"); var div1 = div2.parentNode; alert(div1); </script> </body> </html>
案例:动态表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格</title> <style> table{ border:1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border:1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张三</td> <td>男</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> <tr> <td>2</td> <td>李四</td> <td>女</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> <tr> <td>3</td> <td>王五</td> <td>女</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> </table> <script> /* 分析: 添加: 1.点击添加按钮绑定单击事件 2.获取文本框的内容 3.创建tr,td,去设置td的文本为文本框的内容。 4.创建tr 5.将td添加到tr中 6.获取table,将tr添加到table 删除: 1.确定点击的是哪个超链接 <a href="javascript:void(0)" onclick="delTr(this)">删除</a> 2.怎么删除? removeChild():通过父节点删除字节 */ //1.获取按钮 document.getElementById("btn_add").onclick = function () { //2.获取文本框内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //3.创建td,赋值td的标签体 //id 的 td var td_id = document.createElement("td"); var text_id = document.createTextNode(id); td_id.appendChild(text_id); //name 的 td var td_name = document.createElement("td"); var text_name = document.createTextNode(name); td_name.appendChild(text_name); //gender 的 td var td_gender = document.createElement("td"); var text_gender = document.createTextNode(gender); td_gender.appendChild(text_gender); //a标签的td var td_a = document.createElement("td"); var ele_a = document.createElement("a"); ele_a.setAttribute("href","javascript:void(0)"); ele_a.setAttribute("onclick","delTr(this)"); var text_a = document.createTextNode("删除"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); //4.创建tr var tr = document.createElement("tr"); //5.添加td到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); tr.appendChild(td_a); //获取table document.getElementsByTagName("table")[0].appendChild(tr); } //删除方法 function delTr(obj) { var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
二. HTML DOM
-
标签体的设置和获取:innerHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM</title> </head> <body> <div id="div1"> div </div> <script> var div = document.getElementById("div1"); var innerHTML = div.innerHTML; //alert(innerHTML); //div.innerHTML = "<input type='text'>"; //div标签中追加一个文本输入框 div.innerHTML += "<input type='text'>"; </script> </body> </html>
案例:动态表格改进
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格</title> <style> table{ border:1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border:1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张三</td> <td>男</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> <tr> <td>2</td> <td>李四</td> <td>女</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> <tr> <td>3</td> <td>王五</td> <td>女</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> </tr> </table> <script> /* 分析: 添加: 1.点击添加按钮绑定单击事件 2.获取文本框的内容 3.获取table,将tr添加到table 删除: 1.确定点击的是哪个超链接 <a href="javascript:void(0)" onclick="delTr(this)">删除</a> 2.怎么删除? removeChild():通过父节点删除字节 */ //使用innerHTML添加 document.getElementById("btn_add").onclick = function () { //2.获取文本框内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //获取table var table = document.getElementsByTagName("table")[0]; //追加一行 table.innerHTML += "<tr> " + " <td>"+id+"</td> " + " <td>"+name+"</td> " + " <td>"+gender+"</td> " + " <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a></td> " + " </tr>"; } //删除方法 function delTr(obj) { var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
-
使用html元素对象的属性
-
控制样式
-
使用元素的style属性来设置
-
<script> //修改样式方式1 div1.style.border = "1px solid red"; div1.style.width = "200px"; //font-size ---> fontSize div1.style.fontSize = "40px"; </script>
2. 提前定义好类选择器的样式,通过元素的的className属性来设置其class属性值。
三. 事件
-
概念:某些组件被执行了某些操作后,触发某些代码的执行。
-
事件:某些事件,如:单击,双击,键盘按下了,鼠标移动了
-
事件源:组件。如:按钮 文本输入框。。。
-
监听器:代码。
-
注册监听:将事件,事件源,监听器绑定在一起。当事件源上发生了某个事件,则触发执行某个监听代码。
-
-
常见的事件:
-
点击事件:
-
onclick 单击事件
-
ondblclick:双击事件
-
-
焦点事件:
-
onblur:失去焦点
-
onfocus:元素获得焦点
-
-
加载事件:
-
onload:一张页面或一副图像完成加载
-
-
鼠标事件:
-
onmousedown 鼠标按钮被按下。
-
onmouseout 鼠标被移动
-
onmouseover 鼠标移到某元素之上
-
onmouseup 鼠标按键被松开。
-
-
键盘事件:
-
onkeydown 某个键盘按钮被按下。
-
onkeyup 某个键盘按键被松开
-
onkeypress 某个键盘按钮被按下并松开
-
-
选中和改变:
-
onchange 域的内容被改变
-
onselect 文本被选中
-
-
表单事件:
-
onsubmit 确认按钮被单击。
-
onreset 重置按钮被点击
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见事件</title> <script> /* 常见的事件: 1. 点击事件: 1. onclick 单击事件 2. ondblclick:双击事件 2. 焦点事件: 1. onblur:失去焦点 一般用于表单验证 2. onfocus:元素获得焦点 3. 加载事件: 1. onload:一张页面或一副图像完成加载 4. 鼠标事件: 1. onmousedown 鼠标按钮被按下。 定义方法时,定义一个形参,接收event对象 event对象的button属性课可以获取鼠标按钮键被点击了。 2. onmouseout 鼠标被移动 3. onmouseover 鼠标移到某元素之上 4. onmouseup 鼠标按键被松开。 5. 键盘事件: 1. onkeydown 某个键盘按钮被按下。 2. onkeyup 某个键盘按键被松开 3. onkeypress 某个键盘按钮被按下并松开 6. 选中和改变: 1. onchange 域的内容被改变 2. onselect 文本被选中 7. 表单事件: 1. onsubmit 确认按钮被单击。 可以阻止表单的提交 方法要返回false则表单被阻止提交。 2. onreset 重置按钮被点击 */ //2.onload 加载事件 window.onload = function () { //1.onblur 失去焦点事件 document.getElementById("username").onblur =function () { alert("失去焦点了"); } //3.onmouseover 鼠标移动到某元素上 document.getElementById("username").onmouseover =function () { alert("鼠标移动过来了"); } //4.onmousedown 绑定鼠标的点击事件 document.getElementById("username").onmousedown = function (event) { //alert("鼠标点击到的时候弹"); alert(event.button); } //4.onkeydown 绑定键盘的点击事件 document.getElementById("username").onkeydown = function (event) { //alert("鼠标点击到的时候弹"); if (event==13){ alert("表单提交"); } } //3.onchange 域的内容被改变 document.getElementById("username").onchange =function (event) { alert("改变了。。"); } document.getElementById("form").onsubmit =function () { //校验用户名格式是否正确 var flag = true; return flag; } } function checkForm() { return false; } </script> </head> <body> <form action="#" id="form" onclick="return checkForm();"> <input id="username"> <input type="submit" value="提交"> </form> </body> </html>
案例:表格全选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格全选</title> <style> table{ border: 1px solid; width: 500px; margin-left: 30%; } td,th{ text-align: center; border: 1px solid; } div{ margin-top: 10px; margin-left: 30%; } .over{ background-color: pink; } .out{ background-color: white; } </style> <script> /* 分析: 1.全选: 获取所有的checkbox 遍历cb,设置每个cb的状态为选中 checked */ //1.在页面架子啊啊完后绑定事件 window.onload = function () { //2.给全选按钮绑定单击事件 document.getElementById("selectAll").onclick = function () { var cbs = document.getElementsByName("cb"); //2.遍历 for (var i = 0; i < cbs.length;i++){ //3.设置每一个cb的状态为选中 checked cbs[i].checked = true; } } document.getElementById("unSelectAll").onclick = function () { //全不选 //2.获取所有的checkbox var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0;i < cbs.length;i++){ //3.设置每一个cb的状态为未选中 checked cbs[i].checked = false; } } document.getElementById("selectRev").onclick = function () { //反选 var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0; i<cbs.length;i++){ if (cbs[i].checked){ cbs[i].checked = false; }else { cbs[i].checked = true; } } } document.getElementById("firstcb").onclick = function () { var cbs = document.getElementsByName("cb"); for (var i = 0;i<cbs.length;i++){ //设置每个复选框的状态跟第一个的状态一致 cbs[i].checked = this.checked; } } //给所有tr绑定鼠标移到元素之上和移出元素之上的事件 var trs = document.getElementsByTagName("tr"); //遍历 for (var i = 0;i< trs.length;i++){ trs[i].onmouseover = function () { this.className = "over"; } trs[i].onmouseout = function () { this.className = "out"; } } } </script> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="firstcb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);">删除</a></td> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>
案例:表单验证
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> * { margin: 0px; padding: 0px; box-sizing: border-box; } body { background: url("img/register_bg.png") no-repeat center; padding-top: 25px; } .rg_layout { width: 900px; height: 500px; border: 8px solid #EEEEEE; /*让div水平居中*/ margin: auto; } .rg_left { /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child { color: #FFD026; font-size: 20px; } .rg_left > p:last-child { color: #A6A6A6; font-size: 20px; } .rg_center { float: left; /* border: 1px solid red;*/ } .rg_right { /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child { font-size: 15px; } .rg_right p a { color: pink; } .td_left { width: 100px; text-align: right; height: 45px; } .td_right { padding-left: 50px; } #username, #password, #email, #name, #tel, #birthday, #checkcode { width: 251px; height: 32px; border: 1px solid #A6A6A6; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode { width: 110px; } #img_check { height: 32px; vertical-align: middle; } #btn_sub { width: 150px; height: 40px; border: 1px solid #FFD026; } #td_sub{ padding-left: 150px; } .error{ color:red; vertical-align: middle; } </style> <script> /* 分析: 1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果 如果都为true,则监听器方法返回true 如果有一个为false,则监听器方法返回false 2.定义一些方法分别校验各个表单项。 3.给各个表单绑定onblur事件 */ window.onload = function () { //1.给表单绑定onsubmit事件 document.getElementById("form").onsubmit = function () { //调用用户校验方法 checkUsername(); //调用密码校验方法 checkPassword(); //return checkUsername() && checkPassword() return checkUsername() && checkPassword(); } //给用户名和密码框分别绑定离交事件 document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; } //校验用户名 function checkUsername() { //1.获取用户名的值 var username = document.getElementById("username").value; //2.定义正则表达式 var reg_username = /^w{6,12}$/; //3.判断值是否符合正则的规则 var flag = reg_username.test(username); var s_username = document.getElementById("s_username"); //4.提示信息 if (flag){ //提示绿色对勾 s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; }else { //提示红色用户名有误 s_username.innerHTML = "用户名格式错误"; } return flag; } //验证密码 function checkPassword() { //1.获取用户名的值 var password = document.getElementById("password").value; //2.定义正则表达式 var reg_password = /^w{6,12}$/; //3.判断值是否符合正则的规则 var flag = reg_password.test(password); var s_username = document.getElementById("s_username"); //4.提示信息 if (flag){ //提示绿色对勾 s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; }else { //提示红色密码有误 s_password.innerHTML = "密码格式错误"; } return flag; } </script> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <!--定义表单 form--> <form action="#" id="form" method="get"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"> </td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>