Vue简介
1.JavaScript框架
2.简化Dom操作
3.响应式数据驱动
Vue基础
通过下面代码引用vue:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue基础</title> </head> <body> <div id="app"> {{message}} </div> </body>
<!-- 引用vue --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var app = new Vue({ el:"#app", data:{ message:"Hello Vue!" } }) </script> </html>
编写一个简单Vue程序步骤:
- 导入开发版本的vue.js
- 创建Vue实例对象,设置el属性和data属性
- 实际简洁的模板把数据渲染到页面上
el:挂载点
用于选中需要被vue渲染的部分,如: el:"#box",样只会选中id为box中的内容进行渲染," # "表示id选择器,el也可以选中其它css选择器,如: el:".red" 等等..
data: 状态|数据
可以在data里面定义一些数据变量(数组,对象,...)
插值:
{{ 10+20 }} 将数据渲染到页面元素中,不解析html标签
v-html 将数据渲染到页面元素中,可以解析html标签
vue指令
v-show
值为bool类型,为true表示显示元素,false表示隐藏元素(display:none)
v-if
值为bool类型,为true表示创建元素,false表示删除元素
v-bind
绑定属性,如 <div v-bind:class="red"></div>,通过v-bind就可以将div的类样式设置为red, <img v-bind:src="mySrc" />。
动态绑定class:
三目写法:<div v-bind:class=" 2>1? 'red' : 'yellow' "></div> 如果前面条件为true就应用red样式,false则应用yellow样式。
对象写法:
<div v-bind:class=" classobj "></div> html的内容
data:{ js内容,data数据
classobj:{
red:true,
yellow: false,
aaa:true
}
}
上面div将会同时应用red和aaa两个类样式,如果想不应用red样式,可以将classobj.red的值设置为false,该样式将不被应用。
数组写法:
<div :class=" classarr "></div> html的内容,缩写的方式
data:{ js内容,data数据
classarr:["red", "a", "b" ] //数组中存放类样式名
}
在数组中存在的样式都将被应用,通过数组的 pop()方法删除数组元素(删除样式),push()方法添加数组元素(添加样式)
v-bind可以简写为" : "号,如 <div :class="red"></div>,用 : 号代替b-bind
绑定style属性:
三目写法: <div :style=" 'background:'+ (1>2? 'red' : 'yellow' ) "></div>
这里注意,如果样式是background-color的话要写成backgroundColor才行,所有样式中 - 的都要这样写
对象写法:
<div :style=" styleobj "></div> html的内容
data:{ js内容,data数据
styleobj :{
background: "red",
fontSize: "30px", //对象属性就是需要应用的样式
}
}
数组写法:
<div :class=" stylearr "></div> html的内容,缩写的方式
data:{ js内容,data数据
stylearr:[] //数组
}
添加样式 stylearr.push({ backgroundColor:"red" }) 通过这种形式添加样式,删除样式还是通过操作数组就行
条件渲染:
v-if 和 v-else 的使用,当v-if中的条件为假的时候显示v-else里面的内容
这个有什么用呢?比如:有些购物软件,当你购物车没有添加商品是会显示 购物车空空如也,添加商品后再展示商品。这种就可以用v-if和v-else来实现
代码:
html内容:
<div id="box"> <div v-if="goods.length"> <h2>商品列表</h2> <ul> <li v-for="item in goods">{{ item }}</li> </ul> <button type="button" v-on:click="goods.pop()">删除一个商品</button> </div> <h2 v-else>商品空空如也!</h2> </div>
js内容:
<script type="text/javascript"> var vm = new Vue({ el:"#box", data:{ goods:["苹果", "鼠标"] } }) </script>
数组中有元素时显示v-if的内容,单击删除按钮会从数组中删除一个元素,当数组中元素被删除时将显示v-else的内容
v-else-if 有v-if、v-else那肯定少不了v-else-if
v-else-if使用方式跟v-else使用差不多,如果v-if为false继续判断v-else-if
代码演示:
<div id="box"> <div v-if="num === 1">1</div> <div v-else-if="num == 2">2</div> <div v-else>3</div> </div>
<script type="text/javascript"> var vm = new Vue({ el:"#box", data:{ num:2 } }) </script>
只有条件 num===2 是为true的 所以页面显示的将是 2 ,还是挺好理解的
v-for
语法:
<li v-for="变量名 in 数组或对象">{{ 变量名 }}</li>
in 可以改成 of 也是可以使用的
<li v-for="(变量名, index) in 数组或对象">{{ 变量名 }}</li>
index表示数组的索引
遍历数组或对象中的元素进行展示,一般配合列表使用
代码:
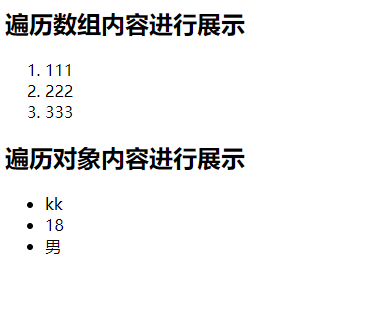
<div id="box"> <h2>遍历数组内容进行展示</h2> <ol> <li v-for="item in datalist">{{ item }}</li> </ol> <h2>遍历对象内容进行展示</h2> <ul> <li v-for="each in dataobj">{{ each }}</li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el:"#box", data:{ datalist:["111", "222", "333"], dataobj:{ name:"kk", age:18, sex:"男" } } }) </script>
结果:

可以看到列表的数量是取决于数组或对象中的元素数量。
key 在使用v-for的时候可以设置key属性,一般key的值为data.id
跟踪每个节点的身份,从而重用和重新排序现有元素
理想的key值是每项都有的且唯一的id。data.id
数组更新检测
使用一下方法操作数组,可以检测变动
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
filter()、concat()、slice()、map() ,新数组替换旧数组
filter()方法使用:
语法:
新数组 = 旧数组.filter(变量名=>条件)
条件为true才包含在新数组中,如: b = a.filter(item => item>1 ),是有数组a中元素大于1的才会被存放到数组b中
事件处理:
监听事件-直接触发代码
方法事件处理器-写函数
内联处理器方法-执行函数表达式 handleClick($event) $event 事件对象
事件修饰符
按键修饰符
表单绑定
v-model 双向数据绑定
绑定text文本框: <input type="text" v-model="mytext"/>
绑定checkbox多选框: <input type="checkbox" v-model="checkgroup" value="游泳">
checkgroup 是数组类型,并且input标签必须设置value值,多个选择框绑定同一个数组
绑定 radio 单选框: <input type="radio" v-model="picked" value="Java">
picked为字符串类型,选中某一个单选框后会将它value的值给picked,多个选择框绑定同一个变量
v-model修饰符:
v-model.lazy 失去焦点后同步
v-model.number 只同步数字部分
v-model.trim 同步时去除前后空格