今天遇到一个case,收益匪浅,留此随笔记录:
利用JavaScript将SharePoint 2010中,新调查(Survey)页面的保存并关闭(Save and Close)按钮隐藏。
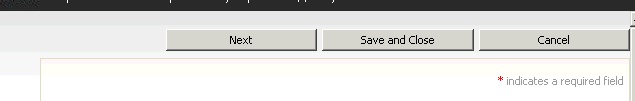
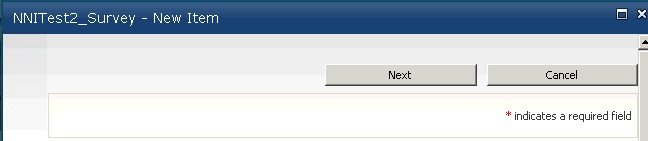
这个请求的原因还是因为客户对于页面的按钮功能有误解,如下图:

可以看到,有的调查由于设计的原因,会在回答调查的新页面中出现保存并关闭(Save and Close)按钮。
有些客户在进行调查时,认为点击这个按钮,就已经完成了所有的问卷。其实,这个按钮的作用只是保存当前已经完成的调查内容,而并不是全部内容。Next按钮才是进行下一页的调查问卷,Finish按钮才是完成全部调查(此截图未包含此按钮)。所以,为了避免这种误导,有的客户提出想将保存并关闭(Save and Close)按钮进行隐藏。
首先,需要将以下脚本保存为.js文件(例如hidebutton.js):
<script type=”text/javascript”>
var x=document.getElementsByTagName(“input”);
for (var i=0; i<x.length; i++)
{
if (x.item(i).type==”button” && x.item(i).value==”Save and Close”)
{
x.item(i).style.display=”none”;
}
}
</script>
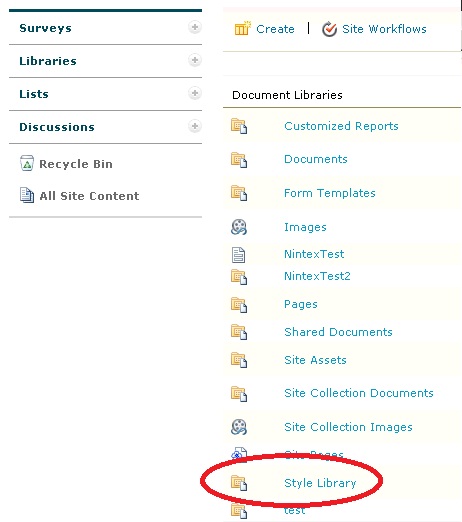
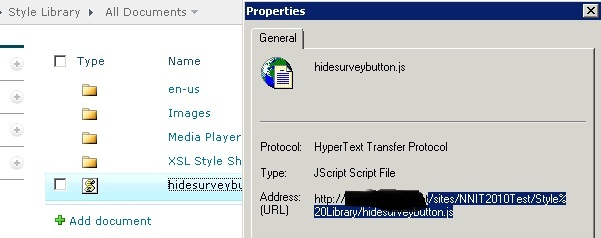
然后,通过全部站点内容(All Site Content)进入文档库下面的Style Library的文件库中:

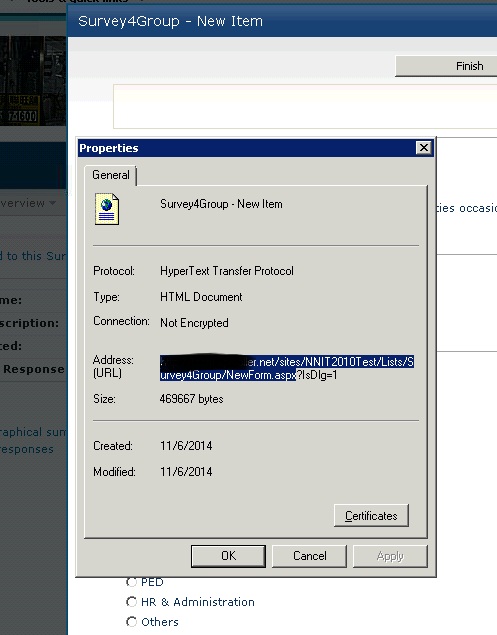
然后就是需要在调查的问卷页面添加一个内容编辑器(Content Editor Web Parts)。我在这里遇到一些问题,那就是怎么编辑问卷页面。其实就是在弹出的页面,右键查看属性。

复制URL地址,注意不用复制?后面的参数,然后在新页面打开,并通过网站操作(Site Action)下面的编辑页面(Edit Page),添加一个新的WebPart。
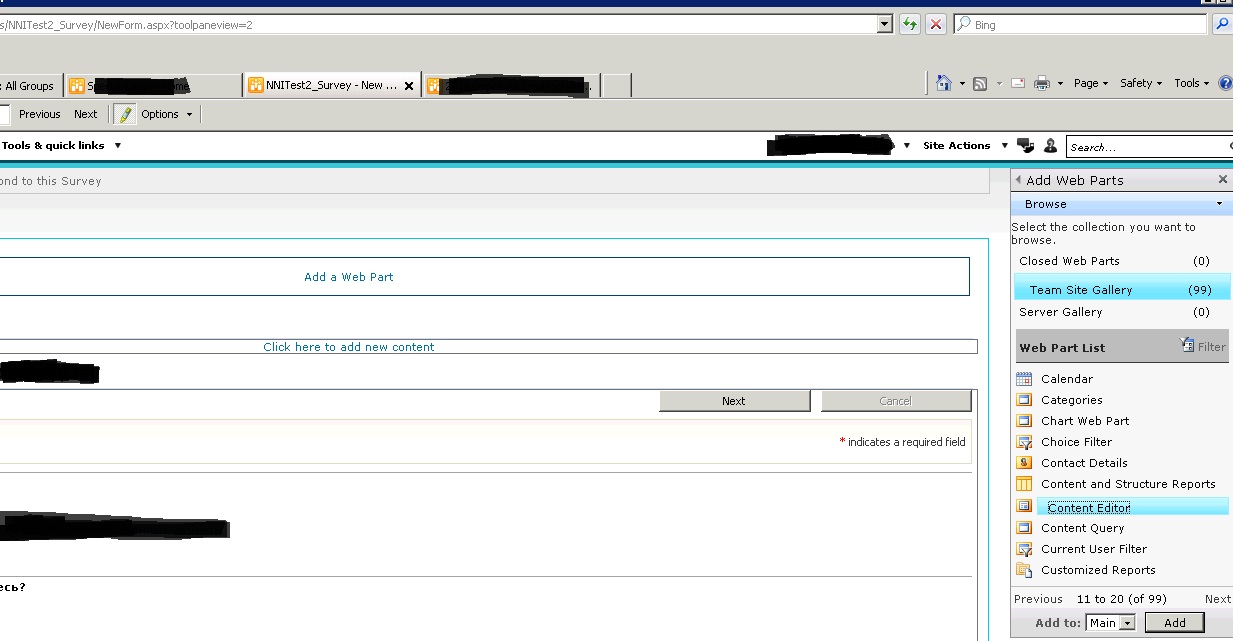
我在这里又遇到一个新的问题,就是点击添加新的WebPart,页面没有反应:(。
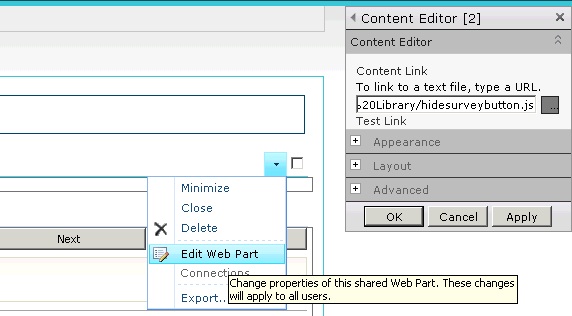
解决方案就是在地址栏后面添加参数"?toolpanveiw=2",就可以在页面调出添加WebParts的窗口了(如下图右侧):

然后就是编辑内容编辑器的属性,将JavaScript文件的相对URL放到内容链接处(Content Link):


保存,刷新,测试:

成功!!!
感谢各位看官 :)
Reference: