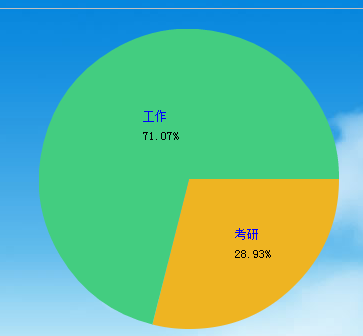
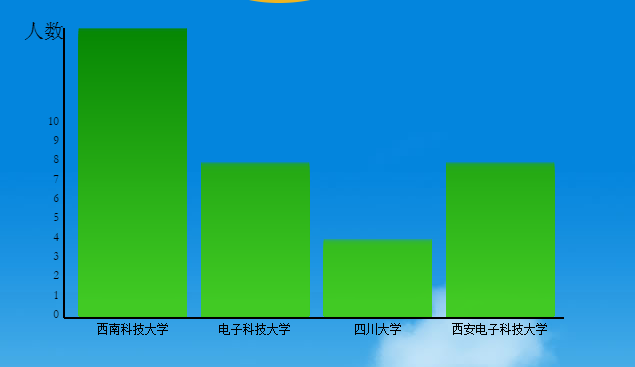
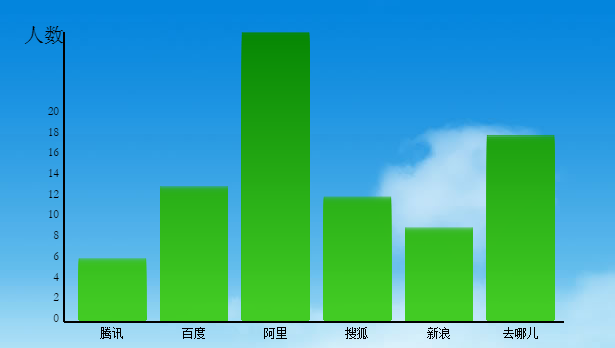
var totalData=[{name:"考研",num:35},{name:"工作",num:86}]; var schollData=[{name:"西南科技大学",num:15},{name:"电子科技大学",num:8},{name:"四川大学",num:4},{name:"西安电子科技大学",num:8}]; var companyData=[{name:"腾讯",num:6},{name:"百度",num:13},{name:"阿里",num:28},{name:"搜狐",num:12},{name:"新浪",num:9},{name:"去哪儿",num:18}]; var colors=["#EEB422","#43CD80"]; var sum = 0; var lastsum=0; var canvas; var context; var cWidth, cHeight, cMargin, cSpace; var cMarginSpace, cMarginHeight; var bWidth, bMargin, totalBars, maxDataValue; var bWidthMargin; var ctr, numctr, speed; var totLabelsOnYAxis; window.onload = function(){ var cvs_pie = document.getElementById("cav_pie"); if(cvs_pie==null)return; cvs_pie.height = 300; cvs_pie.width = 300; var ctx_pie = cvs_pie.getContext("2d"); sumData(); drawChart(ctx_pie); var cav_gragh_scholl = document.getElementById("cav_gragh_scholl"); if(cav_gragh_scholl==null)return; cav_gragh_scholl.height = 400; cav_gragh_scholl.width = 600; var ctx_gragh_school = cav_gragh_scholl.getContext("2d"); barChart(schollData,cav_gragh_scholl,ctx_gragh_school); var cav_gragh_company = document.getElementById("cav_gragh_company"); if(cav_gragh_company==null)return; cav_gragh_company.height = 400; cav_gragh_company.width = 600; var ctx_gragh_company = cav_gragh_company.getContext("2d"); barChart(companyData,cav_gragh_company,ctx_gragh_company); } //求数据总和 function sumData(){ for(var i=0;i<totalData.length;i++){ sum+=totalData[i].num; }; } //下一个起始 function lastSum(i){ lastsum=0;//重置为0 for (var j = 0; j < i; j++) { lastsum+=totalData[j].num; }; } //画饼图 //半径 var radius=150; function drawChart(ctx_pie){ for (var i = 0; i < totalData.length;i++) { lastSum(i);//上一个结束弧度就是下一个起始弧度 var startAngle= (Math.PI*2)*(lastsum/sum);//起始弧度 lastSum(i+1); var endAngle=(Math.PI*2)*(lastsum/sum);//结束弧度 ctx_pie.save(); ctx_pie.fillStyle=this.colors[i]; ctx_pie.beginPath(); ctx_pie.moveTo(150,150); ctx_pie.arc(150,150,radius,startAngle,endAngle,false); ctx_pie.closePath(); ctx_pie.fill(); ctx_pie.restore(); drawText(startAngle,endAngle,totalData[i].name,(100 * totalData[i].num)/sum,ctx_pie); }; } function drawText(s,e,jn,jsm,ctx_pie){ //文字的x,y坐标计算 var x = Math.cos((s+e)/2)*(radius / 2)+150; var y = Math.sin((s+e)/2)*(radius / 2)+150; ctx_pie.fillStyle="blue"; ctx_pie.fillText(jn,x,y); ctx_pie.fillStyle="black"; //百分比精确到小数后两位 ctx_pie.fillText(jsm.toFixed(2)+"%",x,y+20); // //绘制由每个饼文字 //ctx_pie.stroke(); }; function barChart(arrVisitors,canvas,context) { chartSettings(arrVisitors,context,canvas); drawAxisLabelMarkers(arrVisitors,context); for(;ctr < numctr;ctr ++){ setTimeout(drawChartWithAnimation(arrVisitors,context),speed); } }; function chartSettings(arrVisitors,context,canvas) { cMargin = 25;//两个元素之间间距,与窗口的距离====坐标y轴顶点位置==== cSpace = 60;//两个对象之间的距离 cHeight = canvas.height - 2 * cMargin - cSpace;//坐标总高度 cWidth = canvas.width - 2 * cMargin - cSpace;//坐标总长 cMarginSpace = cMargin + cSpace;//起始x cMarginHeight = cMargin + cHeight;//起始y // bar properties 10px Arial bMargin = 15;//两根柱子之间的距离 totalBars = arrVisitors.length;//柱子根数 bWidth = (cWidth / totalBars) - bMargin;//柱子宽度 // find maximum value to plot on chart maxDataValue = 0; for (var i = 0; i < totalBars; i++) { var barVal = parseInt(arrVisitors[i].num); if (parseInt(barVal) > parseInt(maxDataValue)) maxDataValue = barVal; } totLabelsOnYAxis = 10; context.font = "10px Garamond"; ctr = 0; numctr = 100; speed = 10; }; // draw chart axis, labels and markers function drawAxisLabelMarkers(arrVisitors, context) { context.lineWidth = "2.0";//双轴线宽 // draw y axis drawAxis(cMarginSpace, cMarginHeight, cMarginSpace, cMargin,context); // draw x axis drawAxis(cMarginSpace, cMarginHeight, cMarginSpace + cWidth + 10, cMarginHeight,context); context.lineWidth = "1.0"; drawMarkers(arrVisitors,context); }; // draw X and Y axis function drawAxis(x, y, X, Y,context) { context.beginPath(); context.moveTo(x, y); context.lineTo(X, Y); context.closePath(); context.stroke(); }; // draw chart markers on X and Y Axis function drawMarkers(arrVisitors,context) { var numMarkers = parseInt(maxDataValue / totLabelsOnYAxis);//计算y轴每一单元格数值 context.textAlign = "right"; context.fillStyle = "#000"; // Y Axis var markerVal = 0; for (var i = 0; i <= totLabelsOnYAxis; i++) { markerVal = i * numMarkers; markerValHt = i * numMarkers * cHeight; var xMarkers = cMarginSpace - 5; var yMarkers = cMarginHeight - (markerValHt / maxDataValue); context.fillText(markerVal, xMarkers, yMarkers, cSpace); } // X Axis //设置字体:context.font = "15px Arial"; context.textAlign = 'center'; for (var i = 0; i < totalBars; i++) { markerXPos = cMarginSpace + bMargin + (i * (bWidth + bMargin)) + (bWidth/2); markerYPos = cMarginHeight + 15; context.fillText(arrVisitors[i].name, markerXPos, markerYPos, bWidth); } context.save(); // Add Y Axis title context.textAlign = 'right'; context.font = "20px Arial"; context.translate( cMarginSpace, cMargin+10);//y轴标题的区域起始点cMargin + 10, cHeight / 2 // context.rotate(Math.PI * -90 / 180);//y轴标题旋转 context.fillText('人数', 0, 0); context.restore(); }; function drawChartWithAnimation(arrVisitors,context) { for (var i = 0; i < totalBars; i++) { var bHt = (arrVisitors[i].num * cHeight / maxDataValue) / numctr * ctr; console.log(bHt,arrVisitors[i].num,cHeight,maxDataValue,numctr,ctr); var bX = cMarginSpace + (i * (bWidth + bMargin)) + bMargin; var bY = cMarginHeight - bHt - 2; drawRectangle(bX, bY, bWidth, bHt, true,context); } // if (ctr < numctr) { // console.log(ctr); // ctr = ctr + 1; // alert(arguments); // setTimeout(arguments.callee, speed); // } }; function drawRectangle(x, y, w, h, fill,context) { context.beginPath(); context.rect(x, y, w, h); context.closePath(); context.stroke(); if (fill) { var gradient = context.createLinearGradient(0, 0, 0, 300); gradient.addColorStop(0, 'green'); gradient.addColorStop(1, 'rgba(67,203,36,.15)'); context.fillStyle = gradient; context.strokeStyle = gradient; context.fill(); } };



<!DOCTYPE>
<html>
<head>
<title>Bring Your Charts to Life</title>
<script type="text/javascript">
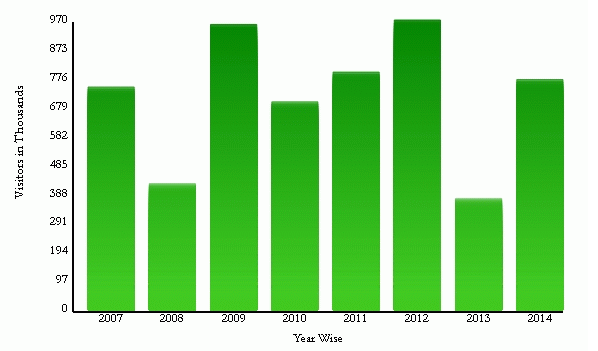
// chart sample data
var arrVisitors = new Array();
arrVisitors[0] = "2007, 750";
arrVisitors[1] = "2008, 425";
arrVisitors[2] = "2009, 960";
arrVisitors[3] = "2010, 700";
arrVisitors[4] = "2011, 800";
arrVisitors[5] = "2012, 975";
arrVisitors[6] = "2013, 375";
arrVisitors[7] = "2014, 775";
var canvas;
var context;
// chart properties
var cWidth, cHeight, cMargin, cSpace;
var cMarginSpace, cMarginHeight;
// bar properties
var bWidth, bMargin, totalBars, maxDataValue;
var bWidthMargin;
// bar animation
var ctr, numctr, speed;
// axis property
var totLabelsOnYAxis;
// barchart constructor
function barChart() {
canvas = document.getElementById('bchart');
if (canvas && canvas.getContext) {
context = canvas.getContext('2d');
}
chartSettings();
drawAxisLabelMarkers();
drawChartWithAnimation();
}
// initialize the chart and bar values
function chartSettings() {
// chart properties
cMargin = 25;
cSpace = 60;
cHeight = canvas.height - 2 * cMargin - cSpace;
cWidth = canvas.width - 2 * cMargin - cSpace;
cMarginSpace = cMargin + cSpace;
cMarginHeight = cMargin + cHeight;
// bar properties
bMargin = 15;
totalBars = arrVisitors.length;
bWidth = (cWidth / totalBars) - bMargin;
// find maximum value to plot on chart
maxDataValue = 0;
for (var i = 0; i < totalBars; i++) {
var arrVal = arrVisitors[i].split(",");
var barVal = parseInt(arrVal[1]);
if (parseInt(barVal) > parseInt(maxDataValue))
maxDataValue = barVal;
}
totLabelsOnYAxis = 10;
context.font = "10pt Garamond";
// initialize Animation variables
ctr = 0;
numctr = 100;
speed = 10;
}
// draw chart axis, labels and markers
function drawAxisLabelMarkers() {
context.lineWidth = "2.0";
// draw y axis
drawAxis(cMarginSpace, cMarginHeight, cMarginSpace, cMargin);
// draw x axis
drawAxis(cMarginSpace, cMarginHeight, cMarginSpace + cWidth, cMarginHeight);
context.lineWidth = "1.0";
drawMarkers();
}
// draw X and Y axis
function drawAxis(x, y, X, Y) {
context.beginPath();
context.moveTo(x, y);
context.lineTo(X, Y);
context.closePath();
context.stroke();
}
// draw chart markers on X and Y Axis
function drawMarkers() {
var numMarkers = parseInt(maxDataValue / totLabelsOnYAxis);
context.textAlign = "right";
context.fillStyle = "#000";;
// Y Axis
for (var i = 0; i <= totLabelsOnYAxis; i++) {
markerVal = i * numMarkers;
markerValHt = i * numMarkers * cHeight;
var xMarkers = cMarginSpace - 5;
var yMarkers = cMarginHeight - (markerValHt / maxDataValue);
context.fillText(markerVal, xMarkers, yMarkers, cSpace);
}
// X Axis
context.textAlign = 'center';
for (var i = 0; i < totalBars; i++) {
arrval = arrVisitors[i].split(",");
name = arrval[0];
markerXPos = cMarginSpace + bMargin
+ (i * (bWidth + bMargin)) + (bWidth/2);
markerYPos = cMarginHeight + 10;
context.fillText(name, markerXPos, markerYPos, bWidth);
}
context.save();
// Add Y Axis title
context.translate(cMargin + 10, cHeight / 2);
context.rotate(Math.PI * -90 / 180);
context.fillText('Visitors in Thousands', 0, 0);
context.restore();
// Add X Axis Title
context.fillText('Year Wise', cMarginSpace +
(cWidth / 2), cMarginHeight + 30 );
}
function drawChartWithAnimation() {
// Loop through the total bars and draw
for (var i = 0; i < totalBars; i++) {
var arrVal = arrVisitors[i].split(",");
bVal = parseInt(arrVal[1]);
bHt = (bVal * cHeight / maxDataValue) / numctr * ctr;
bX = cMarginSpace + (i * (bWidth + bMargin)) + bMargin;
bY = cMarginHeight - bHt - 2;
drawRectangle(bX, bY, bWidth, bHt, true);
}
// timeout runs and checks if bars have reached
// the desired height; if not, keep growing
if (ctr < numctr) {
ctr = ctr + 1;
setTimeout(arguments.callee, speed);
}
}
function drawRectangle(x, y, w, h, fill) {
context.beginPath();
context.rect(x, y, w, h);
context.closePath();
context.stroke();
if (fill) {
var gradient = context.createLinearGradient(0, 0, 0, 300);
gradient.addColorStop(0, 'green');
gradient.addColorStop(1, 'rgba(67,203,36,.15)');
context.fillStyle = gradient;
context.strokeStyle = gradient;
context.fill();
}
}
</script>
<noscript>
This chart is unavailable because JavaScript is disabled on your computer. Please enable
JavaScript and refresh this page to see the chart in action.
</noscript>
</head>
<body onLoad="barChart();">
<canvas id="bchart" height="400" width="600">Your browser does not support HTML5 Canvas
</canvas>
</body></html>
效果图: