ArcGIS JS版本 ArcGIS JS 4.11
最近做一个地图服务,通过FeatureLayer.applyEdits()方法,更新唯一值的渲染字段,实现地图渲染根据用户的配置实时更新。
由于ArcGIS JS自带的编辑Widget效果不好,自己做了一个更新弹窗,applyEdits之后,发现该地图符号不会自动更新,需要地图视图稍微变化一点,才会刷新成最新的渲染
查询了官网API,发现ArcGIS JS无对FeatureLayer中某个Feature的渲染进行刷新的方法,无奈只能调用FeatureLayer.refresh()方法刷新整个图层。
可执行完之后,发现并没有实现地图渲染的刷新。
最初的核心代码
添加矢量图层代码
var layerW = new MapImageLayer({ url: mapServerUrl, opacity: 0.7 }); map.add(layerW); // adds the layer to the map
弹出更新Form代码 注:其中showModal为一个弹出bootstrap Modal对象的方法
此处的FeatureLayer是通过具体的图层名称,去重新实例化的对象
var popup = view.popup; // var editFeature=null; popup.viewModel.on("trigger-action", function(event) { var ftlyr=null; // editFeature=popup.viewModel.selectedFeature; var lyc = getLyrConfigByLyrId(event.action.id); ftlyr= new FeatureLayer({ url:FeatureServerUrl+lyc.id }); var oid = popup.viewModel.selectedFeature.attributes["OBJECTID"]; editFeature=selectFeature(ftlyr,oid); // 根据Guid 和action id弹出相关编辑界面,并提交流程状态/备份等 var attributes = popup.viewModel.selectedFeature.attributes; if(lyc.id==1){ //一事一办 var data={}; data.State=attributes["完成情况"]; data.Summary = attributes["备注"]; showModal({ ModalName:"Ysyb", Mode:"edit", PstUrl:"#", Data:data, Title:"一事一办项目上报", submitHandler:function () { editFeature.attributes["State"]=$("#YsybForm select[name='State']").val() editFeature.attributes["Summary"]=$("#YsybForm textarea[name='Summary']").val(); const edits = { updateFeatures: [editFeature] }; applyAttributeUpdates(ftlyr,edits); } }); }
属性更新代码
function applyAttributeUpdates(ftlyr,params) { dom.byId("viewDiv").style.cursor = "progress"; ftlyr.applyEdits(params).then(function(editsResult) { // Get the objectId of the newly added feature. // Call selectFeature function to highlight the new feature. if (editsResult.addFeatureResults.length > 0) { const objectId = editsResult.addFeatureResults[0].objectId; selectFeature(ftlyr,objectId); } if(editsResult.updateFeatureResults.length > 0){ unselectFeature(); const objectId = editsResult.updateFeatureResults[0].objectId; ftlyr.refresh(); $.notify({message:"更新成功"},{type:"success"}); } dom.byId("viewDiv").style.cursor= "auto"; }) .catch(function(error) { console.log("==============================================="); console.error( "[ applyEdits ] FAILURE: ", error.code, error.name, error.message ); console.log("error = ", error); dom.byId("viewDiv").style.cursor = "auto"; }); }
查询N多资料,走了N多弯路之后,最后找到了问题所在。
由于该功能中,map没有直接添加FeatureLayer图层,图层的展示是通过MapImageLayer的方式添加的,该MapImageLayer包含对个FeatureLayer图层。
而在更新要素属性的时候,获取到具体的FeatureLayer调用其refresh()方法,推测应该为用于applyEdits()的FeatureLayer并不是当前地图用于展示的图层,
所以调用其刷新是没有效果的。
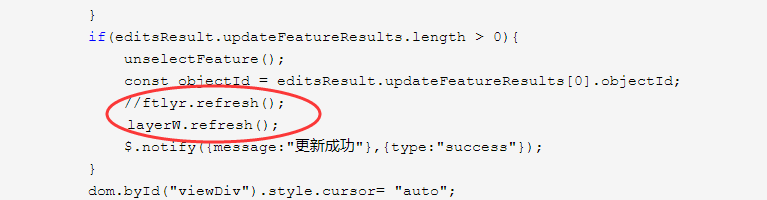
所以,调用当前map的MapImageLayer的refresh()方法,即可实现地图渲染的刷新。